掌握“穿插效果”,有效提升PPT页面设计感
作者:P小白来源:部落窝教育发布时间:2019-09-27 09:46:48点击:2449
编按:
如果你善于观察,就会发现很多宣传海报都会使用穿插效果提升页面的层次感,那么在PPT中,如何制作穿插效果呢?今天本白就从制作穿插效果的方法和实际案例操作两个方面为大家讲解穿插效果。

之前讲了一节关于图片处理的方法,其中有粉丝留言说穿插效果看不懂,所以这次本白就主要介绍一下穿插效果的制作方法,分为两个部分:穿插的方法和案例实操。


在一些海报或者宣传单页中,使用穿插效果是很出彩的,主要通过文本渐隐、线框聚焦等方式实现穿插效果,来吸引观众的注意力。
穿插效果一方面能够让元素更加立体,另一方面可以增加页面的层次感。穿插效果不仅可以用于海报或者单页宣传单页中,也可以用到PPT页面中。在PPT页面中合理运用穿插效果,可以实现很不错的效果。
01 穿插的方法
穿插的原理其实很简单,这里以线框为例(线框运用的场合较多),分为两种:
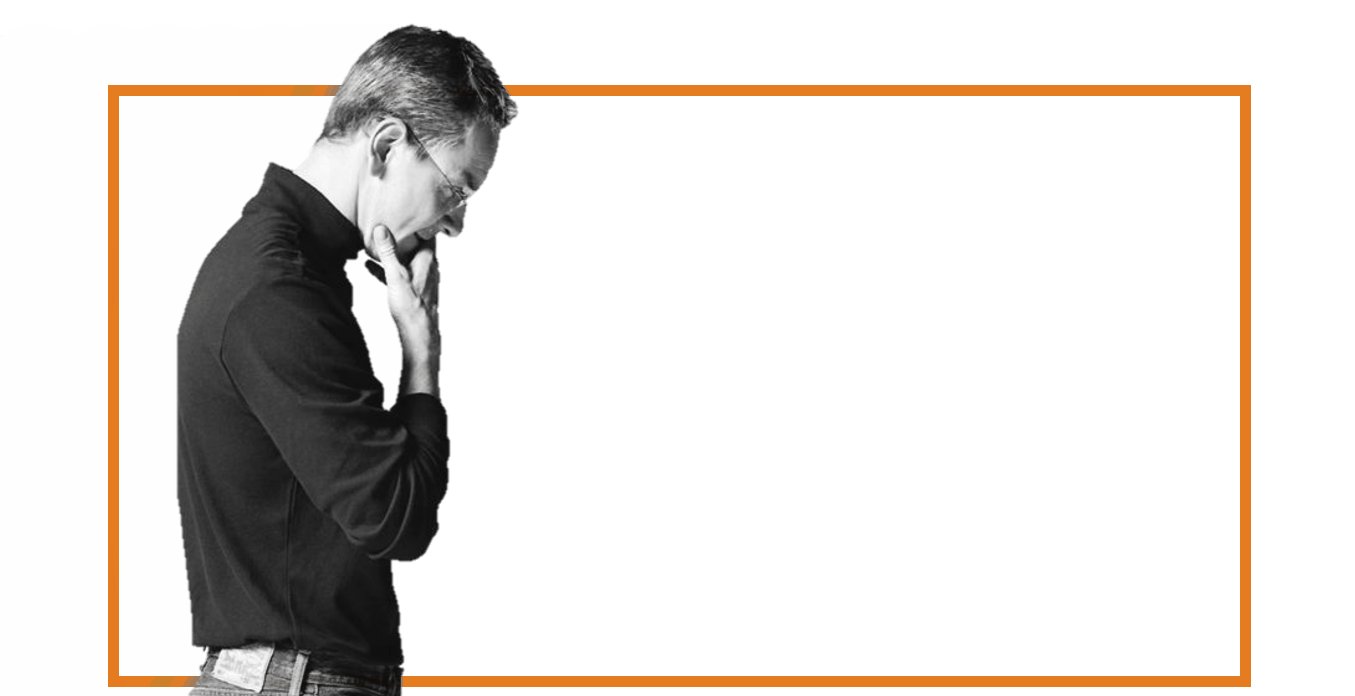
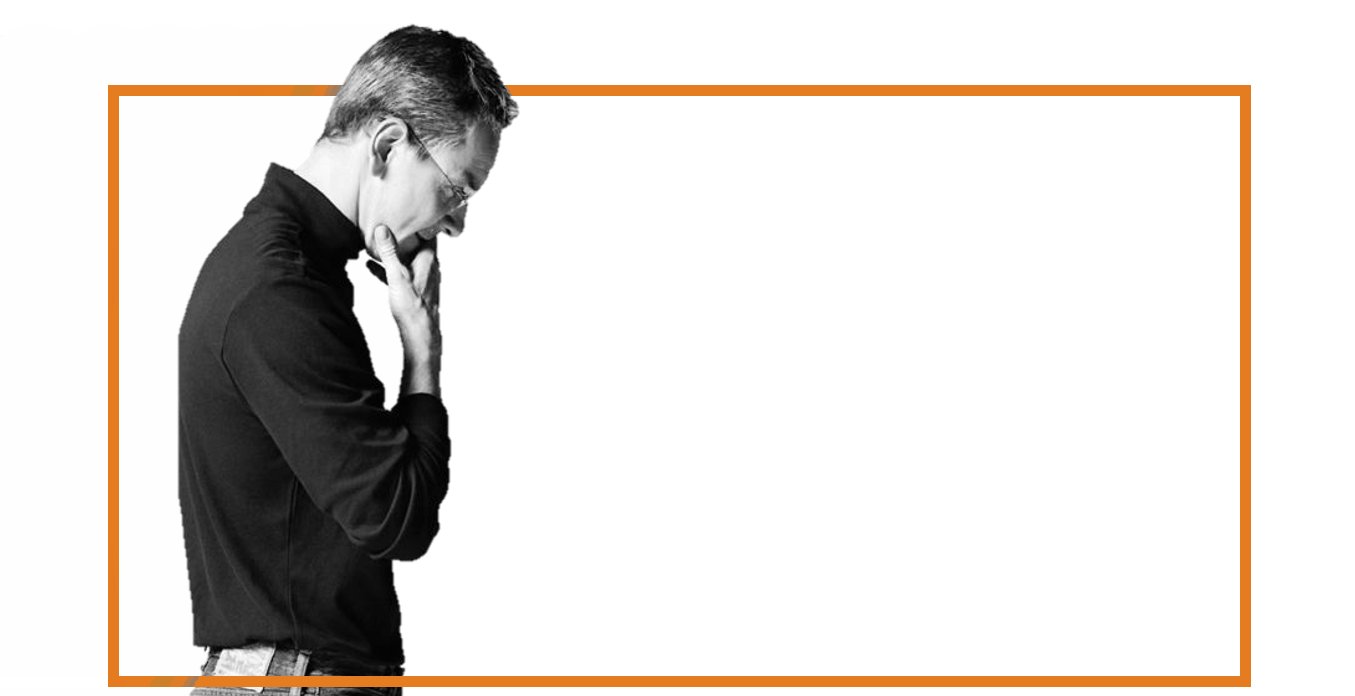
(1)线框+png图片+线框

底层插入一个矩形,填充设置为无填充,线条磅值设置为8磅左右;中间层是png图片(无背景);顶层再插入一个跟底部线框同样磅值的线条,就能达到穿插效果,让人物脱框而出。
这种方式在png格式图片中运用得较多,效果如下图:

(2)图片+线框+删除背景的图片

底层是一张高清图片,中间层是在图片上插入一个矩形,填充设置为无填充,线条磅值设置为8磅左右;顶层是需要脱框而出的部分,该部分是将图片层复制一层,通过裁剪图片及删除背景而得到的(文末有案例实操)。
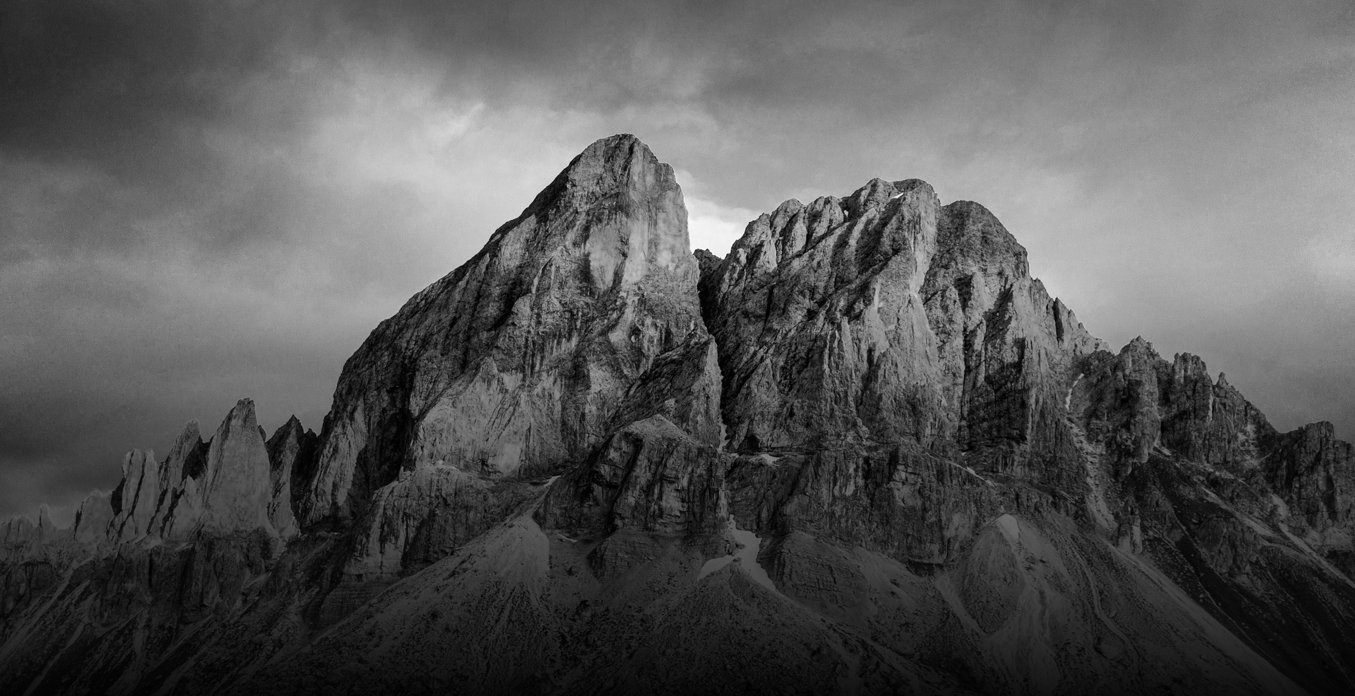
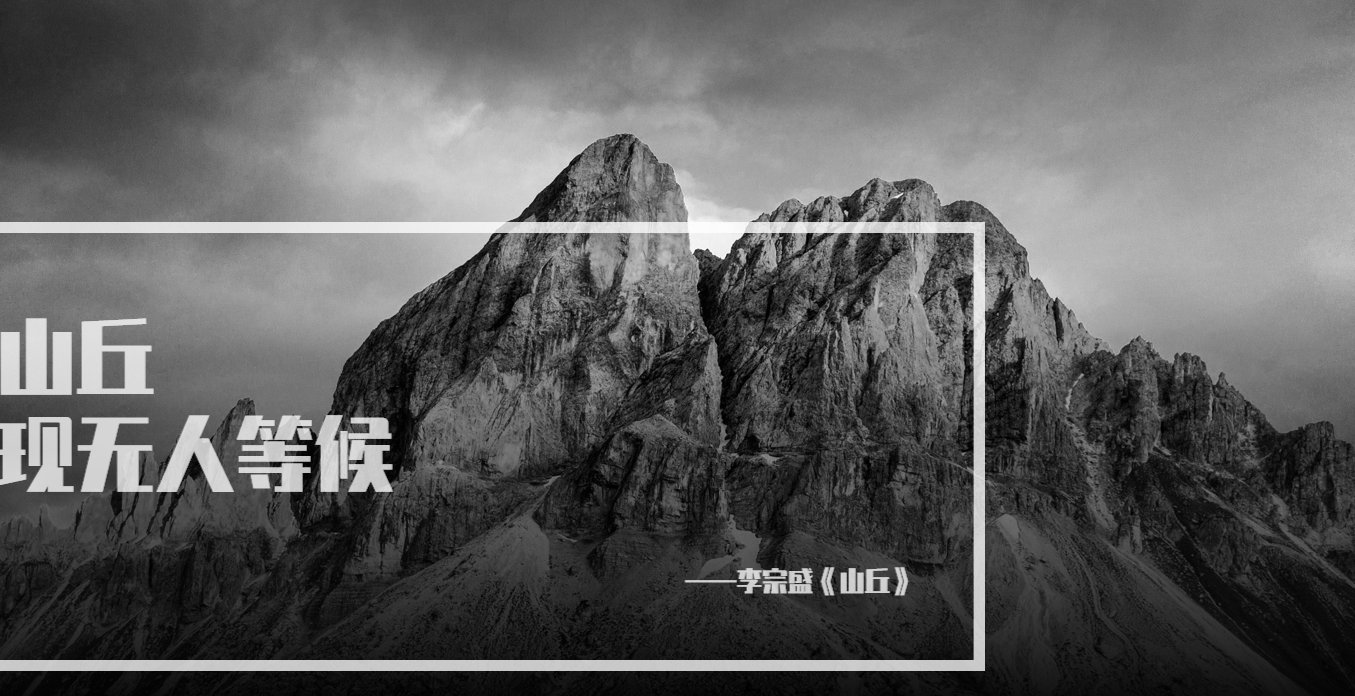
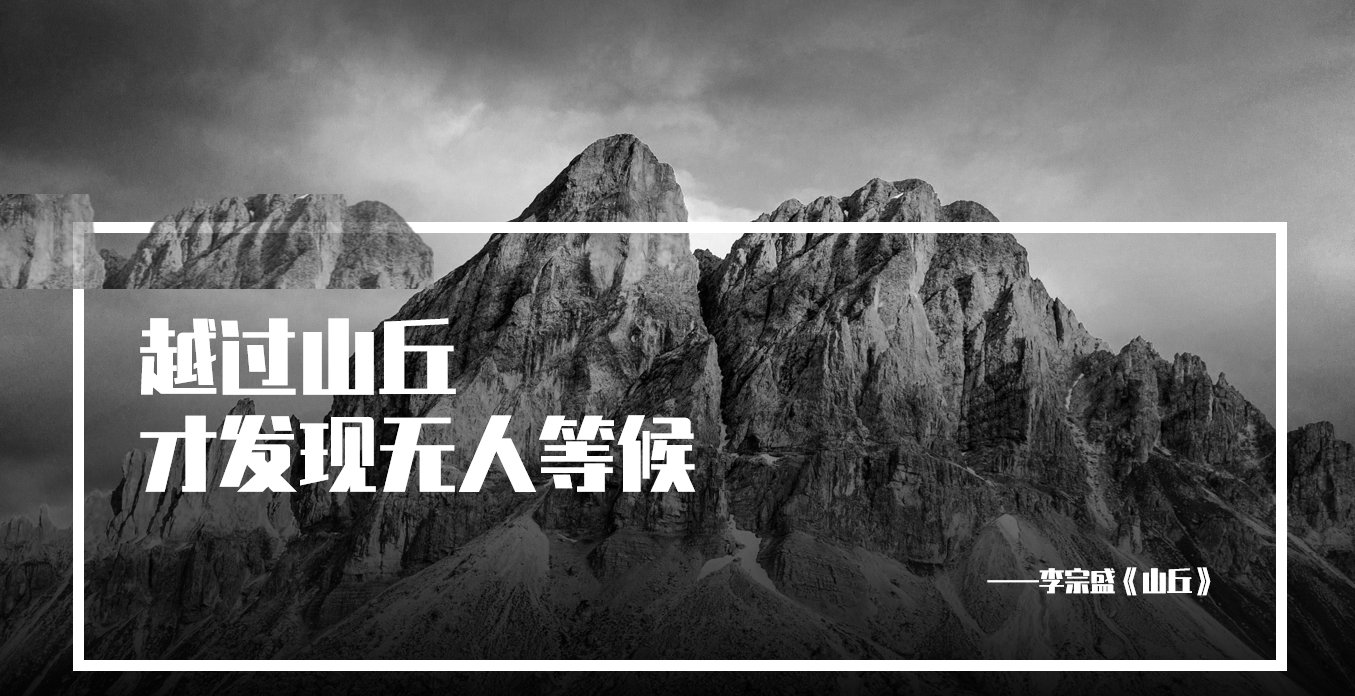
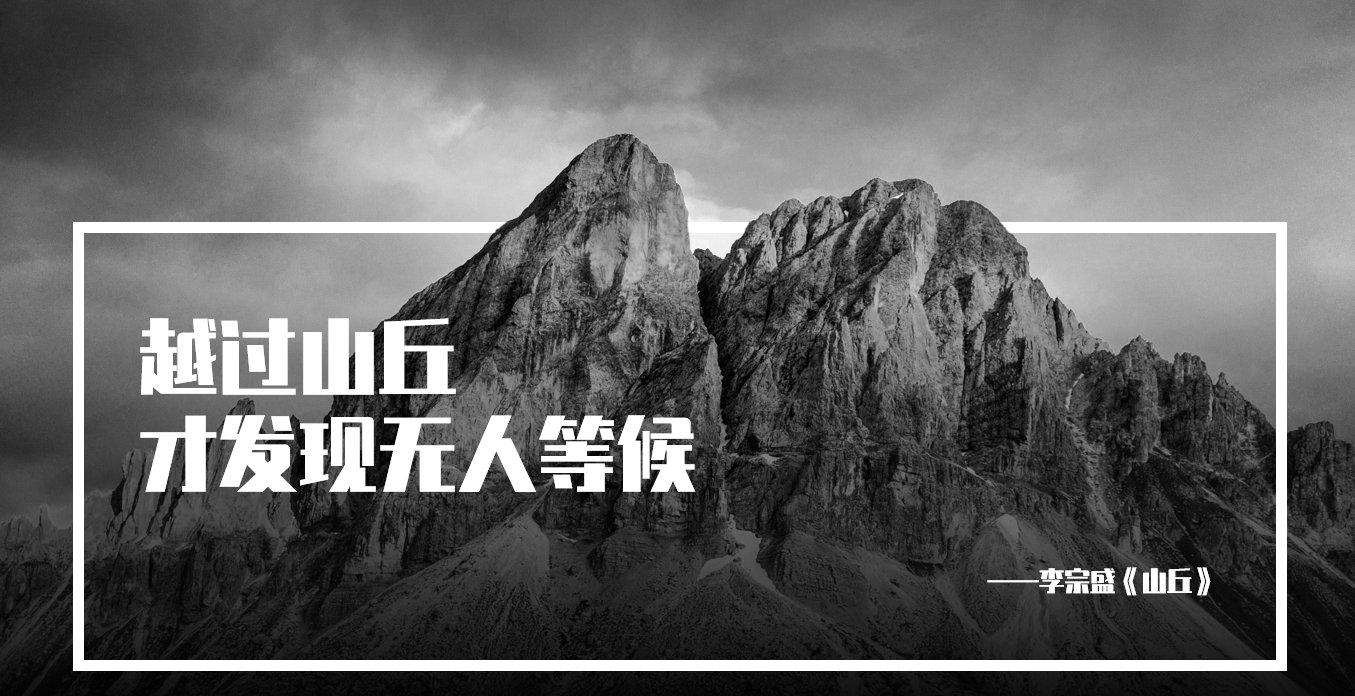
这种方式的穿插效果在全图型用得较多, 按照其原理,可以做出一些好看的图片,例如下面两张图:


总结一下:
(1)穿插效果分为两种:线框+png图片+线框、图片+线框+删除背景的图片;
(2)线框+png图片+线框的形式在png图片穿插中用得较多;图片+线框+删除背景的图片在全图型穿插中用得较多。
(3)两种方式有异曲同工之妙,核心是夹在中间的部分是线框还是删除的背景。
02 实操练习
考虑到在之前线框的教程文章中已经讲到过线框穿插制作的实际操作方法,所以今天在这里就不多讲了,下面就直接讲解如何制作全图型的穿插效果。
简要操作如下:

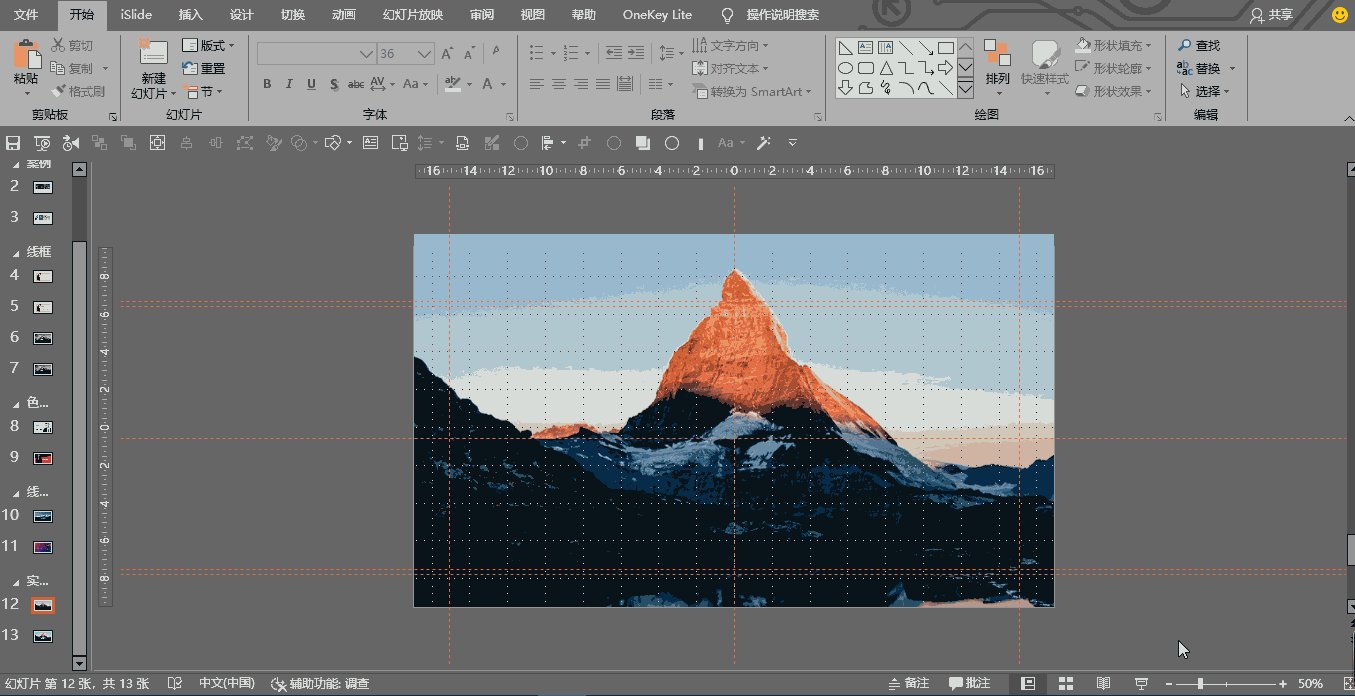
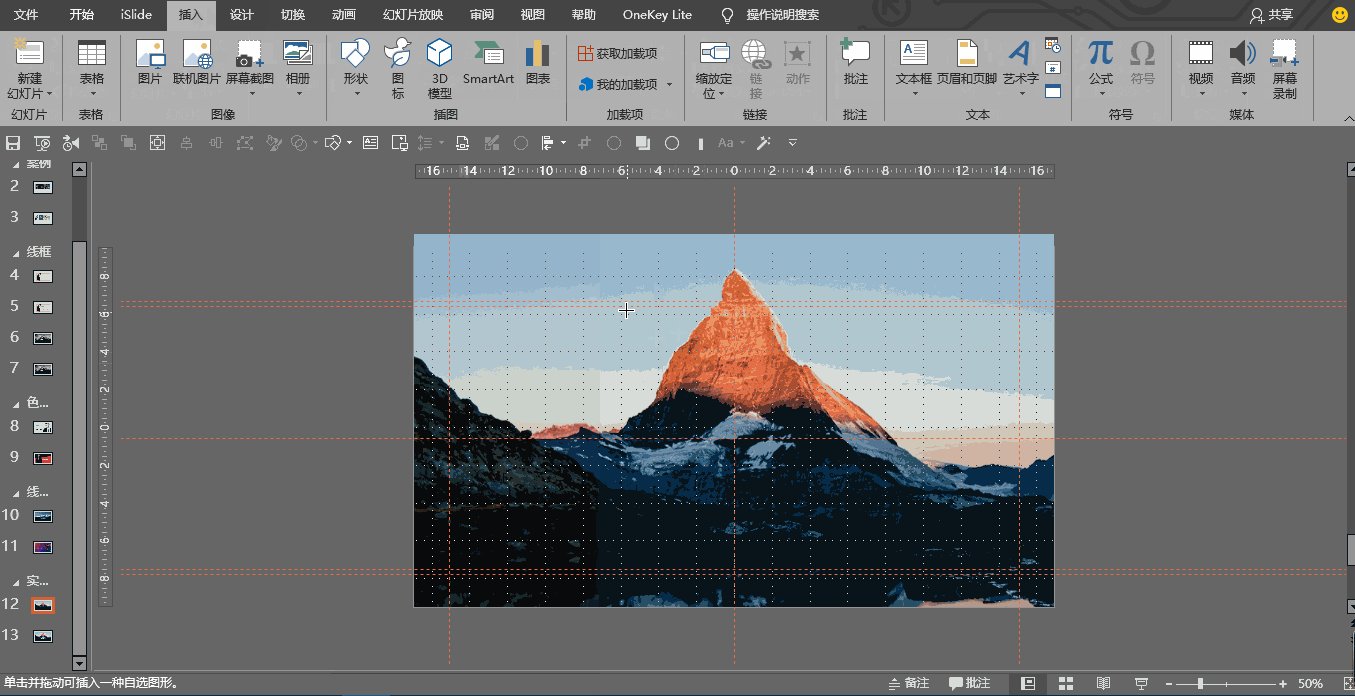
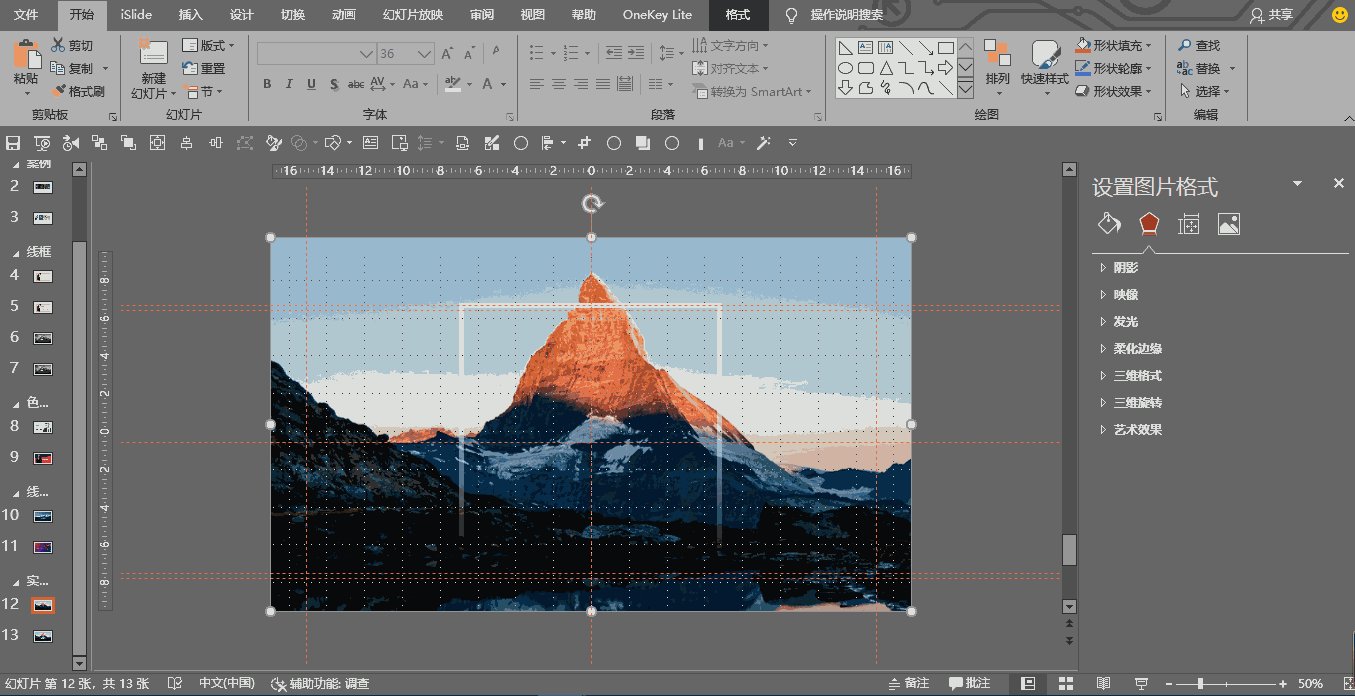
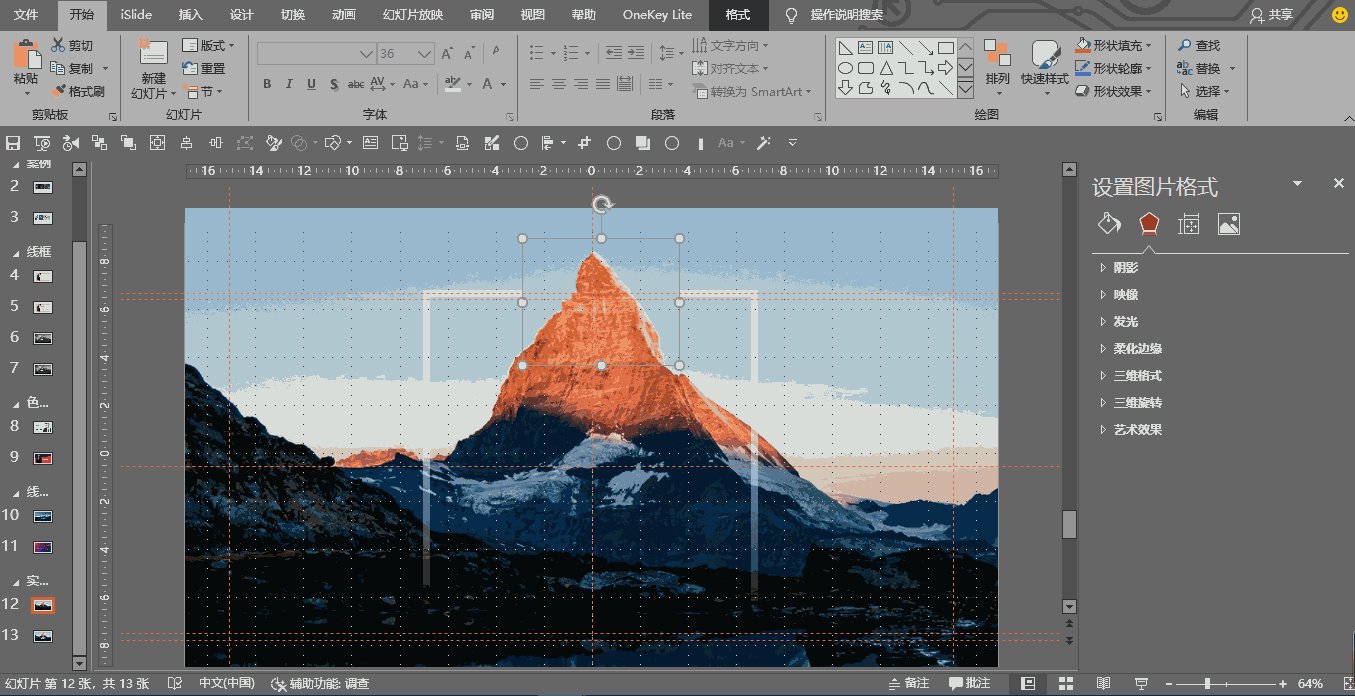
①找一张高清的图片,在pexels官网中搜索mountain得到图片后,打开PPT,点击“插入”/“图片”,将图片插入PPT中。

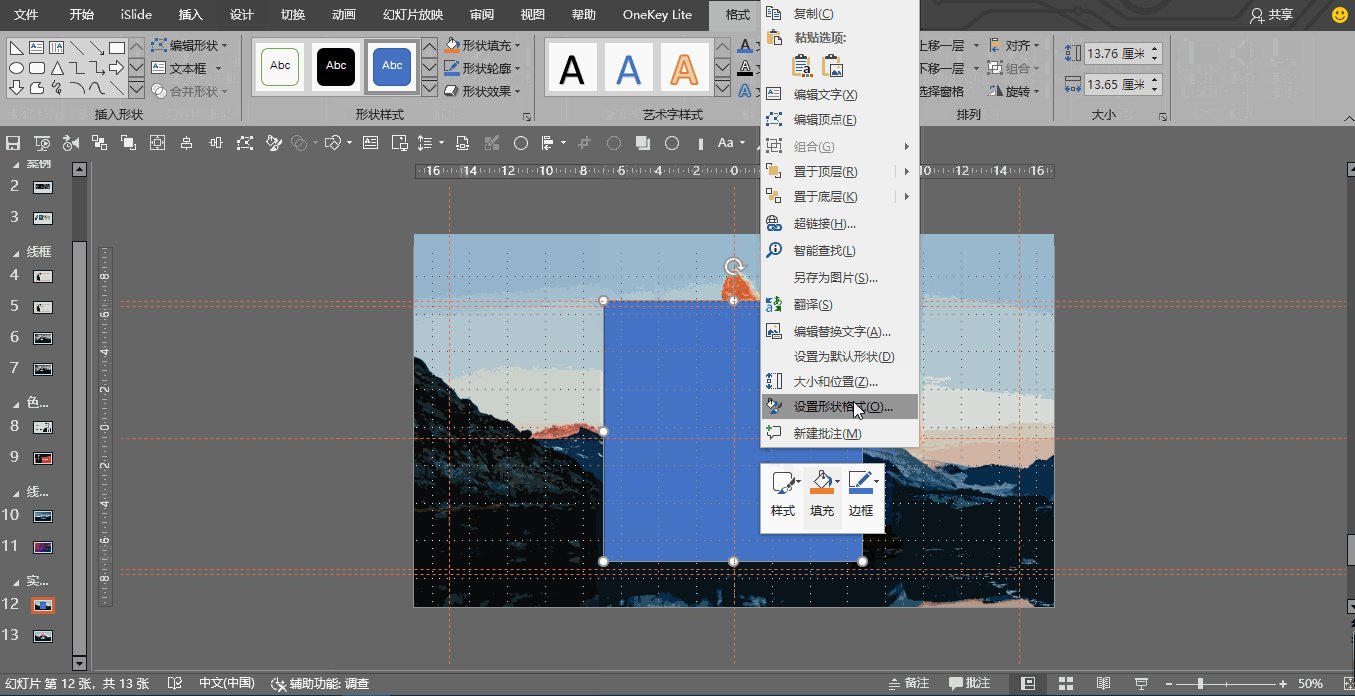
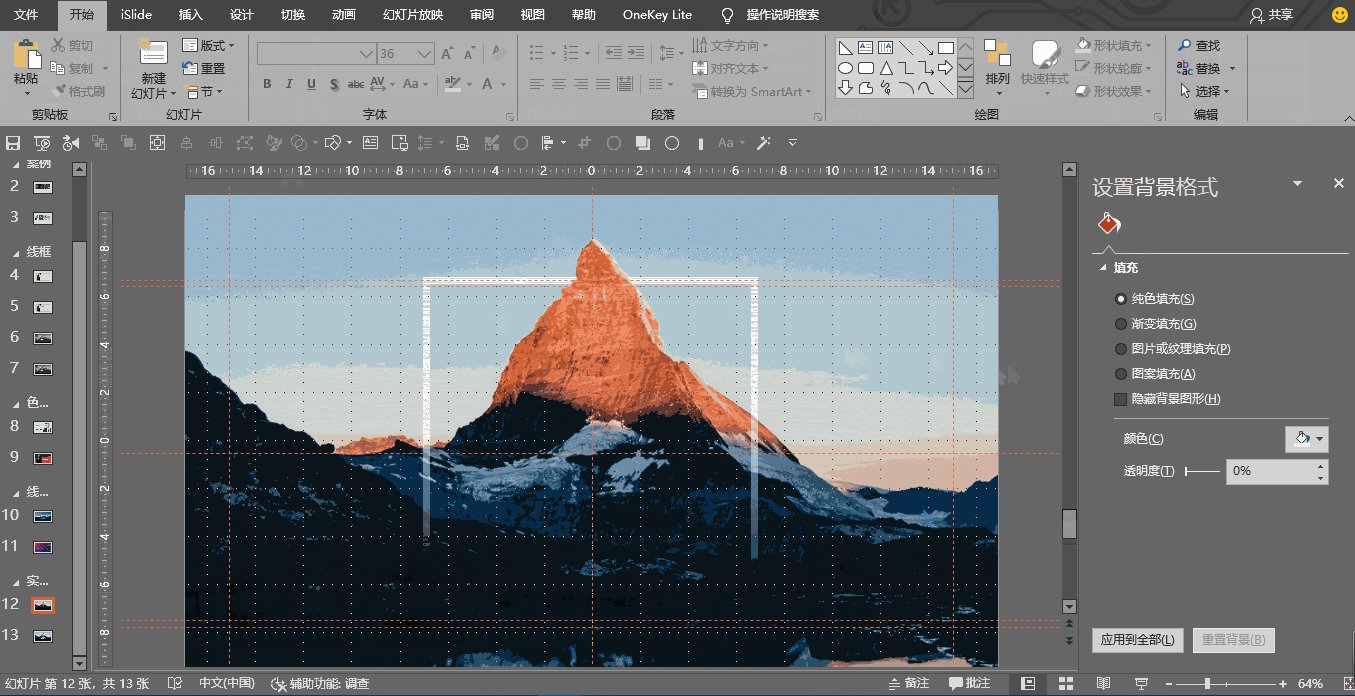
②点击“插入”/“形状”/“矩形”,插入矩形后,选中矩形,点击鼠标右键,出现 “设置形状格式”菜单命令;
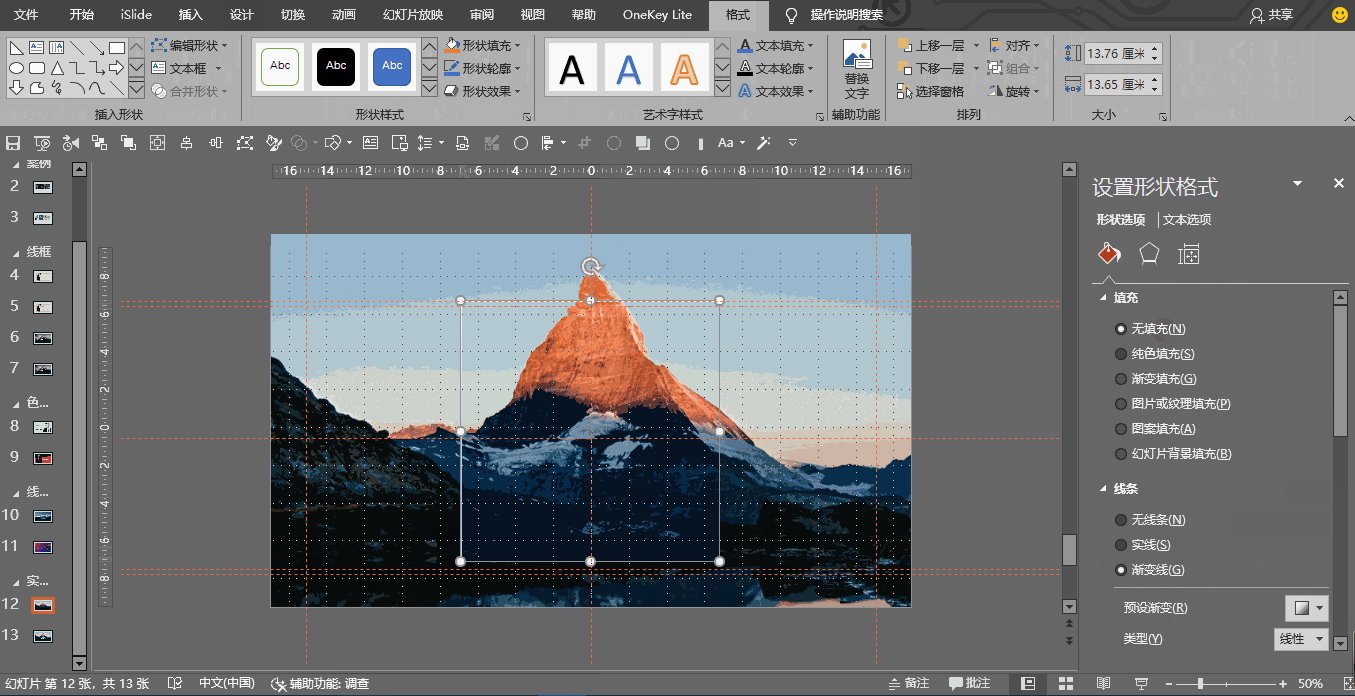
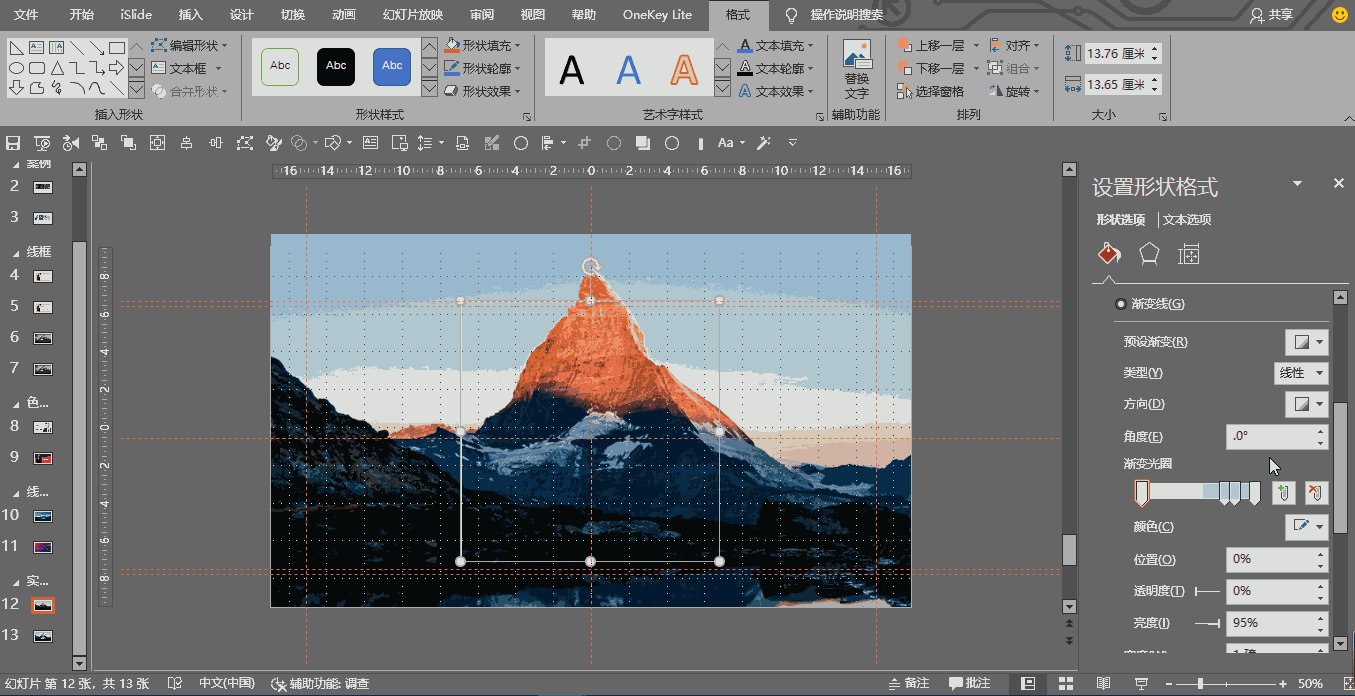
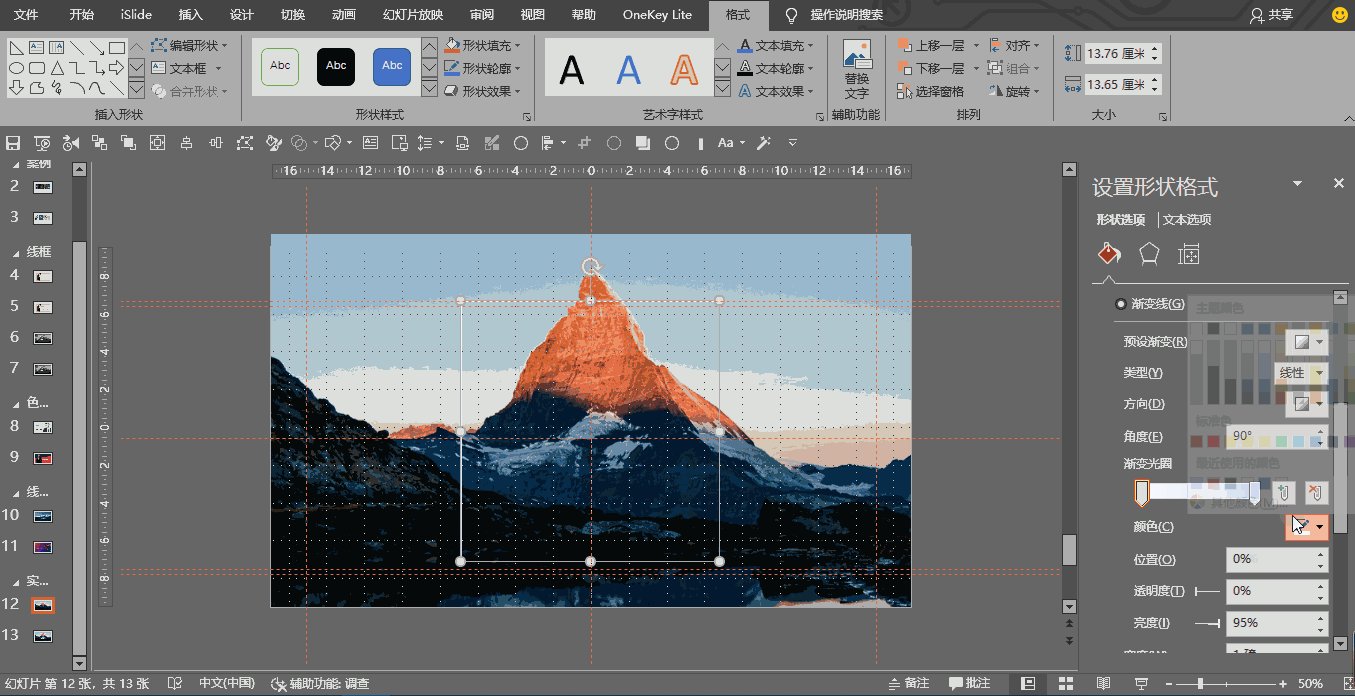
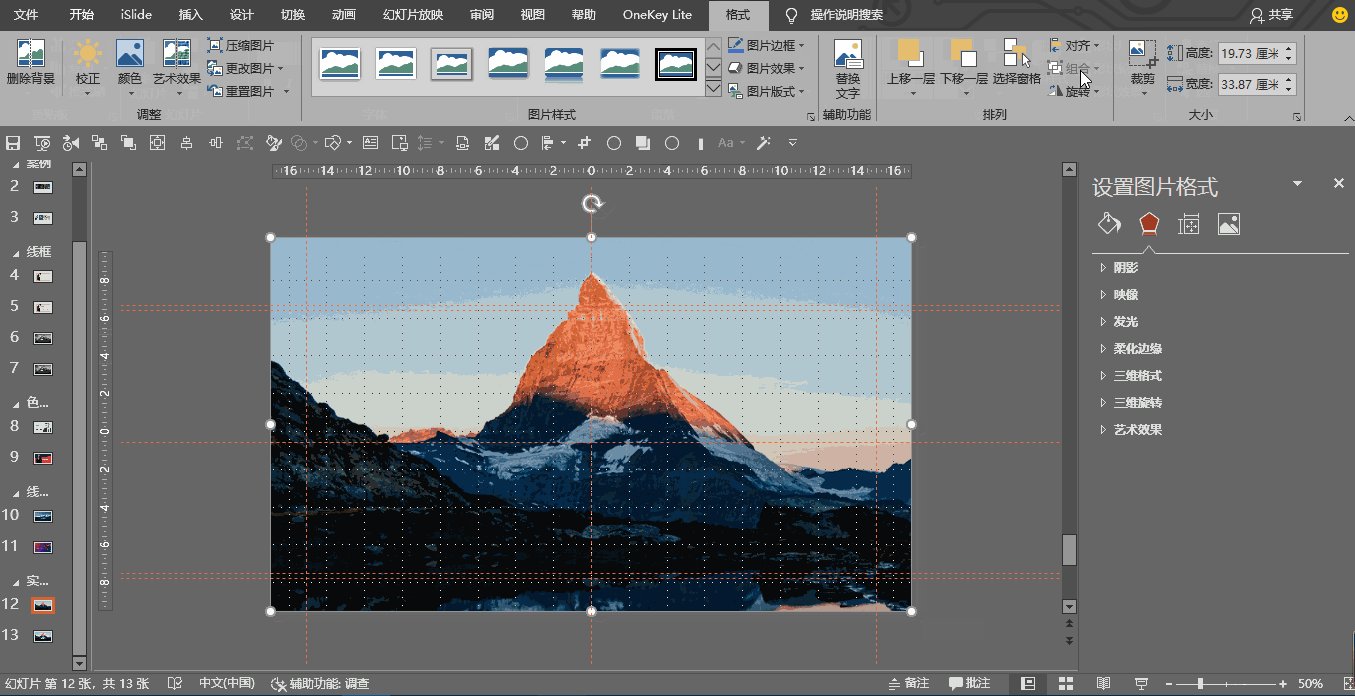
③单击“设置形状格式”/“形状选项”/“填充线条”,将填充设置为无填充,线条设置为渐变填充。

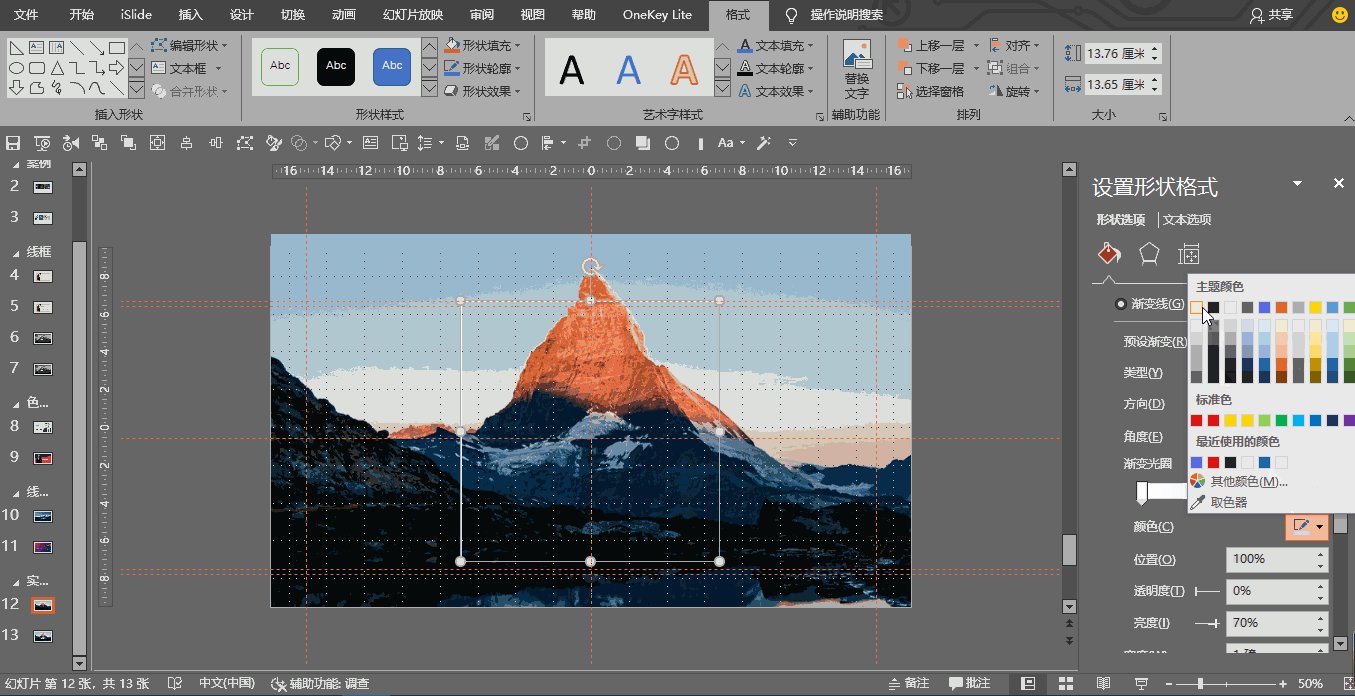
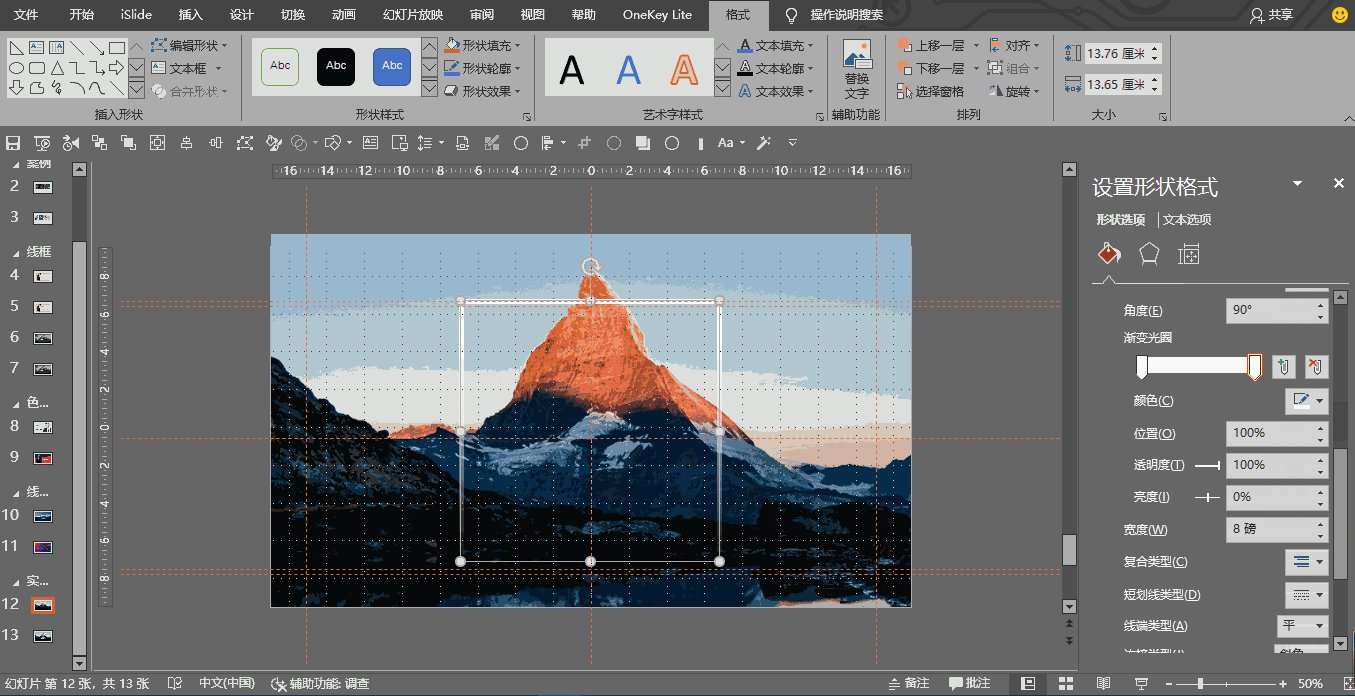
④设置线条的渐变光圈,渐变角度为90°,两个渐变光圈颜色均为白色,最左侧的光圈位置为100%,透明度为100%;最右侧的光圈位置为0%,透明度为0%;线条磅值设置为8磅。

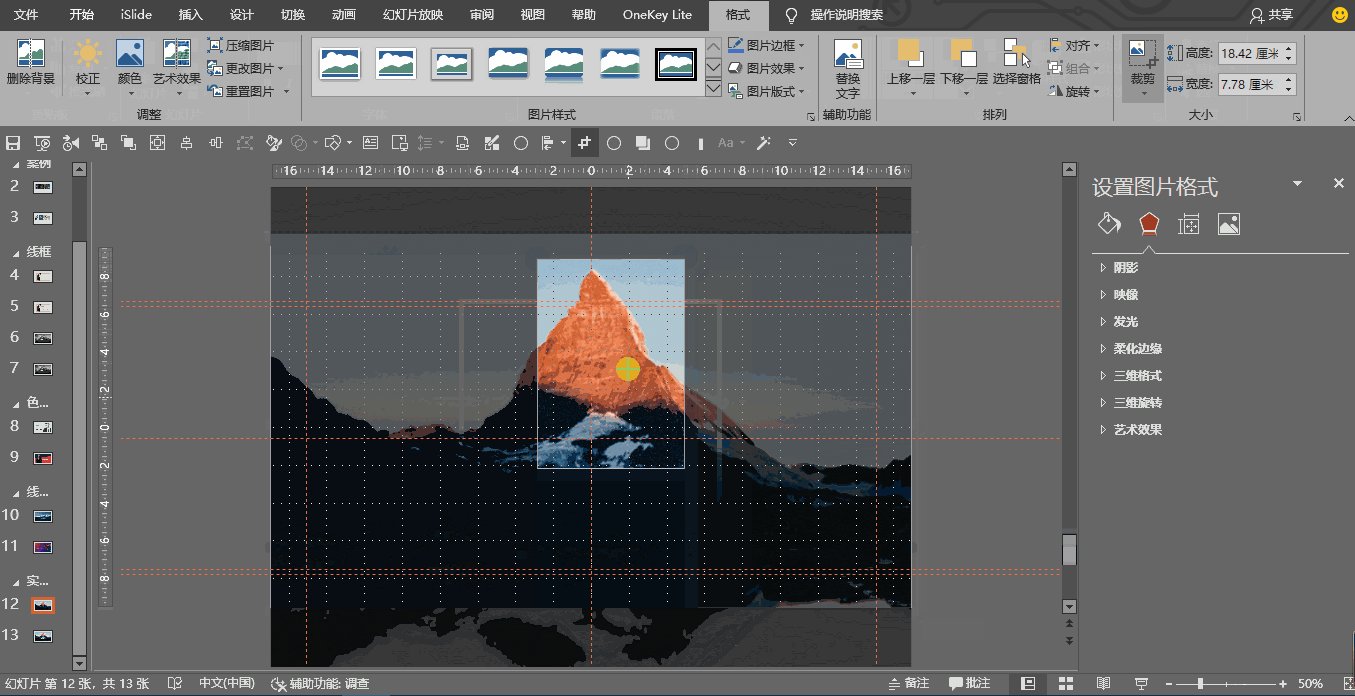
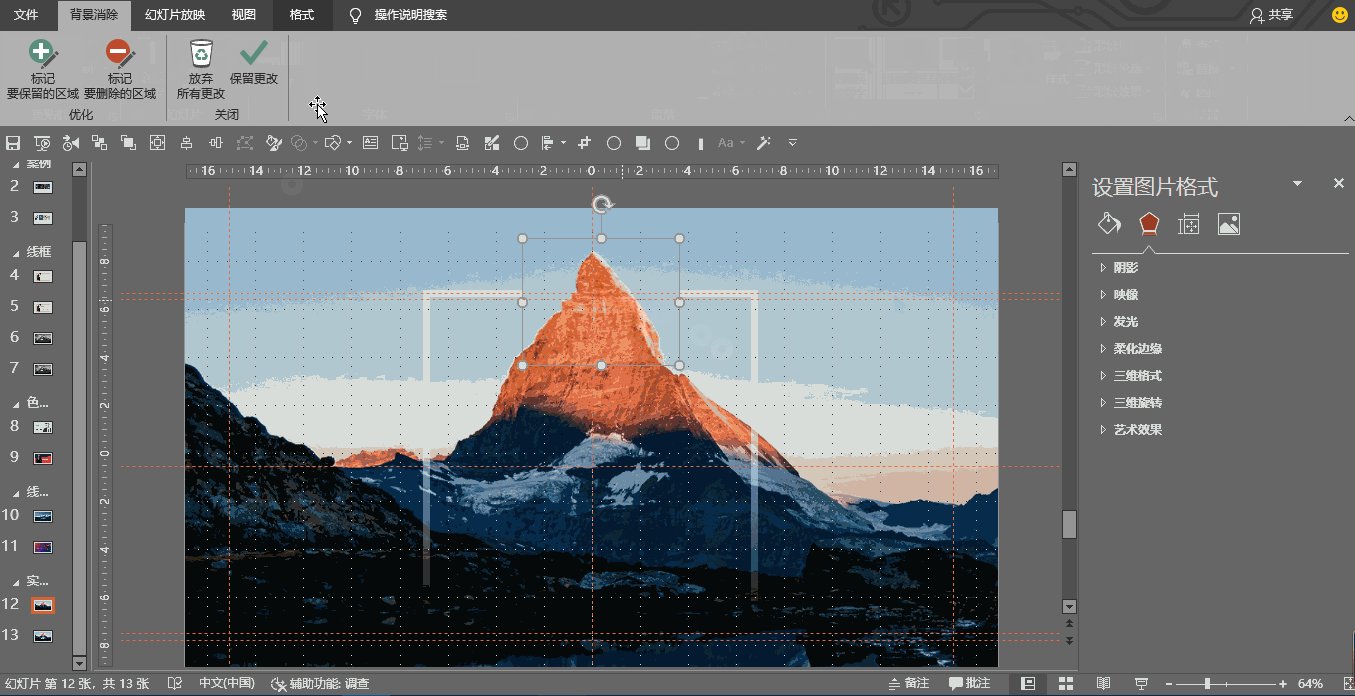
⑤复制一层图片,置于顶层,裁剪图片到与线框相交的位置。

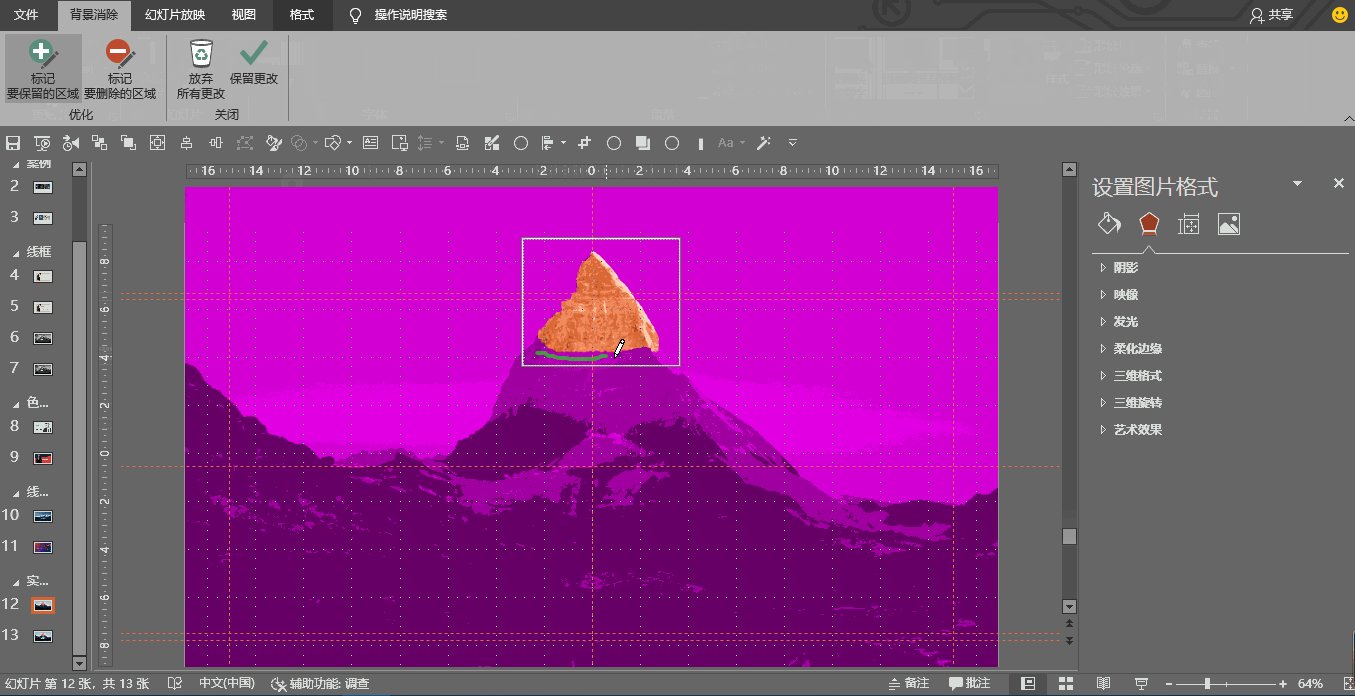
⑥删除背景,留下需要穿插的部分。

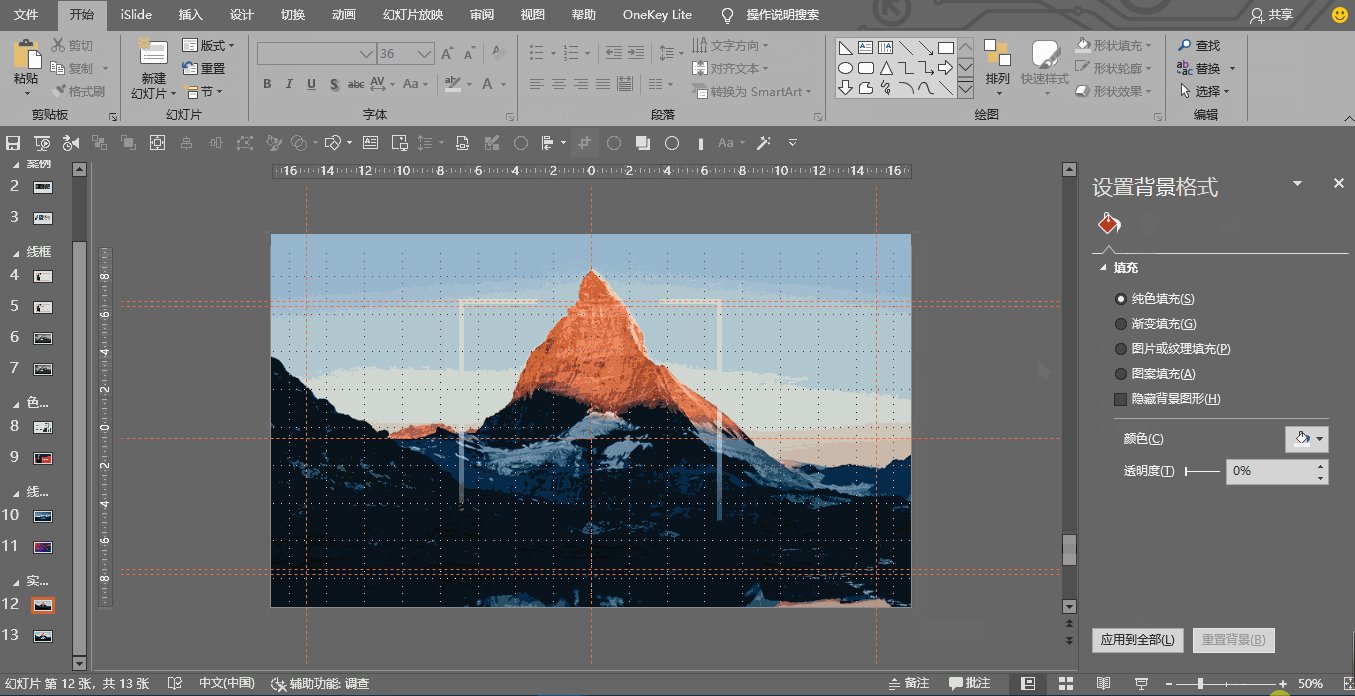
⑦添加文本,调整文本的大小、位置、颜色。
这样完成整个穿插效果的制作。
好了,本期教程就到这里咯,咱们下期再见~
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
PPT渐变用不好“辣”眼睛?那是你不知道这3个小秘密
信不信,仅给PPT添加一个矩形,再丑的PPT也能变得高颜值!
我赌5毛钱!这几个牛逼的PPT页面设计技巧,90%的你都用过!如何做出一份超炫酷的PPT动画?这种动画效果,你一定要学会!
版权信息
本文为部落窝教育独家授权作品,作者:P小白。
