你不知道的AI点效果,科技感海报必备
作者:葱爷来源:部落窝教育发布时间:2019-07-16 16:57:53点击:5282
编按:
科技时代的今天,“科技强国”这句话终于不再是空喊的口号。现如今每天都有各种各样的科技产品发布上市,海报作为展示宣传的媒介,其重要性不言而喻。但如何表现科技感却成了最让设计师为难的事情,今天为你分享一个绝大多数人不知道的AI点效果技巧,助你做出科技感满满的海报!
常有入行不久的设计师问我有没有快速提升设计水平的方法,学设计的方法很多,但想要快速提升确实很难,不过对于有些看起来很复杂的设计效果,确实有捷径可以做出来,今天葱爷来给大家分享一个技巧。
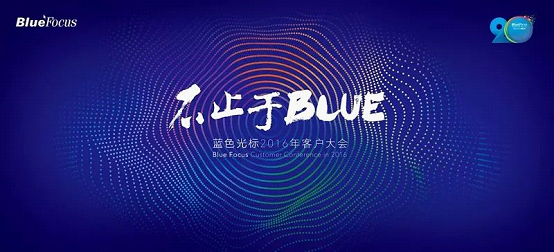
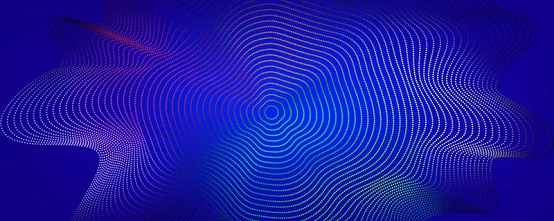
这是前段时间我在文章里放的图,当时就有好几个人问我背景那些点效果是怎么做出来的?这个其实在AI里很快就能做出来。

这里涉及到的第一个知识点就是画圆点虚线,在 Ai里画圆点虚线的方法有好几个,这里给大家分享一个最简单的。
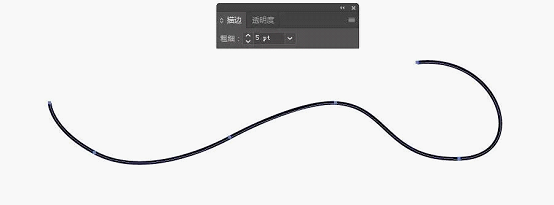
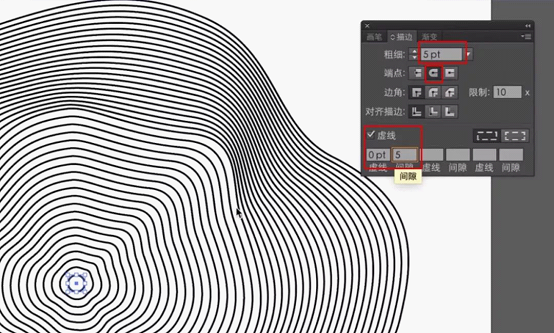
第一步:用钢笔工具随意画一条线,在描边面板中把描边的粗细数值设为5;

第二步:把描边的端点改成圆角;

第三步:勾选虚线选项,然后把虚线数值改为0,间隙数值设为6,圆点虚线就做好了。

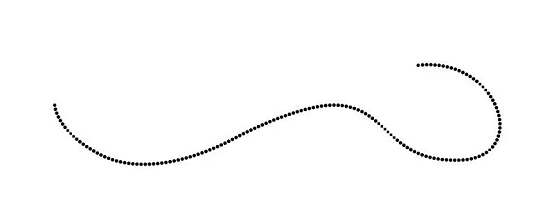
效果如下:

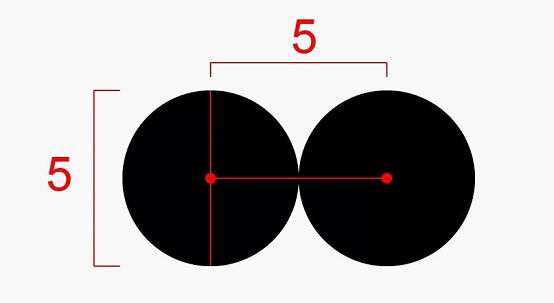
原理: 线是由无数个点沿着一条路径排列而成的,当把画笔的端点设置成圆角时,就代表这条直线是由圆点组成的,只是因为每个圆点挨的非常近,所以看起来就像一条线。而勾选虚线选项就是为了使这些圆点分开,虚线的数值表示虚线的长度,我们只需要维持圆点本身的状态,所以这里的数值要设置成0。画笔的粗细值就是圆点的直径,而间隙就是指相连两个圆点的圆心之间的距离,当间隙的距离等于圆点的直径时,这两个圆点正好想切。所以间隙距离必须大于圆点的直径才能成为真正的虚线。

第二个知识点就是混合工具,这个大家应该都有所了解,我就简单的说一下。
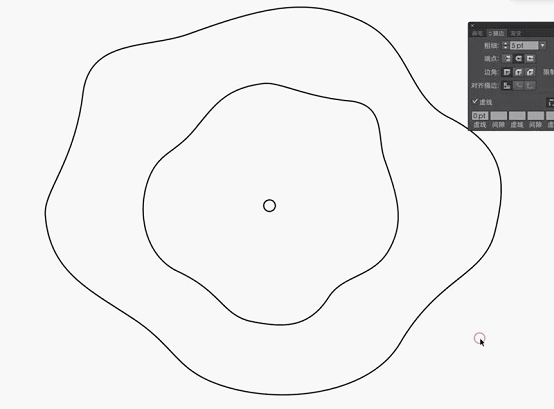
第一步:在画板里画一个圆圈,然后在它的外围画两个扭扭曲曲的线框,如下图,(其实只要两个对象就能就能做混合效果,不过对象越多变化会越丰富,当然也更难控制):

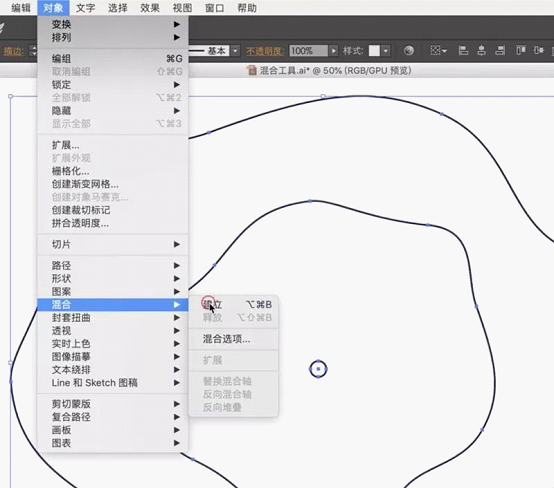
第二步:同时选中这三个图形,然后在菜单栏的对象中选择混合-建立,就得到了如下效果。


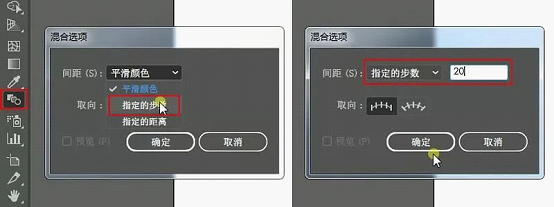
提示:我们还可以双击工具栏中的混合工具,在间距选项中点选“指定步数”选项来修改步数。

搞清楚了圆点虚线和混合工具后,前面所说的那张海报就水到渠成了,我们只需在把已经画好的轮廓图形的描边参数改成如下就好了。首先我们来设置最里面的圆圈的参数,虚线数值为0,间隙为5。

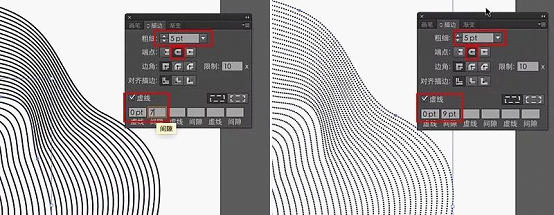
然后再来设置外围两个线框的参数,中间线框的间隙参数设为7,最外线框的间隙参数设为9,这么做是为了虚线的间隙从里往外变得越来越大。

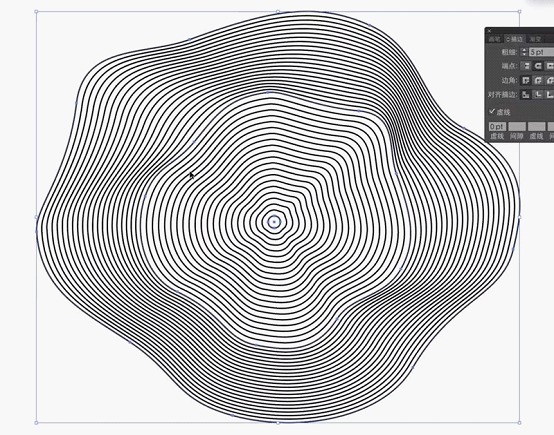
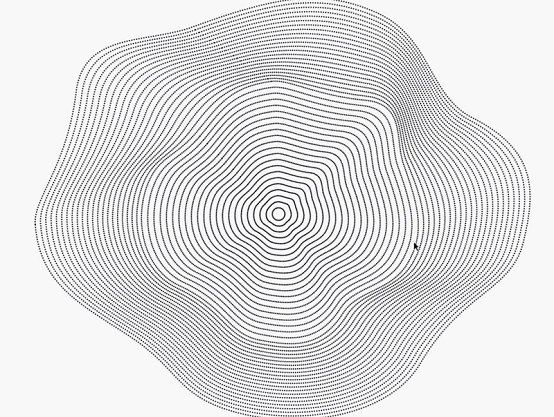
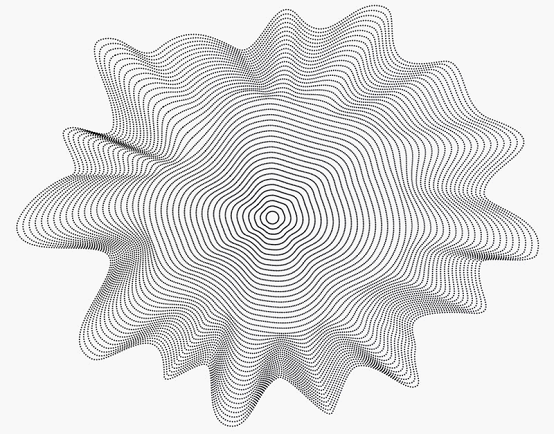
调整好参数后就得到了如下效果,如果对轮廓的形状不满意,还可以用直接选择工具,拖动外轮廓上的锚点和手柄来调节形状。


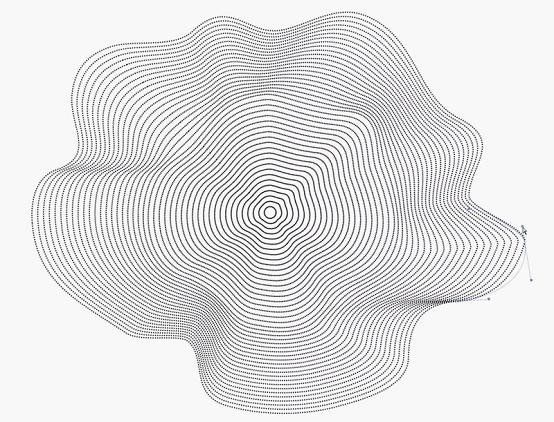
调整后大致效果如下,中间部分变化比较小,外围部分变化比较丰富。

调整好后把图形复制到Ps中填充颜色,具体颜色大家可以自由发挥。

最后再把图形周围用蒙板擦一下,使其融进背景里,搭配一点文字就完成了,最终效果和原图会有所差别,但方法就是这样。

设计技巧虽然不是设计最本质的东西,但它是可以使设计变得更好看、更新颖、更具视觉冲击力的有效手段,并且它可以大大提高工作效率,所以也很值得我们学习和研究,希望这篇文章对你有用。
本文配套的练习素材请加QQ群:143686347下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权信息:
原标题:两个简单的技巧助你做出牛哄哄的海报
来源: 葱爷 作者:葱爷
