超简单炫彩抽象线条感海报
作者:飞屋睿UIdesign来源:部落窝教育发布时间:2017-11-20 10:57:43点击:4527
版权说明: 网络作品,转载请注明原作者和出处。
编按:
今年从欧美传来的渐变风越来越浓了,不管是在淘宝还是在其他网站上使用的频率也越来越高了,这篇教程就教大家做一个简单的渐变海报吧。
一、来个不一样的渐变
step 01
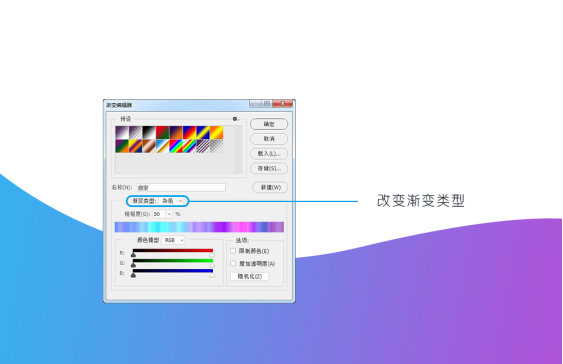
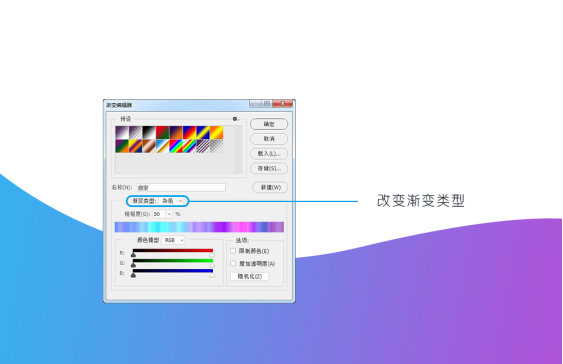
先打开PS,新建一个2000px*3000px的文档。打开【渐变工具】,在渐变编辑器中将渐变类型改为“杂色”,这是一个很重要的设置,线条就从这里开始产生。

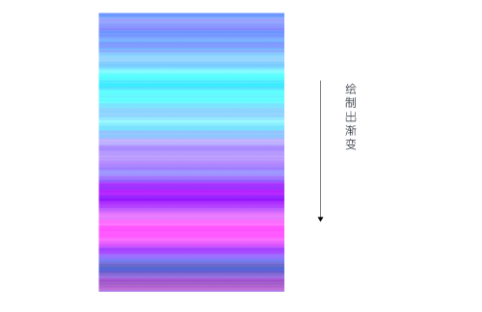
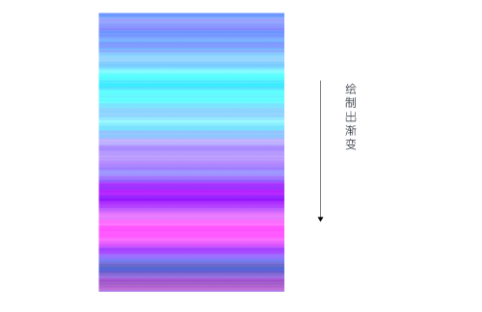
这里的杂色就将纯色变为了线条状,这是做出线条感海报尤为重要的一步,然后新建一个空白图层,运用渐变工具从上拉到下画出这个特殊的杂色渐变。这里的渐变方式选择线性渐变。

step 02
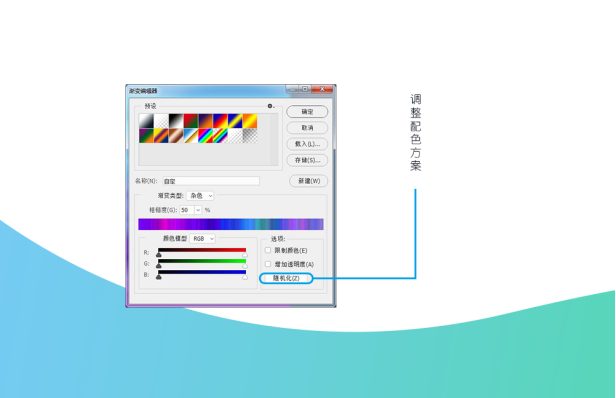
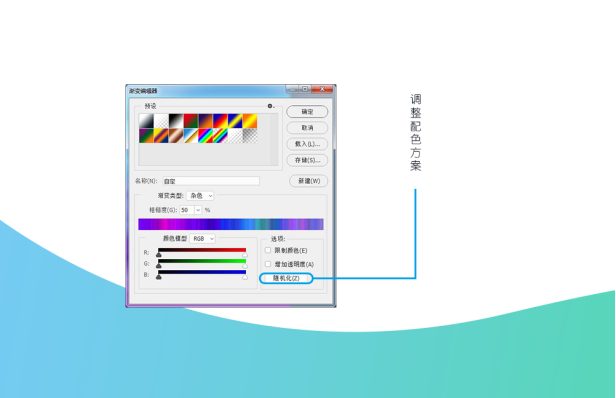
在此基础上新建一个图层,再次打开渐变编辑器,利用”随机化“这个按钮改变目前的配色方案,软件会自动分配不同的渐变方案给你,如果你不喜欢,就点击随机化这个按钮,使之符合你的表现方向。

step 03
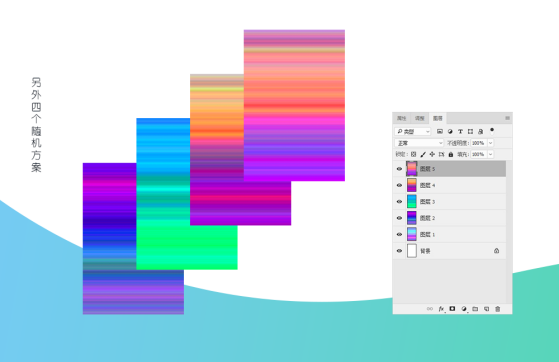
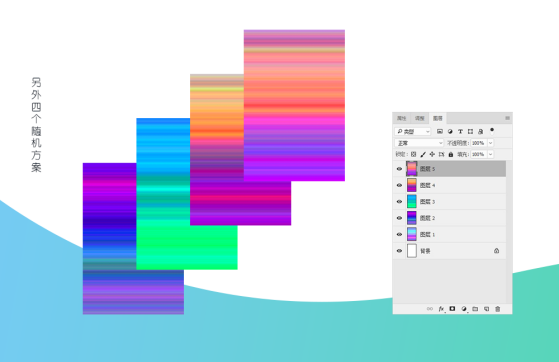
因此,你就能产生无数的渐变配色方案,挑选4~6个,然后再新的图层上运用上渐变。这样一共就有了5个炫彩的渐变图层。

二、抽象的艺术
线条本身也可看做是一个抽象图案,如果将不同的线条组合叠加会产生什么视觉效果呢?
step 04
是的,这时充分开动你的想象力,把这些图层的“渐变色块”进行自由拼装。比如我在这里就将其进行倾斜处理,倾斜的线条很好表达了一种动感和速度。与此同时,改变其中某些图层的大小、方向、位置。
我的操作小过程:
step 05
如果你的图案已经确定,那么接下来可以在透明度上进一步调节。在这里,可以试试将上面4个图层的混合模式都改为“正片叠底”或“变亮”等等不同的模式,并且略微调整一下透明度。这里并没有什么既定的规则,主要是调整到你认可的程度为止。
比如我在这里保留了大量的冷色和一点暖色,当然你也可以采用其他的色彩方案。
我的操作小过程:

step 06
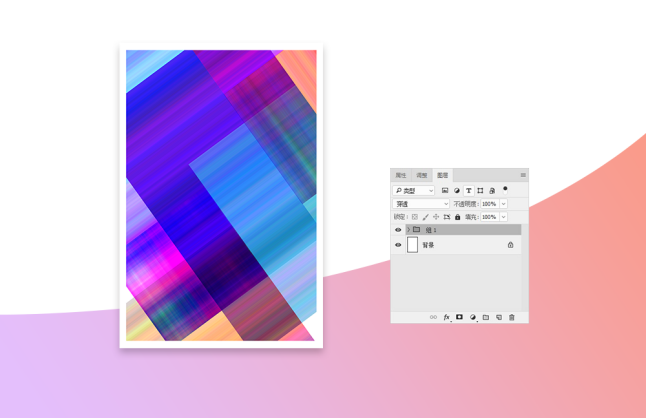
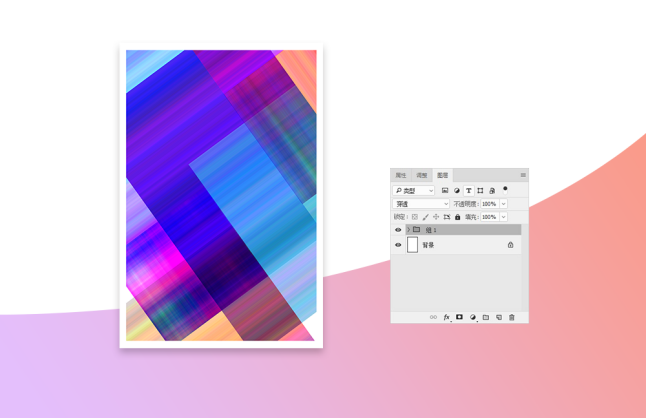
把所有的渐变背景图层合并为一个组,并将其裁切为和画布一样的尺寸大小。然后将其缩小一些,使得白色背景透出来成为白色的边框效果。

三、增加文字
step 07
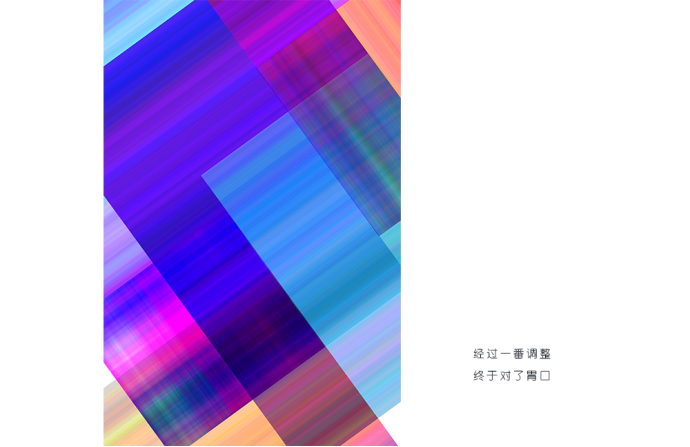
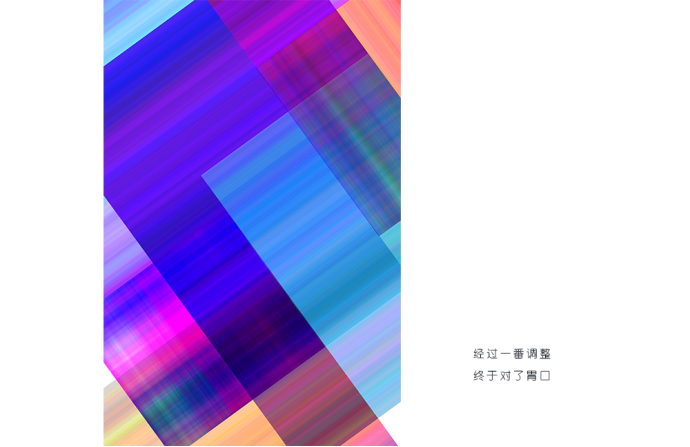
添加简单的文字,类似这样的布局,文字可以和图案的方向保持一致。文字可以选用一个较大的字号和一些小型的说明类的文字组合。

四、对这个教程的简单变体探索
其实这个海报还可以做下面这些变体。我们在这里不穷尽所有方案,只给出一些典型的思考方法。
1、改变色彩
利用调整工具,对背景图案的颜色进行改变,可以根据不同主题进行色彩的搭配。

2、改变文字
文字和方向、位置和尺寸都可以进行改变。

3、增加装饰
在文字上增加线条的装饰,或者采用你认为其他更好玩的方法。

原文:超简单炫彩抽象线条感海报
作者:飞屋睿UIdesign
出处:http://www.ifeiwu.com/blog/design/1467
今年从欧美传来的渐变风越来越浓了,不管是在淘宝还是在其他网站上使用的频率也越来越高了,这篇教程就教大家做一个简单的渐变海报吧。
一、来个不一样的渐变

step 01
先打开PS,新建一个2000px*3000px的文档。打开【渐变工具】,在渐变编辑器中将渐变类型改为“杂色”,这是一个很重要的设置,线条就从这里开始产生。


step 02
在此基础上新建一个图层,再次打开渐变编辑器,利用”随机化“这个按钮改变目前的配色方案,软件会自动分配不同的渐变方案给你,如果你不喜欢,就点击随机化这个按钮,使之符合你的表现方向。

step 03
因此,你就能产生无数的渐变配色方案,挑选4~6个,然后再新的图层上运用上渐变。这样一共就有了5个炫彩的渐变图层。

二、抽象的艺术

线条本身也可看做是一个抽象图案,如果将不同的线条组合叠加会产生什么视觉效果呢?
step 04
是的,这时充分开动你的想象力,把这些图层的“渐变色块”进行自由拼装。比如我在这里就将其进行倾斜处理,倾斜的线条很好表达了一种动感和速度。与此同时,改变其中某些图层的大小、方向、位置。
我的操作小过程:
step 05
如果你的图案已经确定,那么接下来可以在透明度上进一步调节。在这里,可以试试将上面4个图层的混合模式都改为“正片叠底”或“变亮”等等不同的模式,并且略微调整一下透明度。这里并没有什么既定的规则,主要是调整到你认可的程度为止。
比如我在这里保留了大量的冷色和一点暖色,当然你也可以采用其他的色彩方案。
我的操作小过程:

step 06
把所有的渐变背景图层合并为一个组,并将其裁切为和画布一样的尺寸大小。然后将其缩小一些,使得白色背景透出来成为白色的边框效果。

三、增加文字

step 07
添加简单的文字,类似这样的布局,文字可以和图案的方向保持一致。文字可以选用一个较大的字号和一些小型的说明类的文字组合。

四、对这个教程的简单变体探索

其实这个海报还可以做下面这些变体。我们在这里不穷尽所有方案,只给出一些典型的思考方法。
1、改变色彩
利用调整工具,对背景图案的颜色进行改变,可以根据不同主题进行色彩的搭配。

2、改变文字
文字和方向、位置和尺寸都可以进行改变。

3、增加装饰
在文字上增加线条的装饰,或者采用你认为其他更好玩的方法。

作者:飞屋睿UIdesign
出处:http://www.ifeiwu.com/blog/design/1467
