AI绘制冬季下雪场景插画
作者:UI设计传来源:部落窝教育发布时间:2017-12-12 15:01:27点击:3715
版权说明: 网络作品,转载请注明原作者和出处。
编按:
文艺的扁平插画广泛运用于APP引导页、网站404页面,一个漂亮的插画不仅能让页面更丰富,而且能让画面活起来使主题更鲜明。本教程教大家绘制冬季森林场景,案例简单易懂,而且灵活多变,是实用型很强的一篇教程。
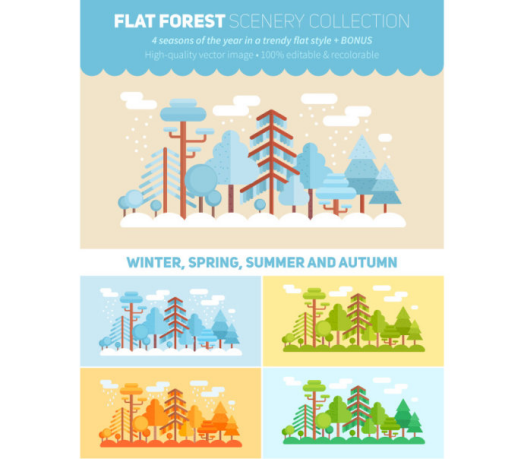
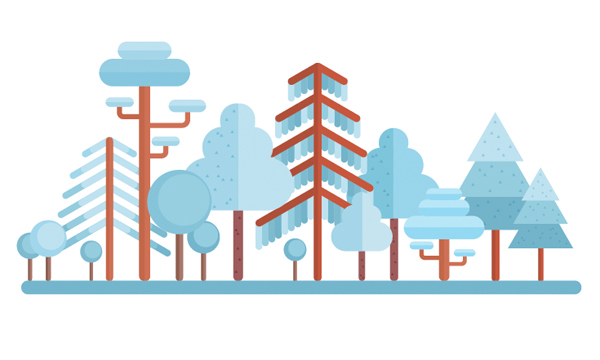
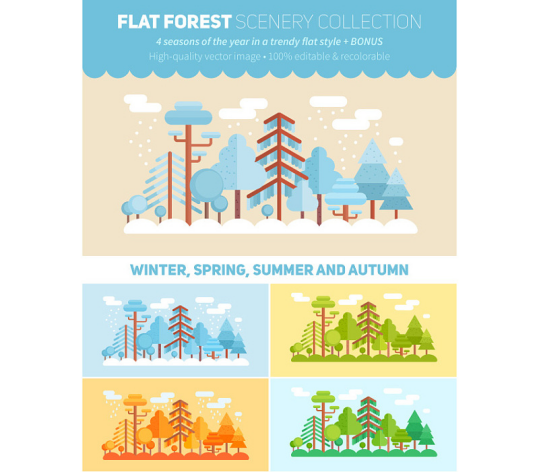
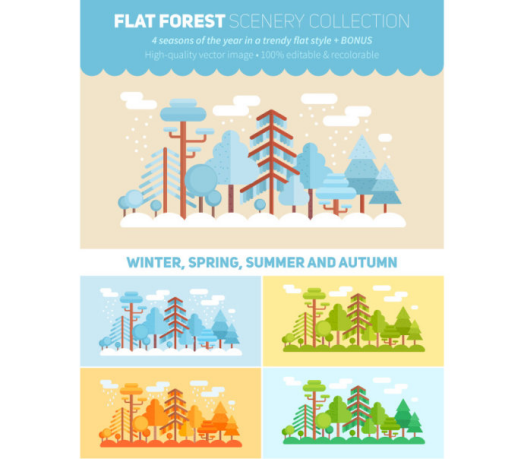
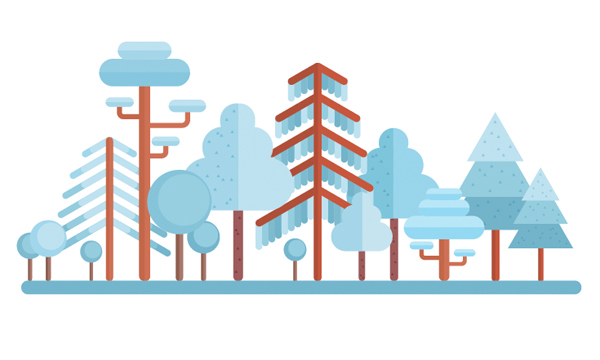
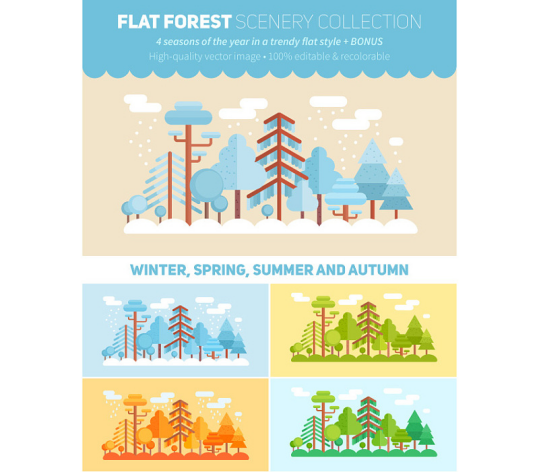
最终效果:

1、如何制作一棵平杉木
步骤1
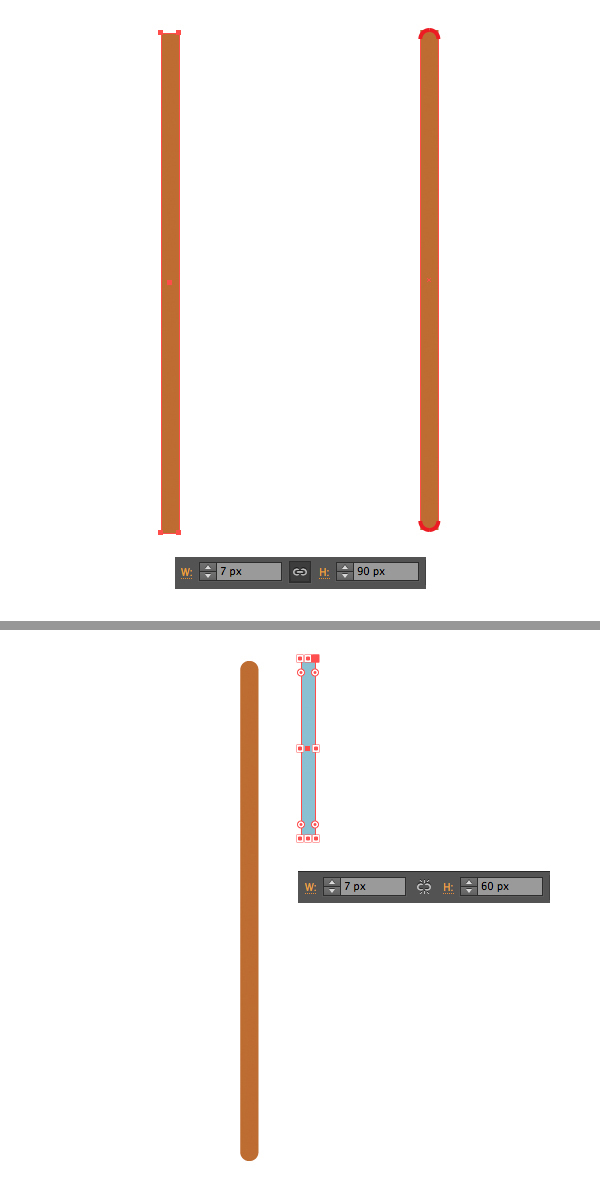
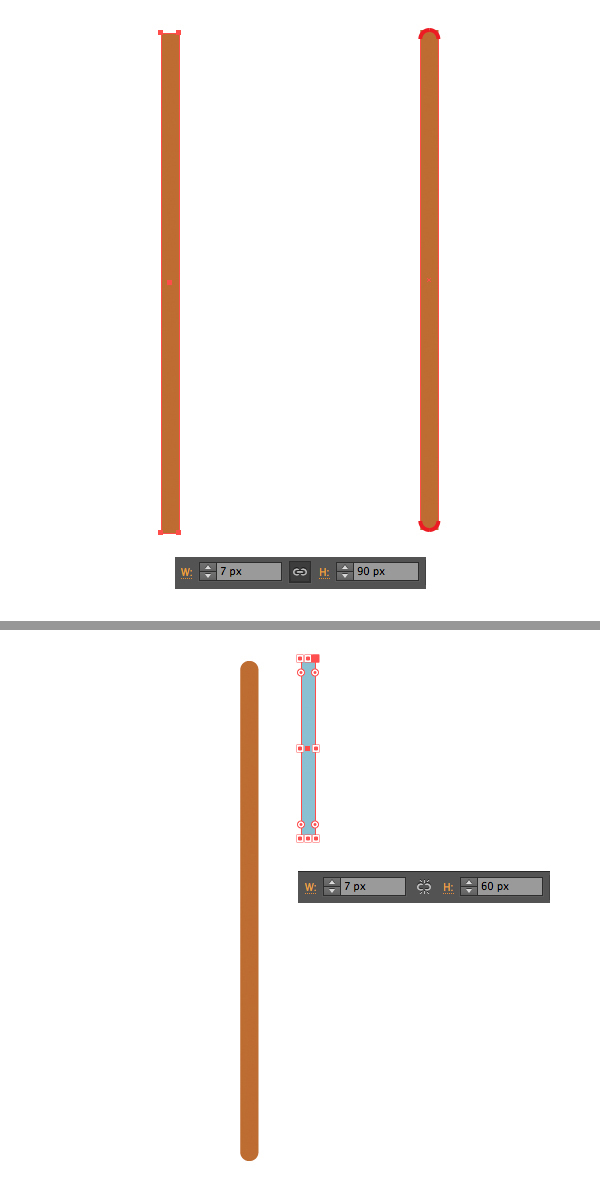
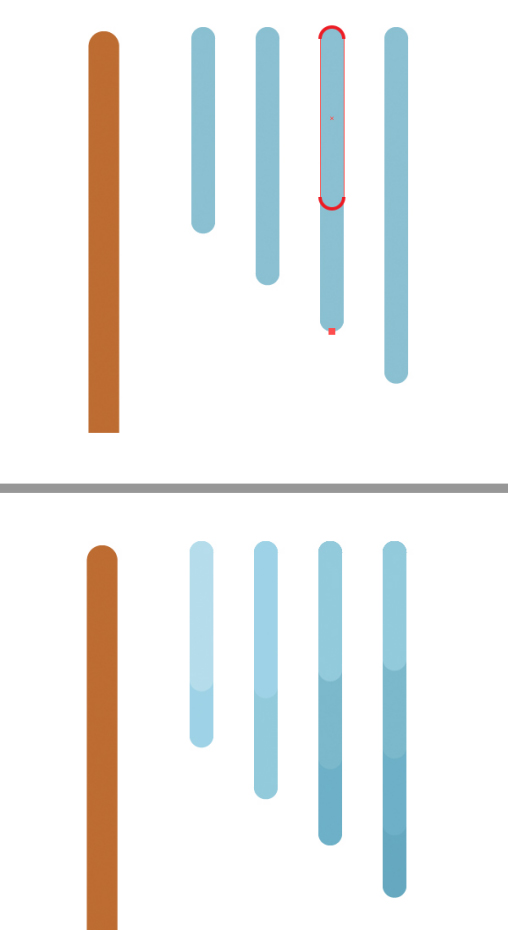
首先为我们的第一棵树做一个树干。采取矩形工具(M),并制作一个7×90像素的细条纹。
用棕色填充。使用“ 实时角落”功能通过将圆形标记拉到中心,使条纹的角落完全变圆。如果您使用Adobe Illustrator的早期版本,请随意使用“ 效果”>“风格化”>“圆角”。
添加另一个7 x 60像素的圆角的薄形状的冷杉分支,并填充浅蓝色。
用长方形工具做树干

第2步
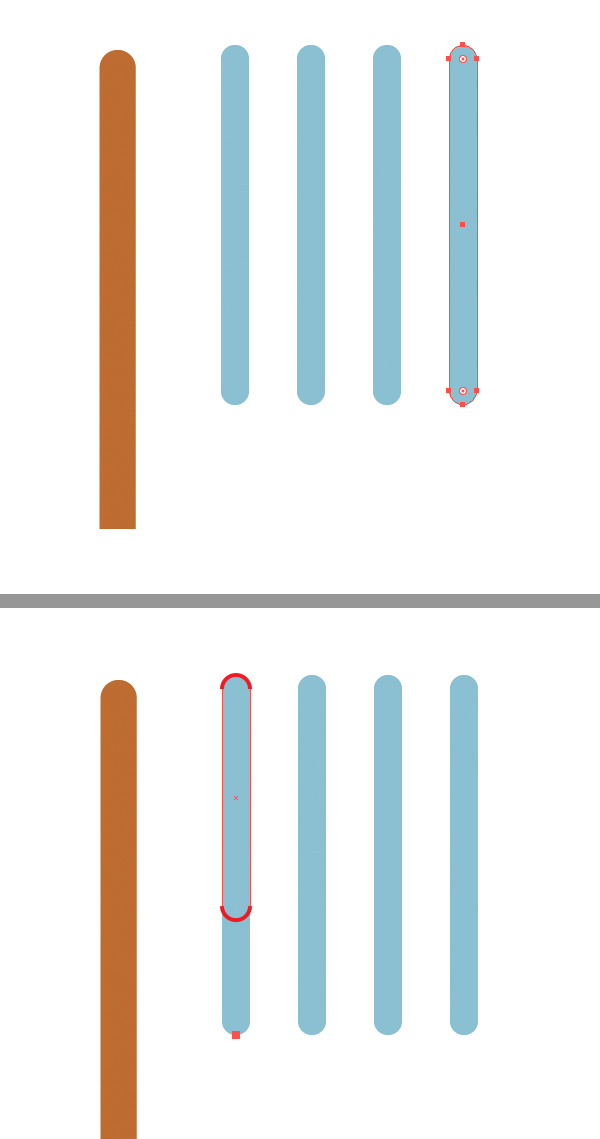
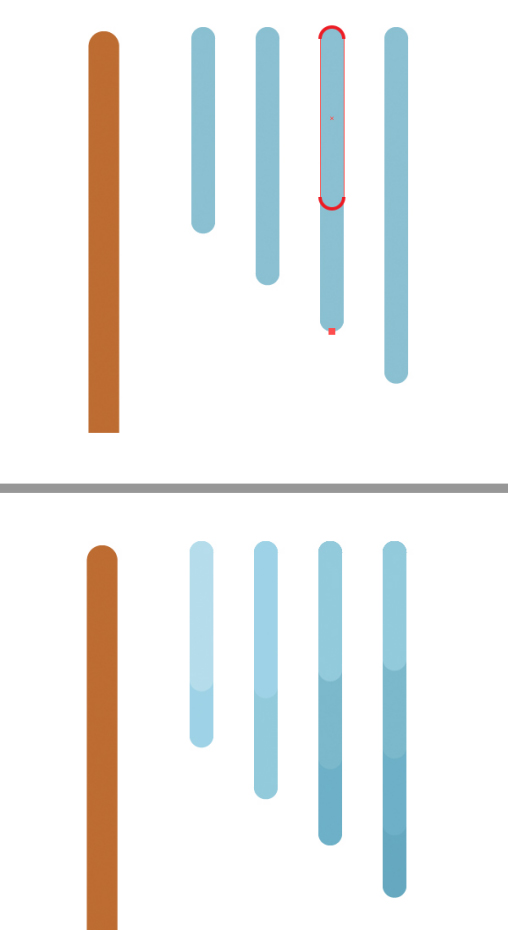
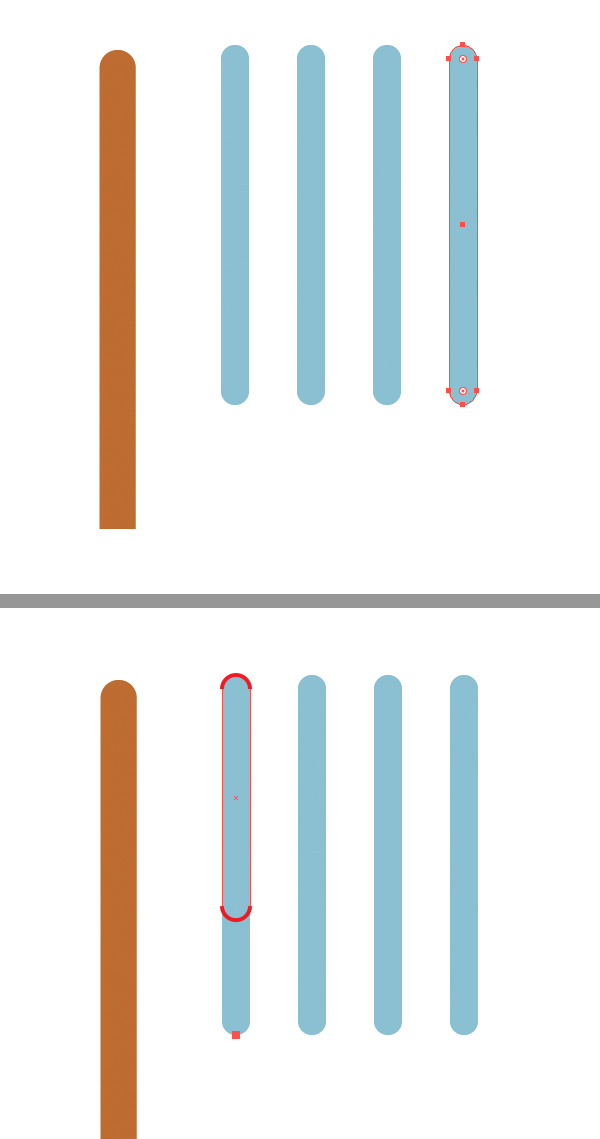
按住Alt-Shift 并将创建的蓝色形状向右拖动以进行复制。按Control-D几次以制作更多副本。让我们为分支添加一些多样性。复制的第一个和粘贴它在 正面(操作-C>控制-F)。挤压形状,使其更短,但保留7像素的初始宽度。
用长方形工具做一个冷杉分支

第3步
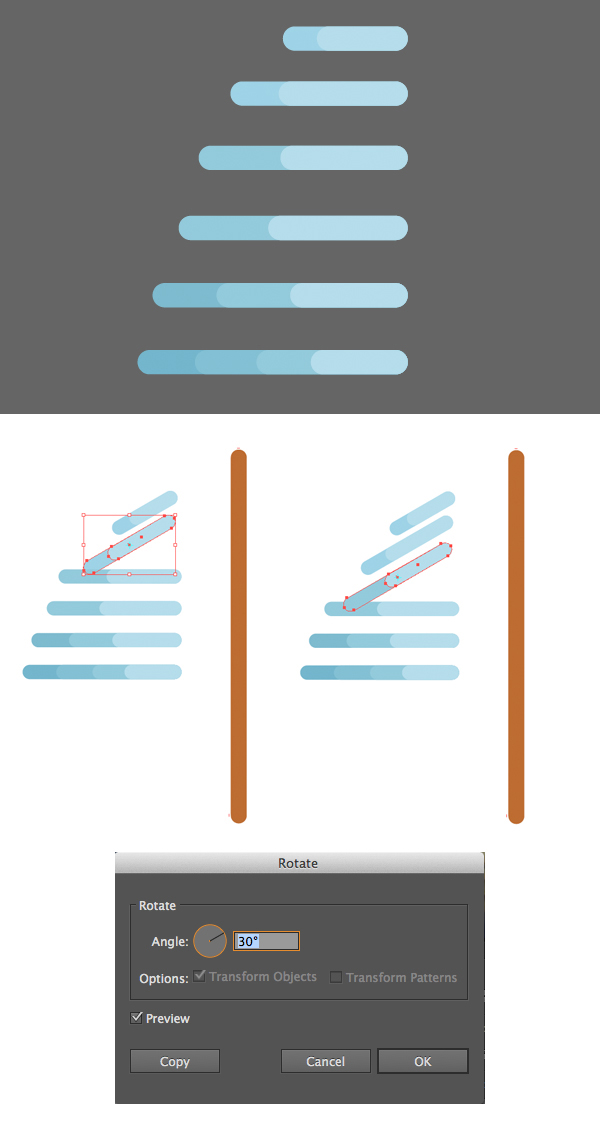
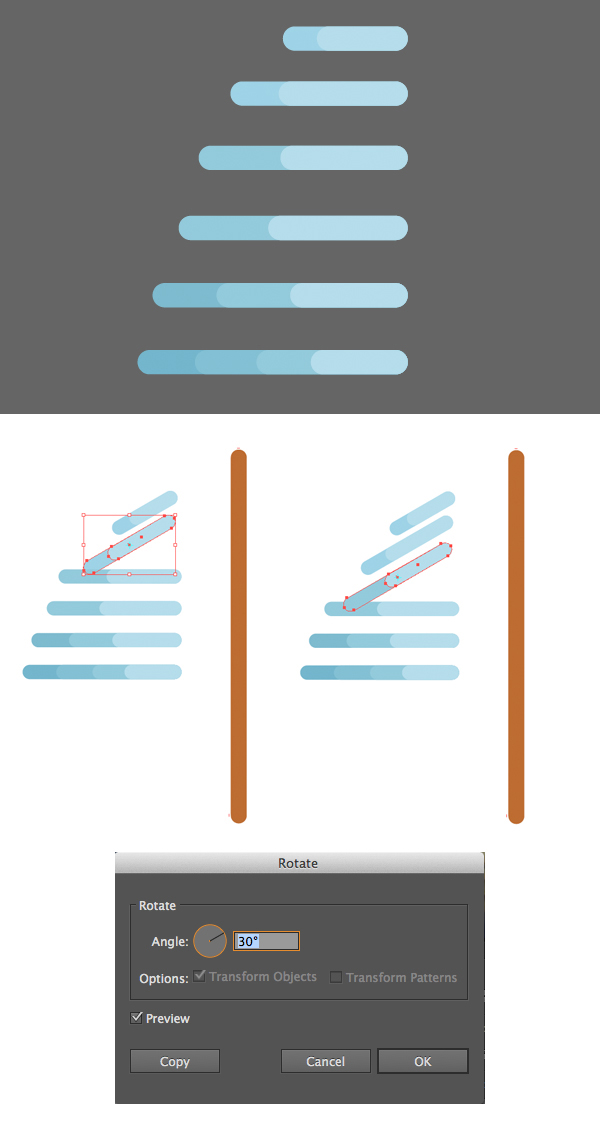
使用直接选择工具(A)选择它们的底部锚点并将它们向下拖动,使每个条纹稍长一点。所有的形状保持相同的宽度。在每个条纹顶部添加较短的副本。重新着色条纹,逐渐变暗较低的形状,如下面的截图所示。
用矩形工具2做一个冷杉分支

步骤4
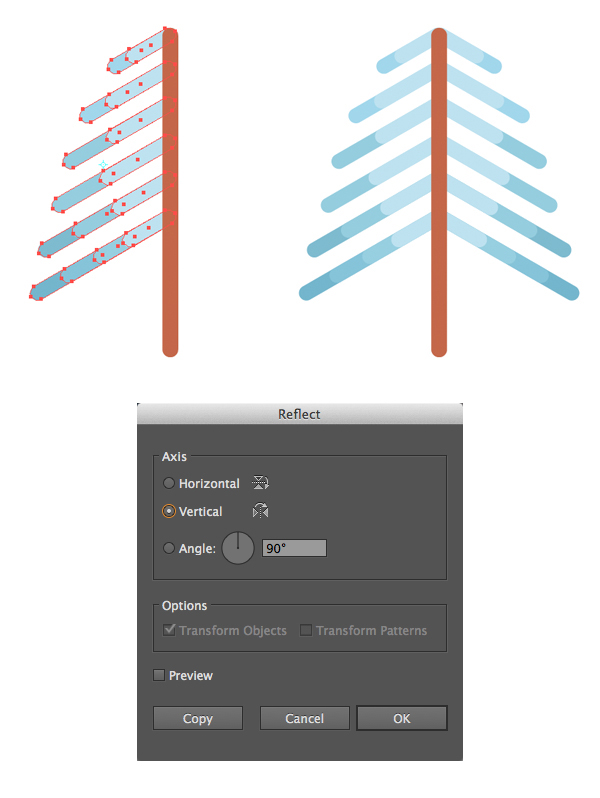
Group(Control-G)每个条纹的片断形成分支,并垂直放置我们的条纹。现在让我们选择上面的分支,然后双击旋转工具(R)打开选项菜单。将“ 角度”值设置为30度,然后对每个条纹重复相同的操作,并以相同的角度旋转。

第5步
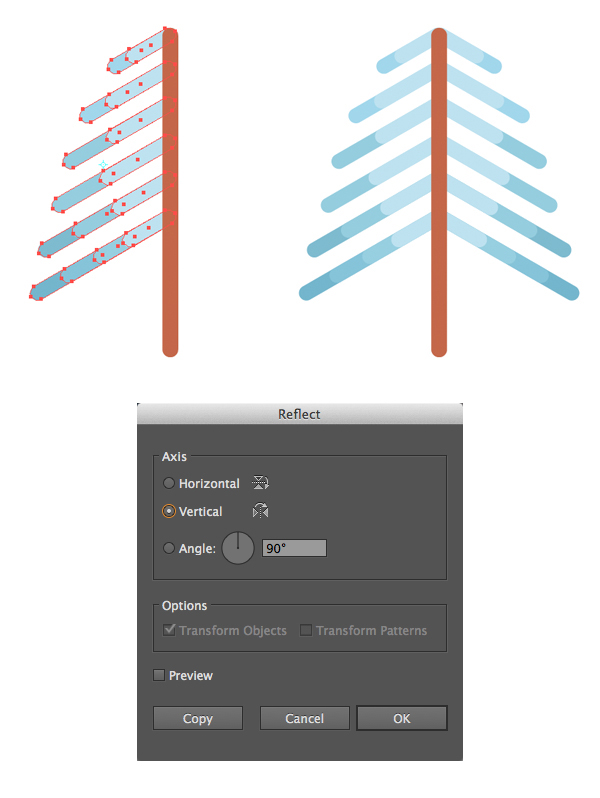
将旋转的树枝放置在树的左侧,按住(Control-G)组,然后双击反射工具(O) 打开“ 选项”菜单。选择“ 垂直轴”,然后单击“ 复制”将镜像组翻转到主干的另一侧。

第6步
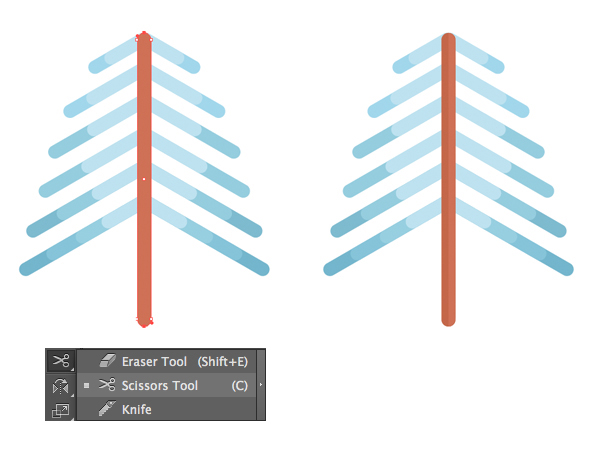
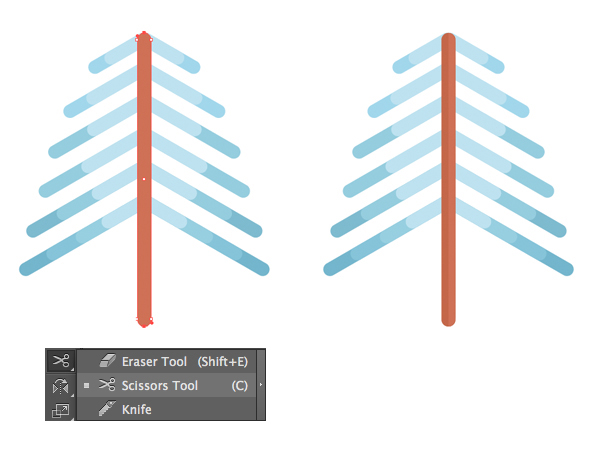
最后,让我们更详细一点。复制躯干的形状和粘贴它在正面(操作-C>控制-F)。使副本更轻一点。 拿着剪刀工具(C)并且点击顶部和底部定位点将形状分成两半。删除副本的左半部分。
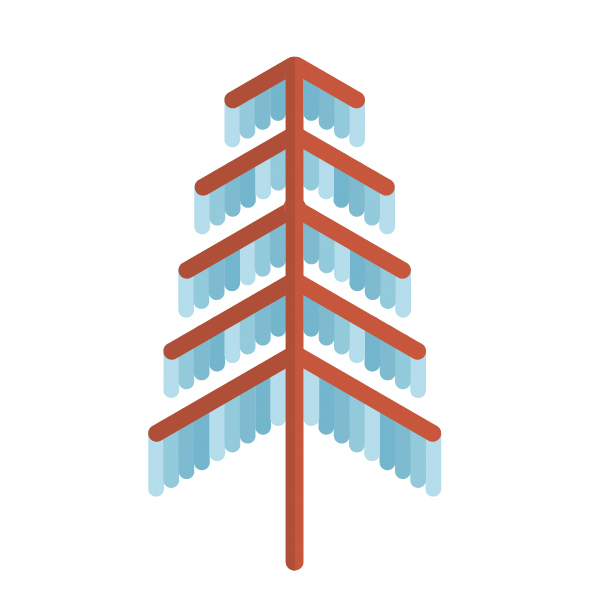
精彩!我们的第一棵树 - 冬季冷杉已经准备好了!让我们继续下一个!

2.如何渲染第二棵树
步骤1
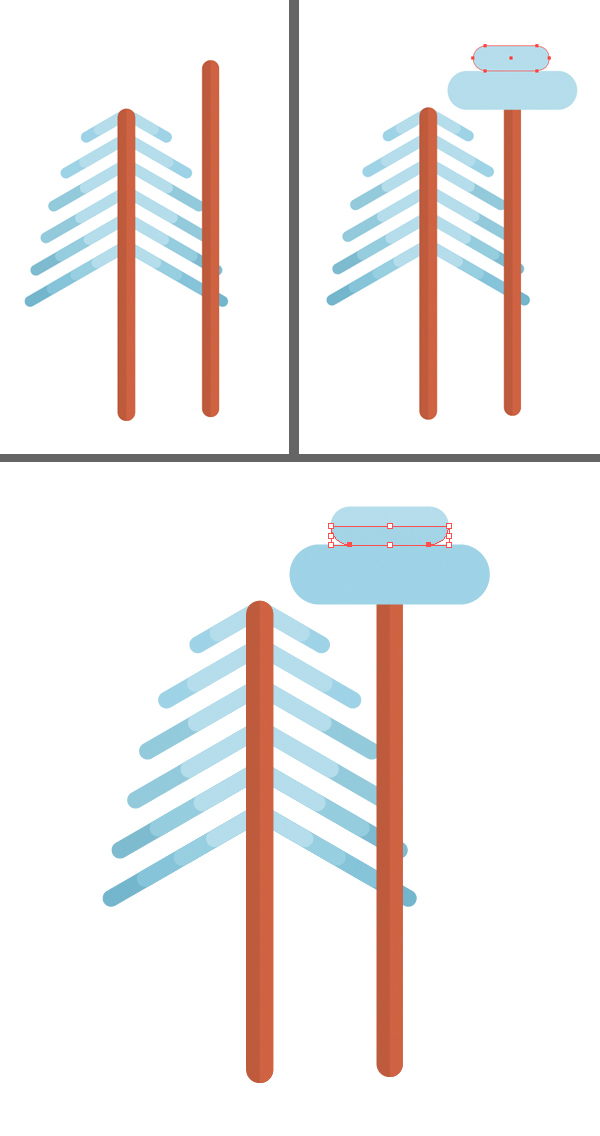
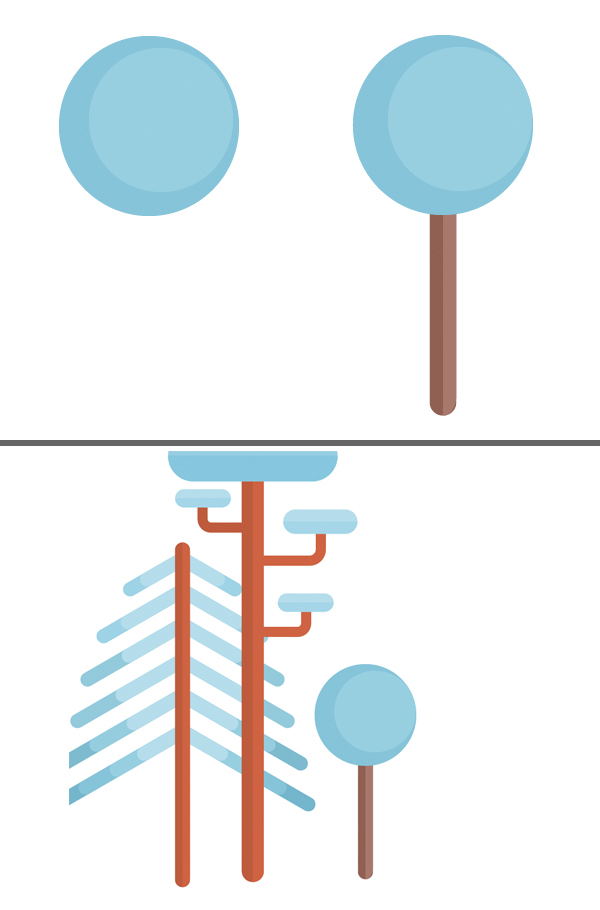
让我们做第二棵树。从形成一个两色的树干开始。你可以做一个新的形状,根据你的喜好改变其长度和宽度,或者只是从我们的第一棵树复制树干,并使其更高。
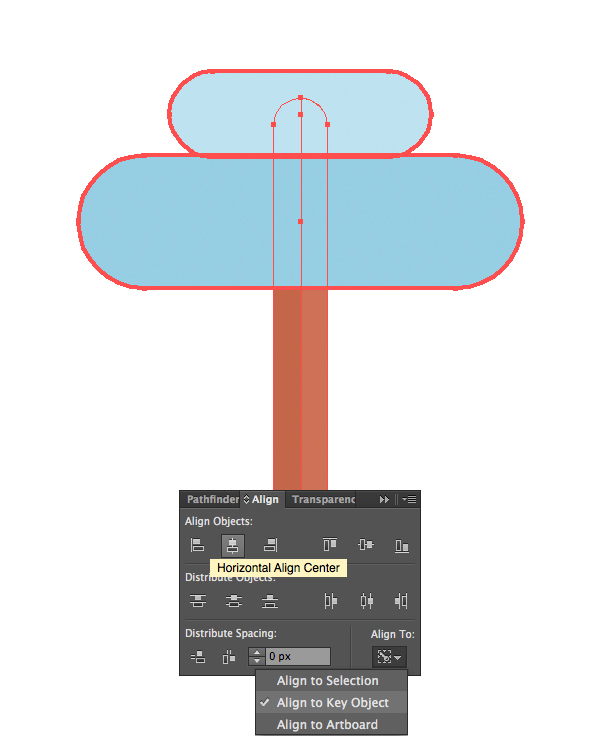
采取圆角矩形工具,并在树干顶部做两个小的淡蓝色的形状,形成一个程式化的树冠。
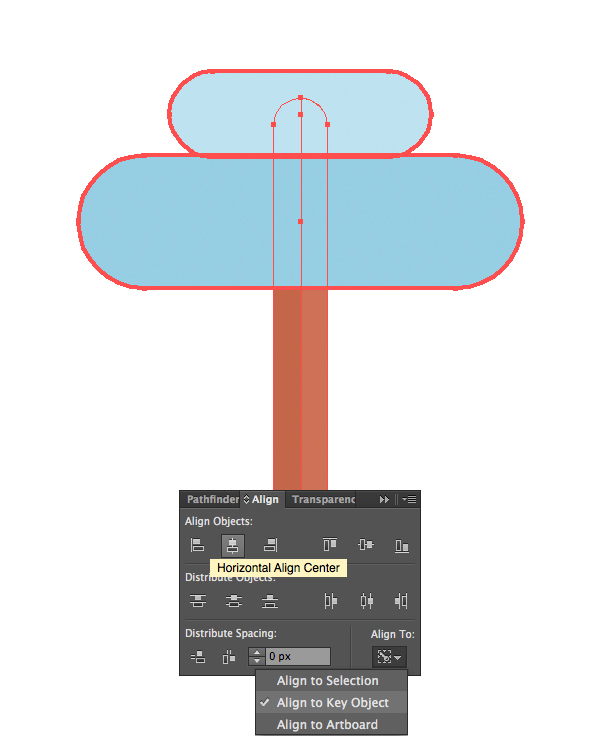
选择与树干一起的蓝色形状,然后使用“ 对齐”面板对齐形状,选择“ 与关键对象对齐”并单击“ 水平对齐中心”。

第2步
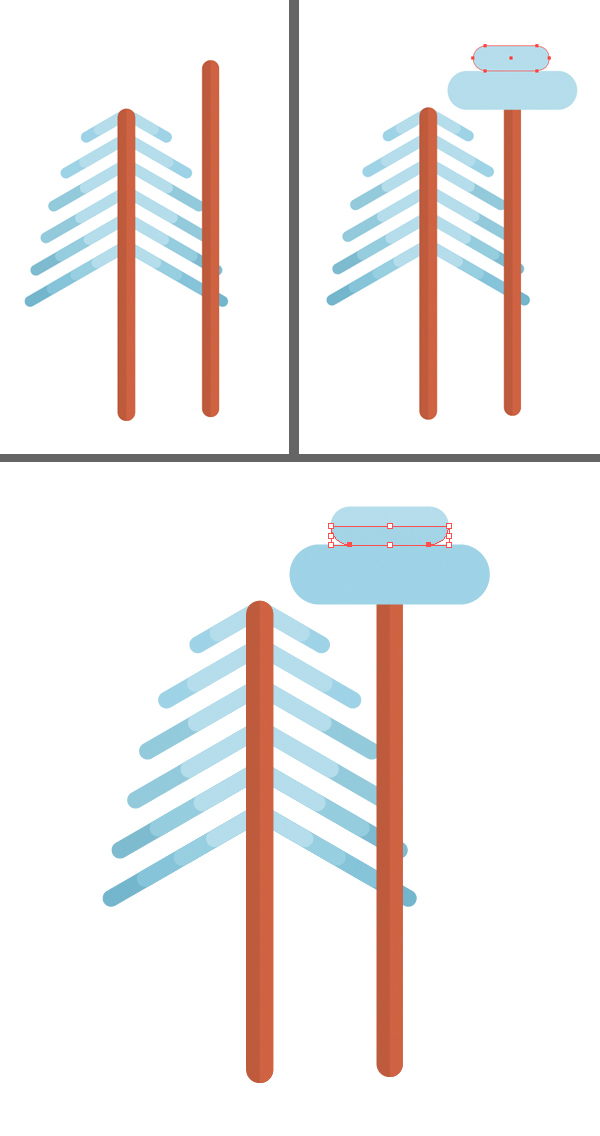
复制两个蓝色形状(Control-C> Control-F),并使其颜色稍暗。然后使用剪刀工具(C)通过单击侧面的锚点并删除不需要的一半来分开上面的副本。
这是第二棵树与我们的第一棵树相比应该如何看待的。为了使整个构图更加多样化,我们做得更高。

第3步
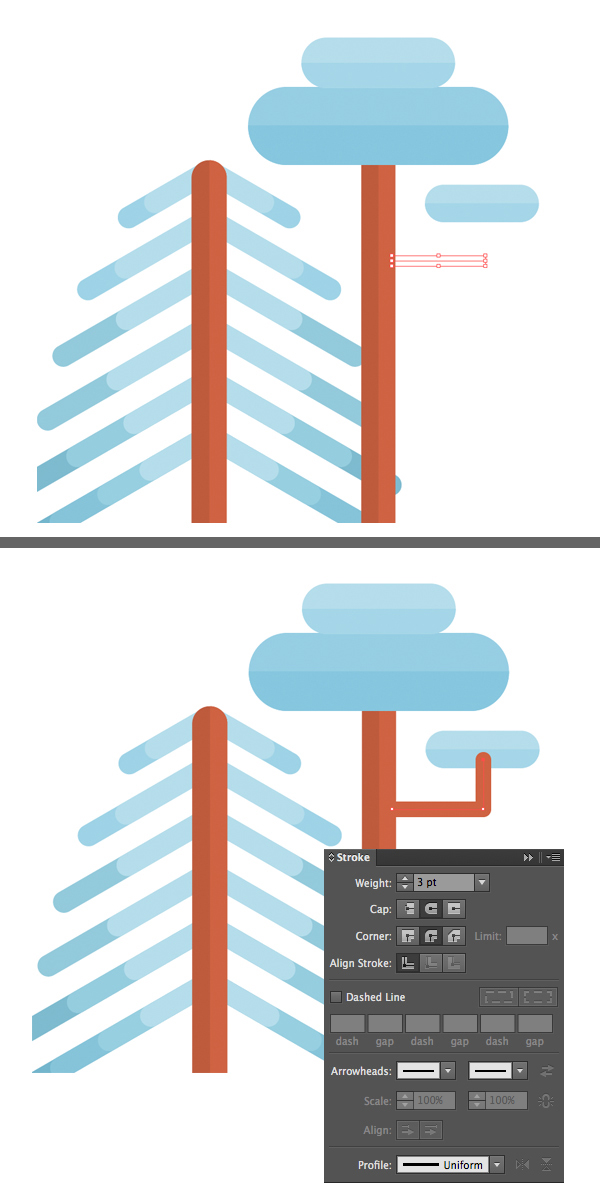
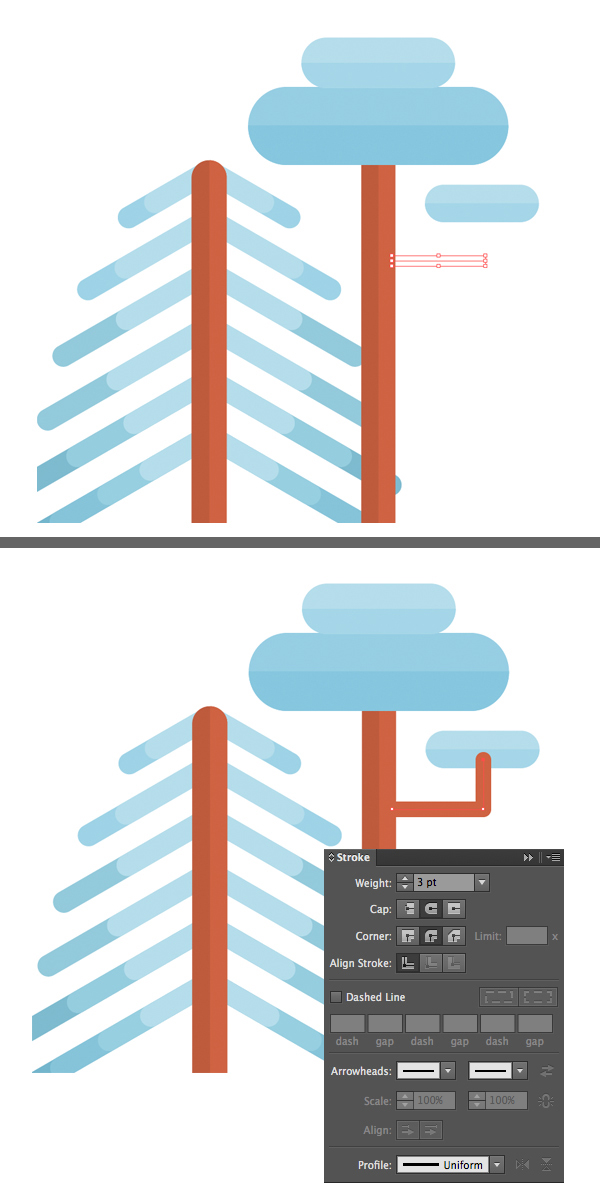
让我们在这棵树上添加一些分支。首先,从冠上复制一个圆形的部分,并将其放在躯干的右侧。然后拿钢笔工具(P)或 线段工具()并做一个方形的形状。
在“ 颜色” 面板中将“ 笔触”颜色设置为棕色,然后转到“ 笔触”面板。从这里,将Cap和Corner设置到中间位置,使角和线的末端有点圆滑。而设置描边粗细到3磅。

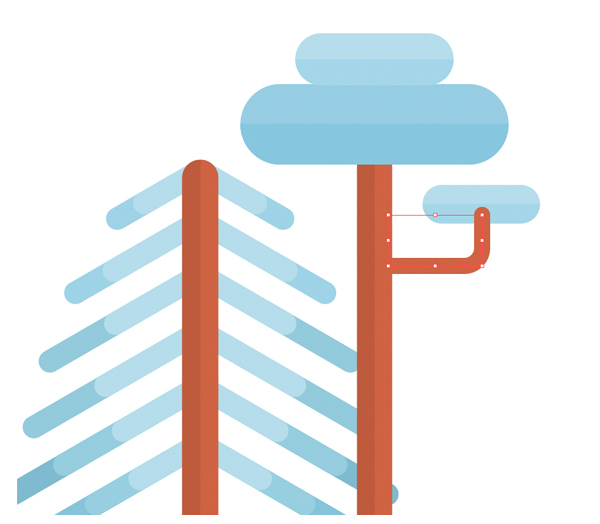
您可以使用“ 实时角落”功能使角落更加圆滑。

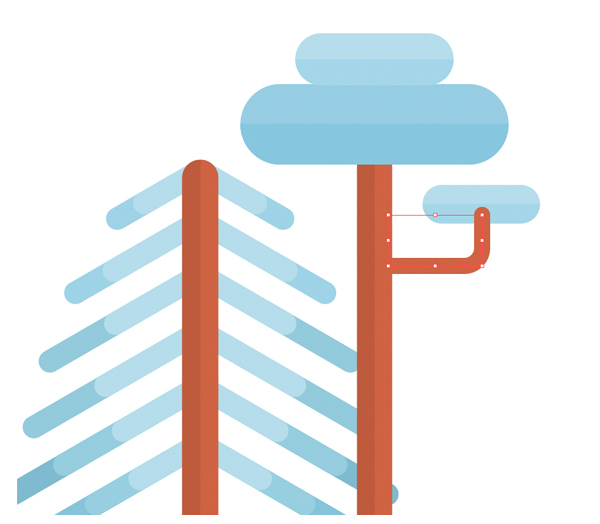
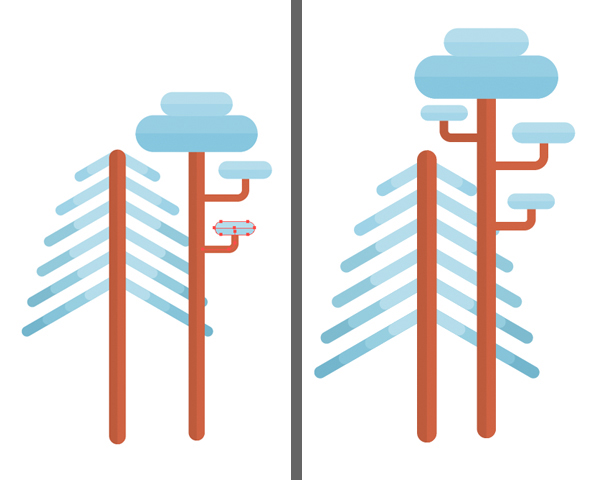
步骤4
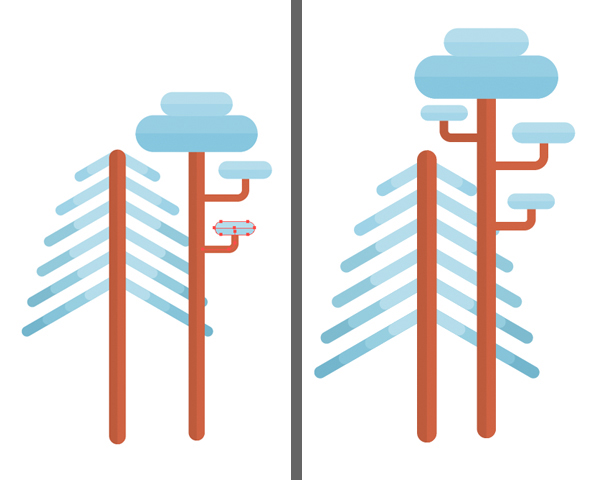
让我们在这里添加更多的分支。复制我们所做的,并改变副本的大小和位置。我们可能需要使树更高,为额外的分支有更多的空间。

第5步
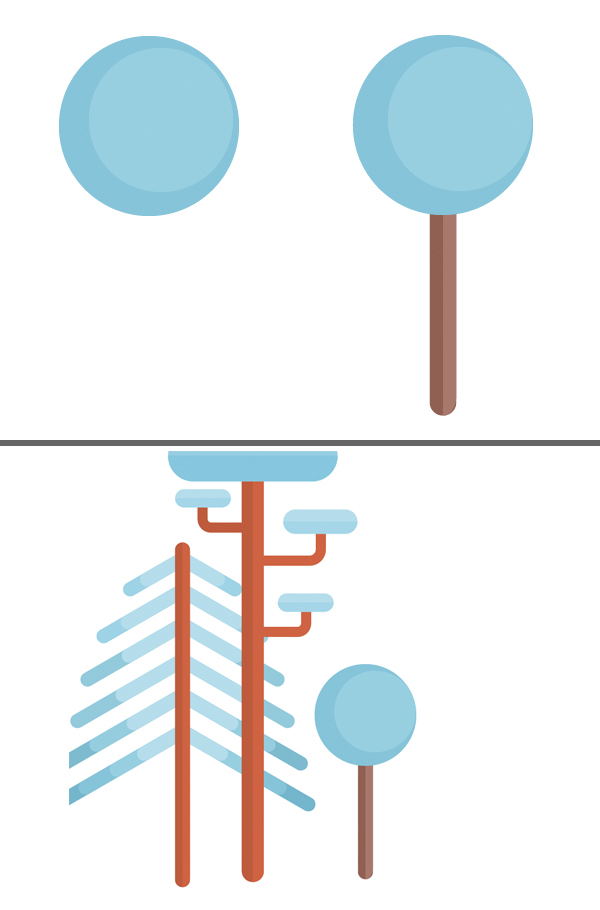
我们来添加一个圆形的小圆圈,由椭圆工具(L)制成的两个圆圈组成。 附上一个深褐色的树干。这个小家伙会帮我们填补我们插图的一些空白处。

3.如何制作浓密的橡木
步骤1
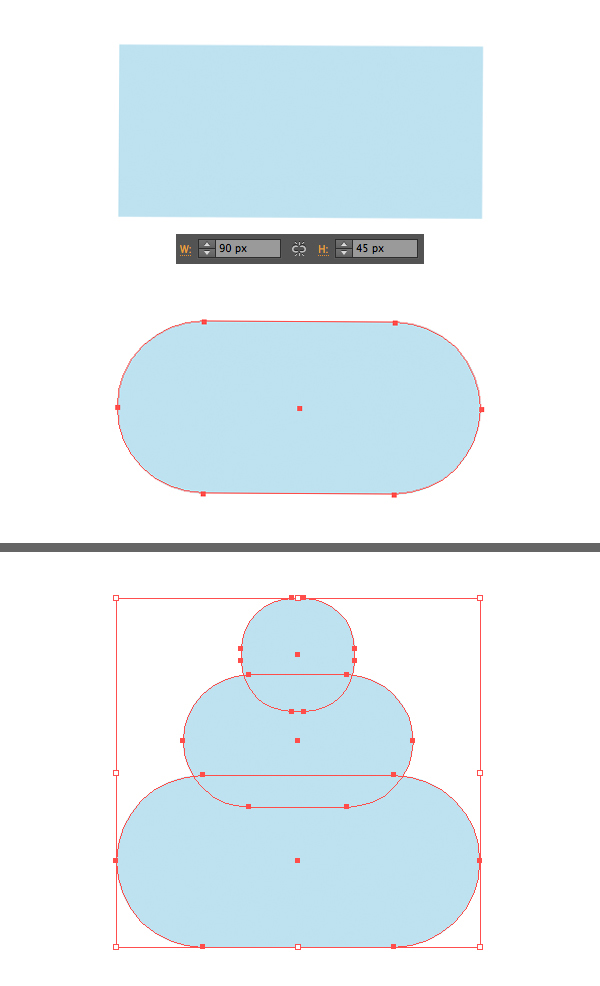
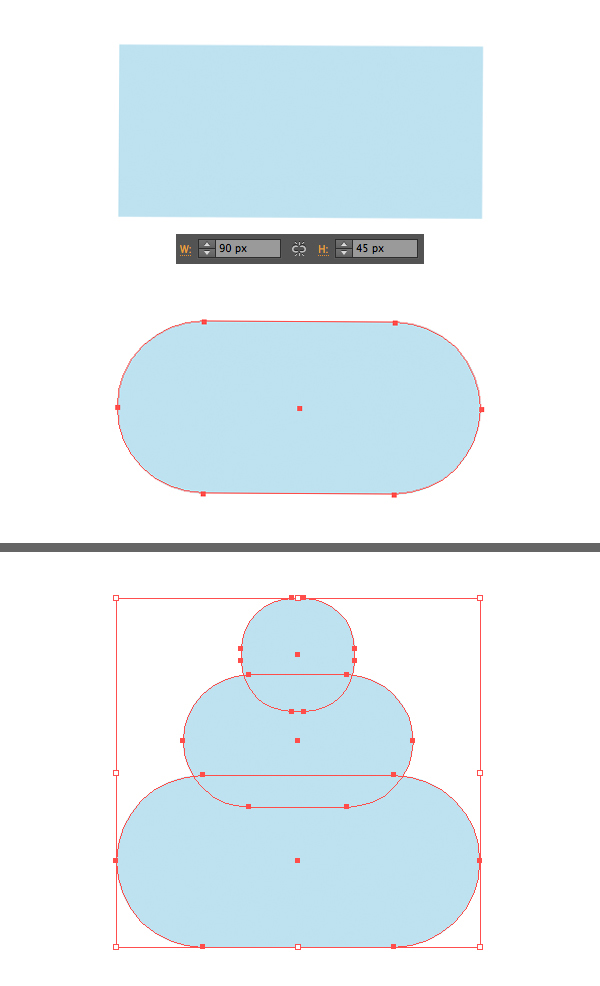
我们将首先制作橡木树冠。形成一个浅蓝色的90 x 45 px矩形,并使其角落完全变圆。做两个更小的圆角矩形,形成一个金字塔,一个放在另一个之上。

第2步
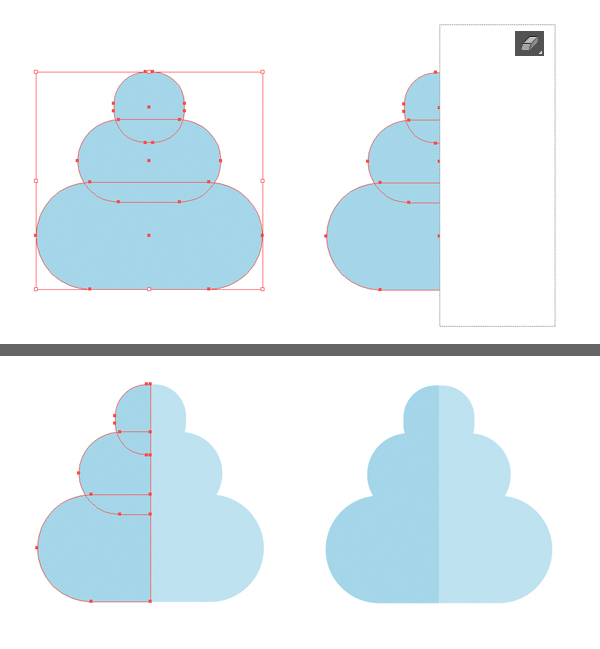
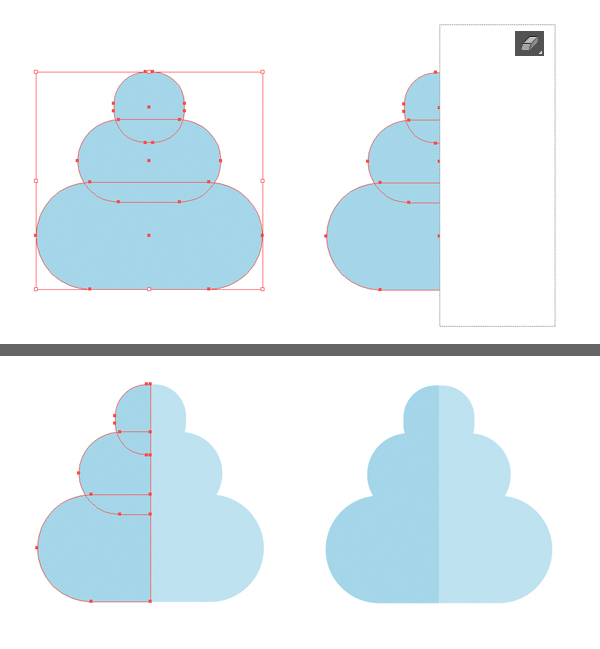
Group(Control-G)形状并复制它们(Control-C> Control-F),使顶层复印件有点暗。保持所选形状的顶部组,使用橡皮擦工具(Shift-E),按住Alt键,然后在树冠的右半部分拉伸选项以将其删除。

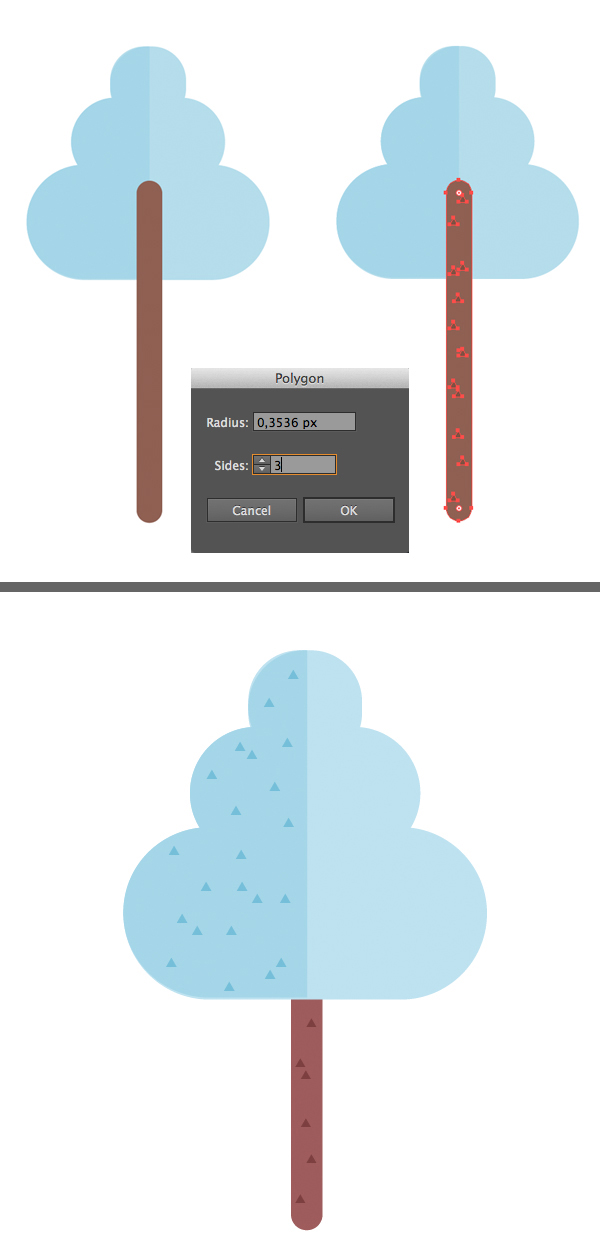
第3步
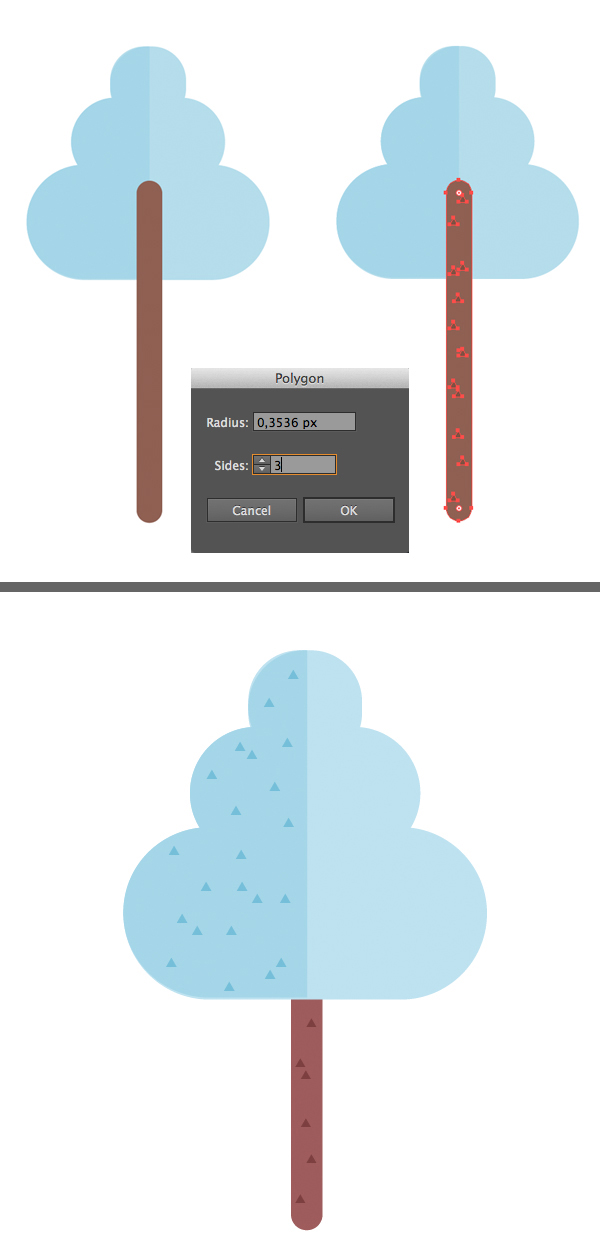
在前面加一个深褐色的树干。采取多边形工具 ,并将面数值设置为3,使一个微小的三角形。复制创建的三角形并将副本分布在冠的左侧和树干上,使树具有纹理。

4.如何制作花式松木
步骤1
让我们使用我们在本教程中创建的第一棵树 - 杉 - 形成一棵高大而详细的松树。首先,把它的躯干做得更高,用直接选择工具(A)拖动它的底部锚点。
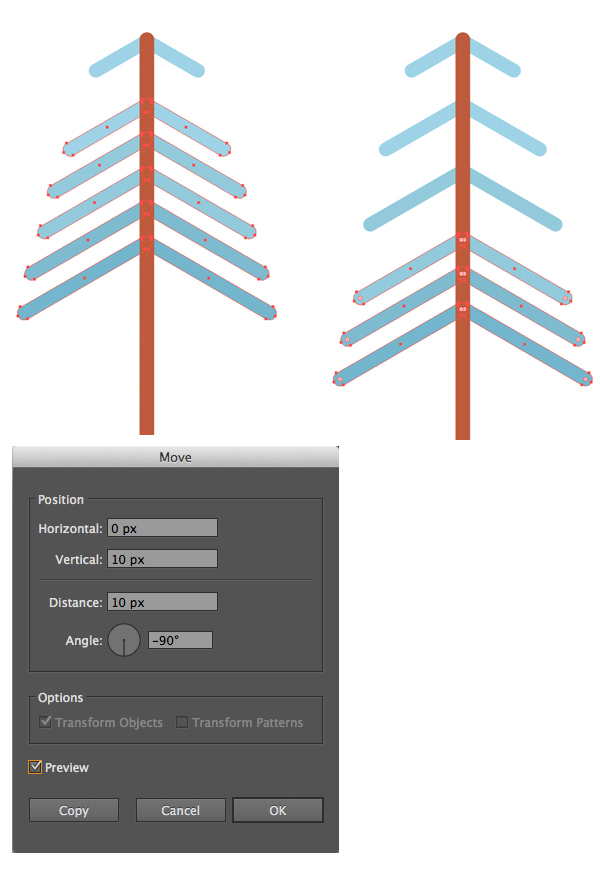
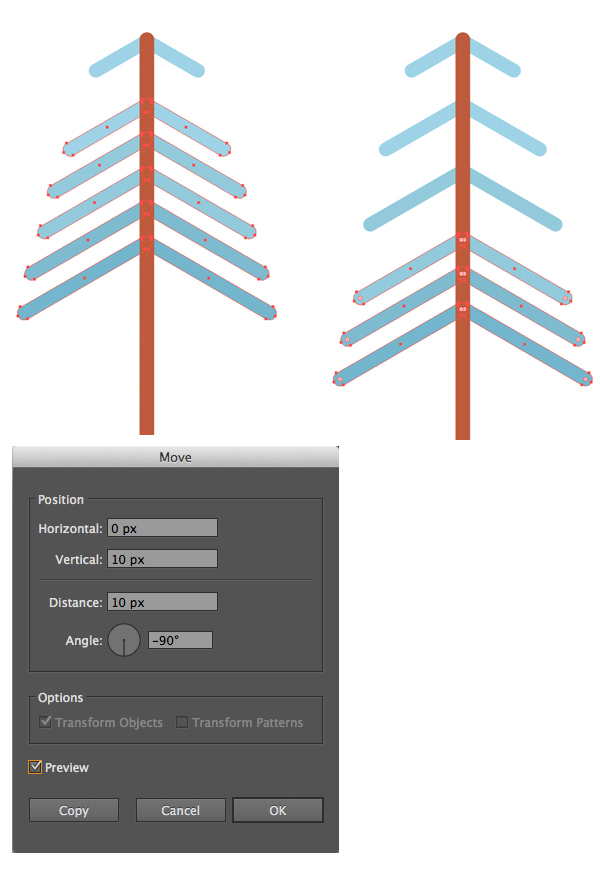
然后选择除顶部之外的所有分支,然后按Enter键 打开“ 移动”窗口。将水平值设置为0 px,将垂直值设置为10 px ,以将选定的分支组向下移动10 px。
取消选择刚才移动的组中的上部分支,并重复相同的操作,将剩下的分支移动10px。

第2步
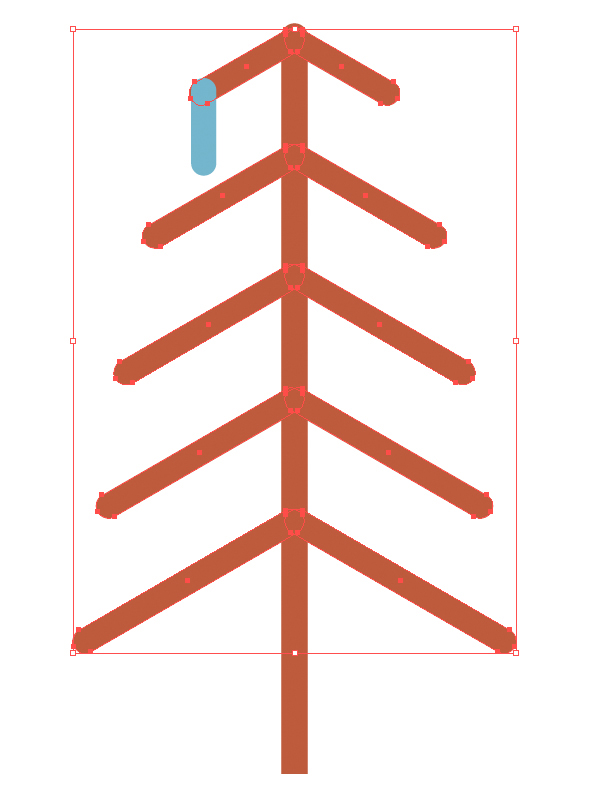
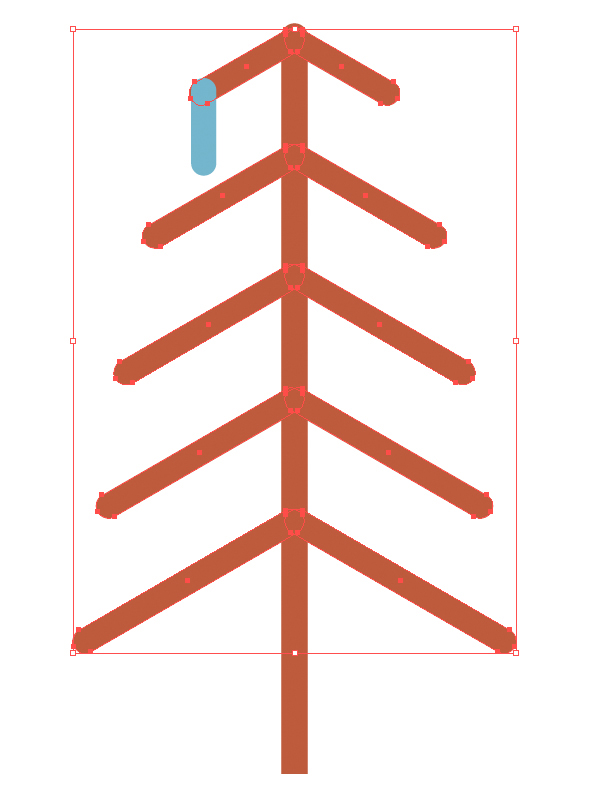
现在重新着色分支,应用棕色色调,使他们适合树干。让我们开始形成松针。使用圆角矩形工具在上分支的左侧放置一个很小的垂直形状。

第3步
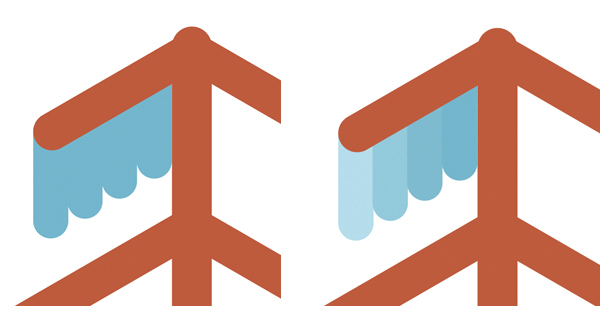
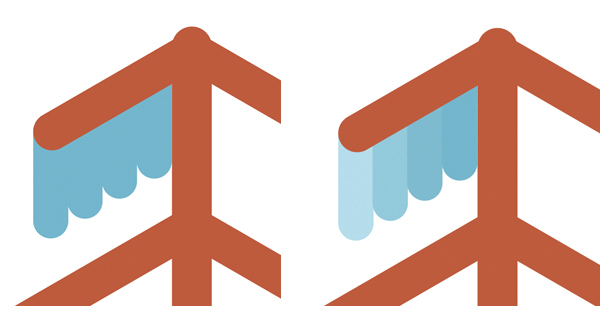
将创建的针移动到分支下方(Shift-Control- [)。按住Alt-Shift并将其向右拖动一点,制作副本。再按Control-D 几次,用风格化的针头填满上部分支。改变蓝色的色调,使分支更多样化。

步骤4
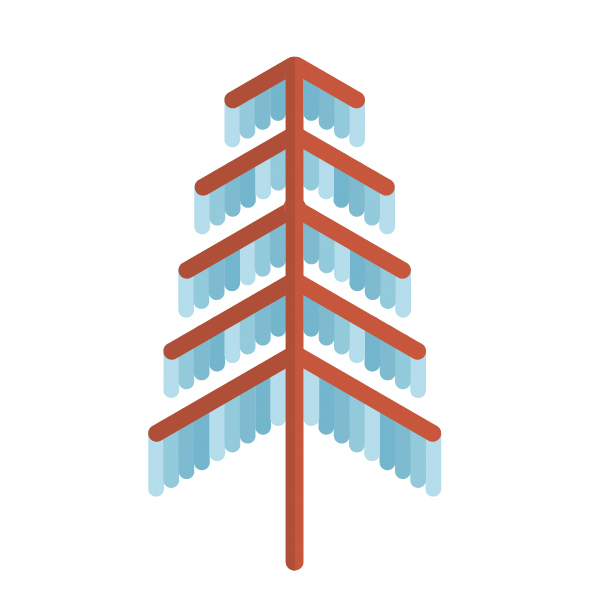
Group(Control-G)我们为上分支制作的针,复制组并粘贴多次以填充所有空分支。通过使用套索工具(Q)选择底部锚点并使用向下箭头键将其向下移动,使底部针稍长一些。
你可以让松木的左侧稍微暗一些,使其看起来更加细致。我们来看看最后一棵树吧!

5.如何做一个风格化的杉木
步骤1
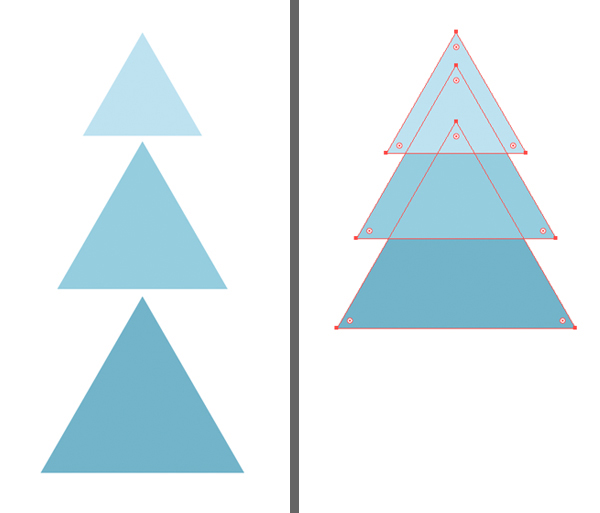
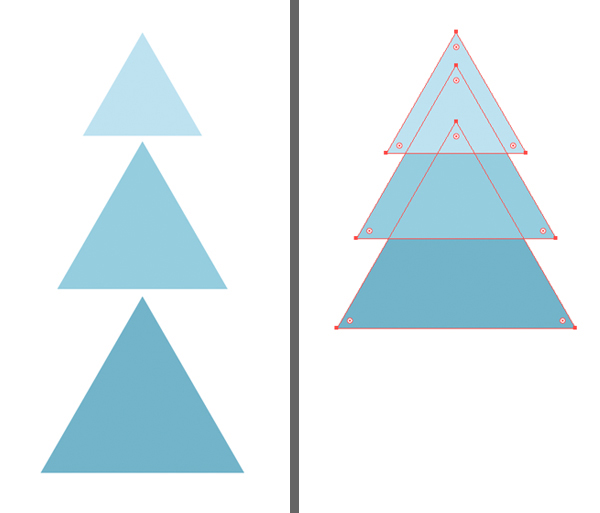
最后再做一根针叶树,但是这次会非常简单和风格化。首先,使用“ 多边形工具”制作三个三角形。 改变三角形的大小和颜色,使顶部的一个小而淡蓝色,底部的一个大而深蓝色。
结合三角形,把它们放在另一个下面,形成一个金字塔。

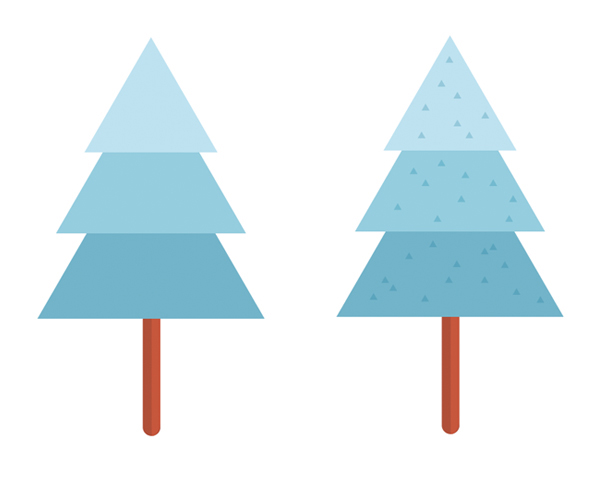
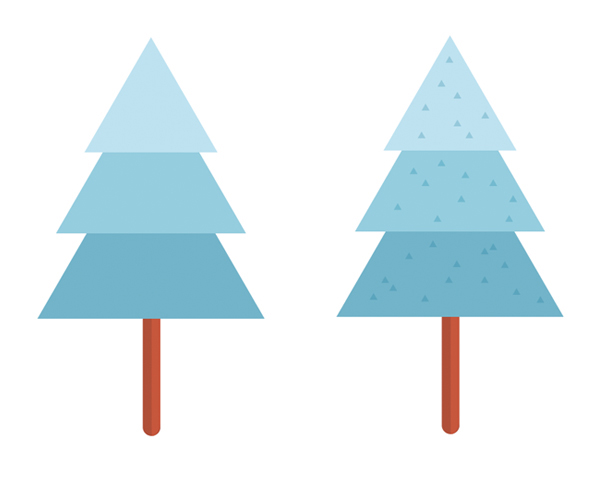
第2步
添加一个躯干和发送它到返回(Shift键控制- [)。最后,制作一组小巧的深蓝色三角形,并将它们散布在枞树的蓝色形状之上,增加一点纹理感。

6.如何制作冬季森林景观
步骤1
让我们连续放置我们的树,复制其中的一些,并改变大小,以形成一个均衡的组成。在森林底部添加一个长 圆形的长方形工具 ,形成地面。
您可以重新排列树,使用Control- [和Control-]组合键将一个物体放置在另一个物体的上方。
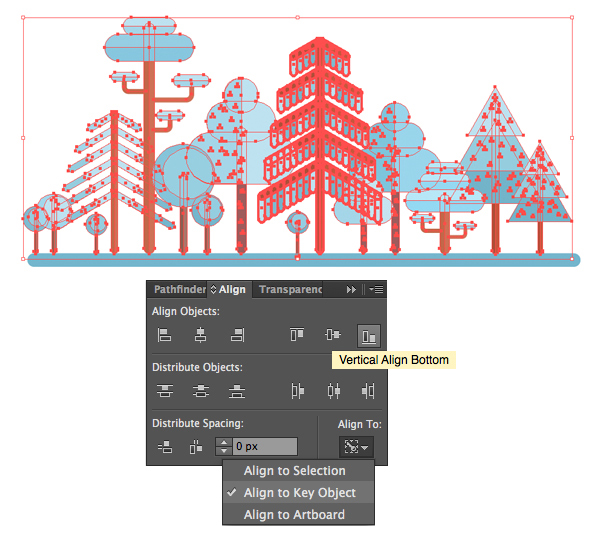
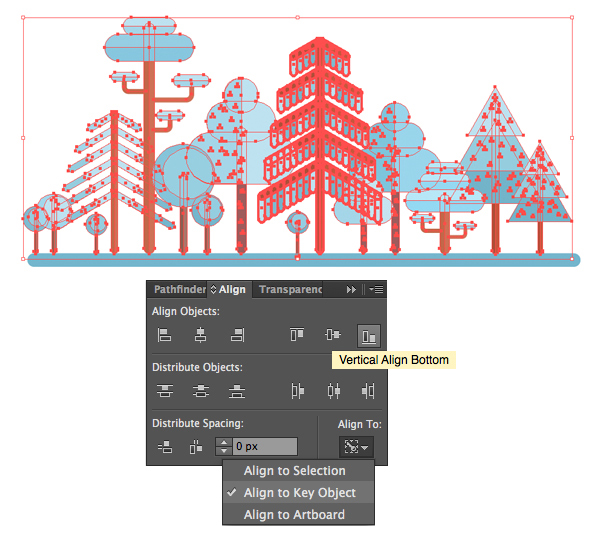
选择所有的树木,然后前往“ 对齐”面板。从这里,选择对齐 ,以 重点对象,然后单击垂直对齐底部。

现在所有的树木均匀对准地面!

第2步
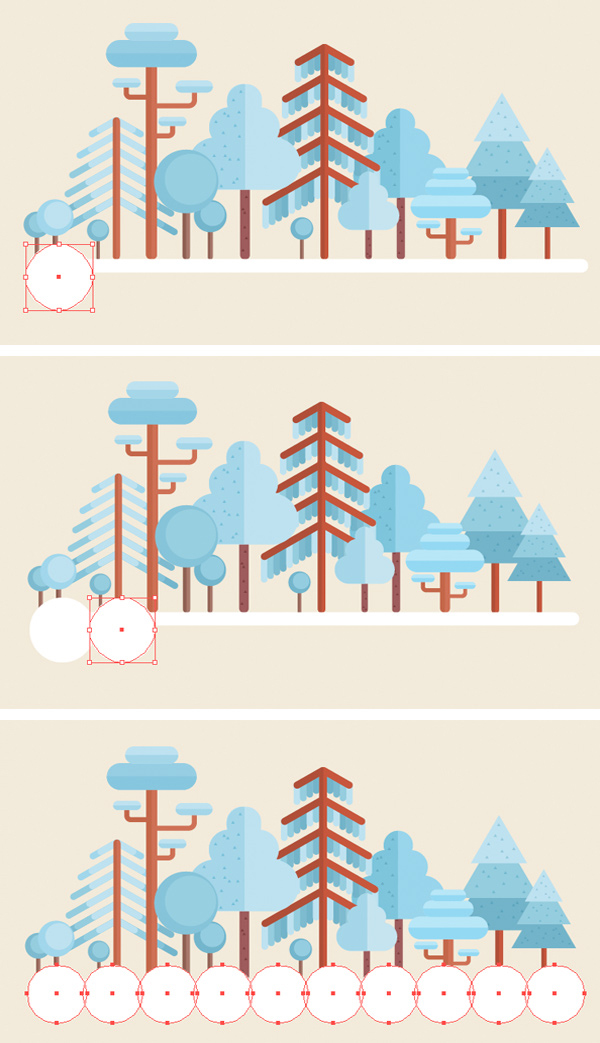
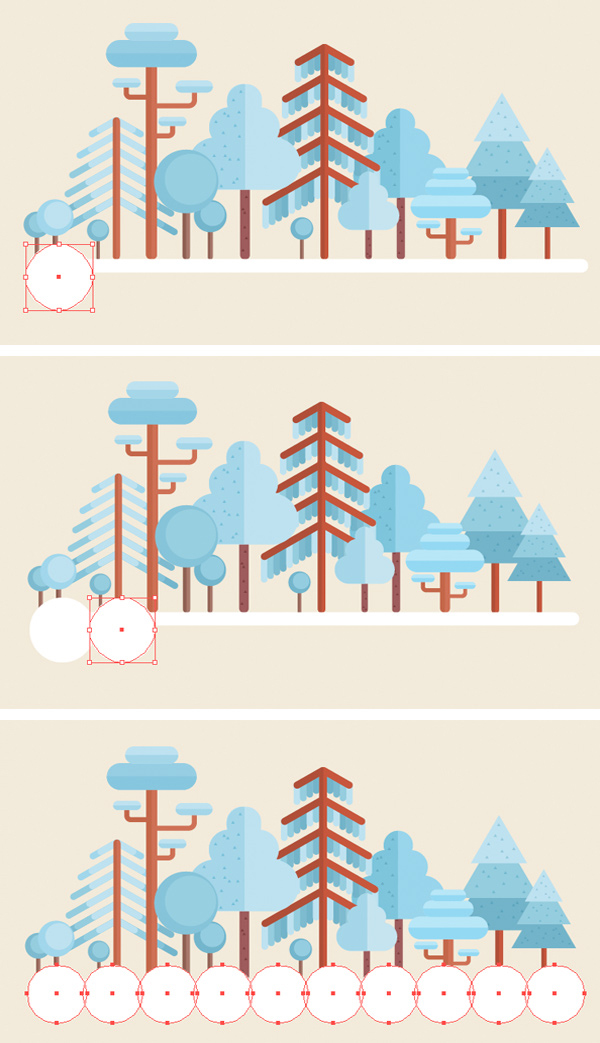
让我们为树下的背景添加一个浅米色的矩形,这样我们就可以制作一些白色的下雪的细节。将水平地面重新着色为白色,并在地面形状的左侧添加一个小的白色圆圈。按住Alt键,将白色圆圈向右拖动,进行复制。按几次Control-D创建更多副本,用圆圈覆盖所有的地面形状。

第3步
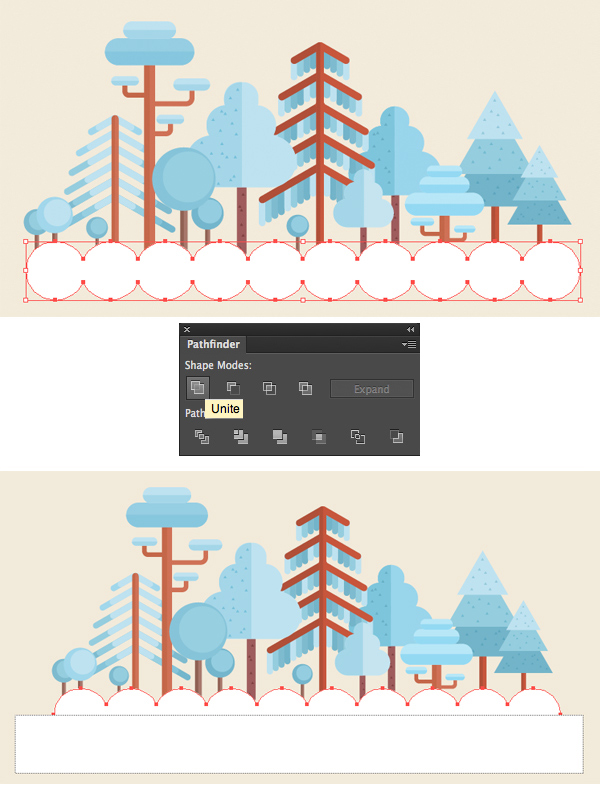
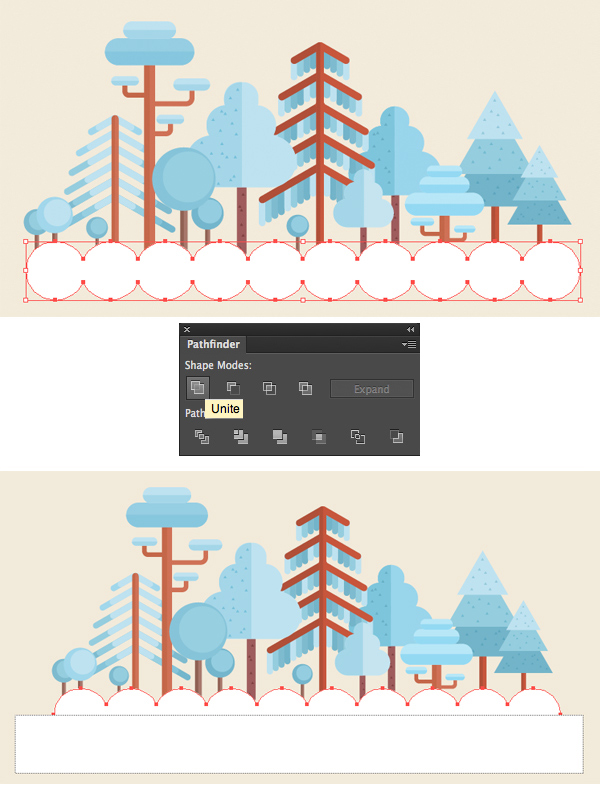
保持圈选,团结他们在 探路者。使用橡皮擦工具(Shift-E),按住Alt并将选择矩形拖到圆圈形状的下半部分以删除它。

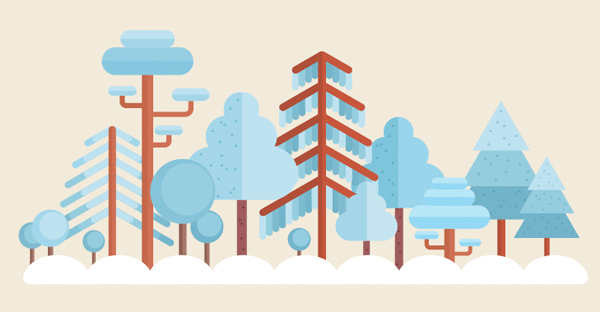
如果将圆圈与地面条纹组合起来,应该看起来像这样。

步骤4
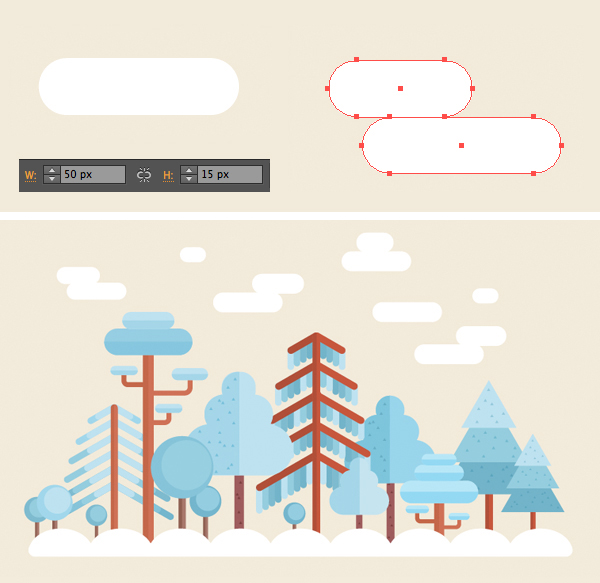
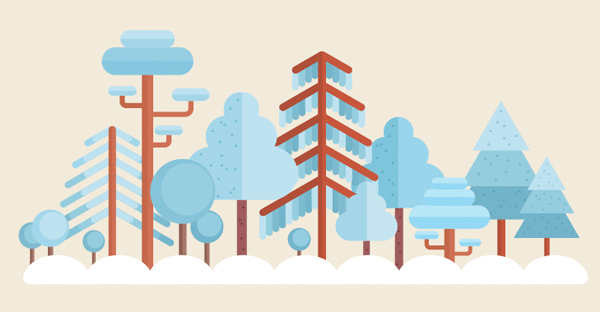
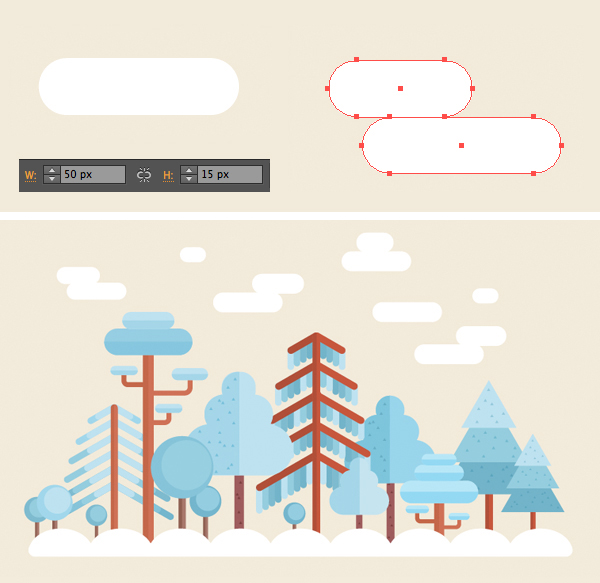
现在,让我们在天空中添加一些完成细节,以填补我们作品的空白空间。使用圆角矩形工具形成50 x 15像素的形状。在顶部放置一个较小的形状,将其向左移动,从而形成一个程式化的云。
制作更多的云朵并将其分布在我们插图的顶部。现在看起来完整了!

到这里,我们的冬季森林平面插图完成!
掌声送到坚持学习到最后伟大的自己!我们平坦的冬季森林景观已经准备就绪!我们在这里添加了一个小小的点睛之笔:雪花从云层中掉下来,让插图看起来更加细致。相信你已经发现了一些新的思路和技巧,你可以在以后的工作中使用了!下节继续分享,点下关注第一时间更新学习哦!棒棒的

原文:平面矢量设计元素-如何制作冬季场景插画
作者:UI设计传
出处:http://blog.sina.com.cn/s/blog_ea9c65e80102x0p1.html
文艺的扁平插画广泛运用于APP引导页、网站404页面,一个漂亮的插画不仅能让页面更丰富,而且能让画面活起来使主题更鲜明。本教程教大家绘制冬季森林场景,案例简单易懂,而且灵活多变,是实用型很强的一篇教程。
最终效果:

1、如何制作一棵平杉木
步骤1
首先为我们的第一棵树做一个树干。采取矩形工具(M),并制作一个7×90像素的细条纹。
用棕色填充。使用“ 实时角落”功能通过将圆形标记拉到中心,使条纹的角落完全变圆。如果您使用Adobe Illustrator的早期版本,请随意使用“ 效果”>“风格化”>“圆角”。
添加另一个7 x 60像素的圆角的薄形状的冷杉分支,并填充浅蓝色。
用长方形工具做树干

第2步
按住Alt-Shift 并将创建的蓝色形状向右拖动以进行复制。按Control-D几次以制作更多副本。让我们为分支添加一些多样性。复制的第一个和粘贴它在 正面(操作-C>控制-F)。挤压形状,使其更短,但保留7像素的初始宽度。
用长方形工具做一个冷杉分支

第3步
使用直接选择工具(A)选择它们的底部锚点并将它们向下拖动,使每个条纹稍长一点。所有的形状保持相同的宽度。在每个条纹顶部添加较短的副本。重新着色条纹,逐渐变暗较低的形状,如下面的截图所示。
用矩形工具2做一个冷杉分支

步骤4
Group(Control-G)每个条纹的片断形成分支,并垂直放置我们的条纹。现在让我们选择上面的分支,然后双击旋转工具(R)打开选项菜单。将“ 角度”值设置为30度,然后对每个条纹重复相同的操作,并以相同的角度旋转。

第5步
将旋转的树枝放置在树的左侧,按住(Control-G)组,然后双击反射工具(O) 打开“ 选项”菜单。选择“ 垂直轴”,然后单击“ 复制”将镜像组翻转到主干的另一侧。

第6步
最后,让我们更详细一点。复制躯干的形状和粘贴它在正面(操作-C>控制-F)。使副本更轻一点。 拿着剪刀工具(C)并且点击顶部和底部定位点将形状分成两半。删除副本的左半部分。
精彩!我们的第一棵树 - 冬季冷杉已经准备好了!让我们继续下一个!

2.如何渲染第二棵树
步骤1
让我们做第二棵树。从形成一个两色的树干开始。你可以做一个新的形状,根据你的喜好改变其长度和宽度,或者只是从我们的第一棵树复制树干,并使其更高。
采取圆角矩形工具,并在树干顶部做两个小的淡蓝色的形状,形成一个程式化的树冠。
选择与树干一起的蓝色形状,然后使用“ 对齐”面板对齐形状,选择“ 与关键对象对齐”并单击“ 水平对齐中心”。

第2步
复制两个蓝色形状(Control-C> Control-F),并使其颜色稍暗。然后使用剪刀工具(C)通过单击侧面的锚点并删除不需要的一半来分开上面的副本。
这是第二棵树与我们的第一棵树相比应该如何看待的。为了使整个构图更加多样化,我们做得更高。

让我们在这棵树上添加一些分支。首先,从冠上复制一个圆形的部分,并将其放在躯干的右侧。然后拿钢笔工具(P)或 线段工具()并做一个方形的形状。
在“ 颜色” 面板中将“ 笔触”颜色设置为棕色,然后转到“ 笔触”面板。从这里,将Cap和Corner设置到中间位置,使角和线的末端有点圆滑。而设置描边粗细到3磅。


步骤4
让我们在这里添加更多的分支。复制我们所做的,并改变副本的大小和位置。我们可能需要使树更高,为额外的分支有更多的空间。

第5步
我们来添加一个圆形的小圆圈,由椭圆工具(L)制成的两个圆圈组成。 附上一个深褐色的树干。这个小家伙会帮我们填补我们插图的一些空白处。

3.如何制作浓密的橡木
步骤1
我们将首先制作橡木树冠。形成一个浅蓝色的90 x 45 px矩形,并使其角落完全变圆。做两个更小的圆角矩形,形成一个金字塔,一个放在另一个之上。

Group(Control-G)形状并复制它们(Control-C> Control-F),使顶层复印件有点暗。保持所选形状的顶部组,使用橡皮擦工具(Shift-E),按住Alt键,然后在树冠的右半部分拉伸选项以将其删除。

第3步
在前面加一个深褐色的树干。采取多边形工具 ,并将面数值设置为3,使一个微小的三角形。复制创建的三角形并将副本分布在冠的左侧和树干上,使树具有纹理。

步骤1
让我们使用我们在本教程中创建的第一棵树 - 杉 - 形成一棵高大而详细的松树。首先,把它的躯干做得更高,用直接选择工具(A)拖动它的底部锚点。
然后选择除顶部之外的所有分支,然后按Enter键 打开“ 移动”窗口。将水平值设置为0 px,将垂直值设置为10 px ,以将选定的分支组向下移动10 px。
取消选择刚才移动的组中的上部分支,并重复相同的操作,将剩下的分支移动10px。

现在重新着色分支,应用棕色色调,使他们适合树干。让我们开始形成松针。使用圆角矩形工具在上分支的左侧放置一个很小的垂直形状。

将创建的针移动到分支下方(Shift-Control- [)。按住Alt-Shift并将其向右拖动一点,制作副本。再按Control-D 几次,用风格化的针头填满上部分支。改变蓝色的色调,使分支更多样化。

步骤4
Group(Control-G)我们为上分支制作的针,复制组并粘贴多次以填充所有空分支。通过使用套索工具(Q)选择底部锚点并使用向下箭头键将其向下移动,使底部针稍长一些。
你可以让松木的左侧稍微暗一些,使其看起来更加细致。我们来看看最后一棵树吧!

5.如何做一个风格化的杉木
步骤1
最后再做一根针叶树,但是这次会非常简单和风格化。首先,使用“ 多边形工具”制作三个三角形。 改变三角形的大小和颜色,使顶部的一个小而淡蓝色,底部的一个大而深蓝色。
结合三角形,把它们放在另一个下面,形成一个金字塔。

第2步
添加一个躯干和发送它到返回(Shift键控制- [)。最后,制作一组小巧的深蓝色三角形,并将它们散布在枞树的蓝色形状之上,增加一点纹理感。

6.如何制作冬季森林景观
步骤1
让我们连续放置我们的树,复制其中的一些,并改变大小,以形成一个均衡的组成。在森林底部添加一个长 圆形的长方形工具 ,形成地面。
您可以重新排列树,使用Control- [和Control-]组合键将一个物体放置在另一个物体的上方。
选择所有的树木,然后前往“ 对齐”面板。从这里,选择对齐 ,以 重点对象,然后单击垂直对齐底部。

现在所有的树木均匀对准地面!

第2步
让我们为树下的背景添加一个浅米色的矩形,这样我们就可以制作一些白色的下雪的细节。将水平地面重新着色为白色,并在地面形状的左侧添加一个小的白色圆圈。按住Alt键,将白色圆圈向右拖动,进行复制。按几次Control-D创建更多副本,用圆圈覆盖所有的地面形状。

保持圈选,团结他们在 探路者。使用橡皮擦工具(Shift-E),按住Alt并将选择矩形拖到圆圈形状的下半部分以删除它。

如果将圆圈与地面条纹组合起来,应该看起来像这样。

步骤4
现在,让我们在天空中添加一些完成细节,以填补我们作品的空白空间。使用圆角矩形工具形成50 x 15像素的形状。在顶部放置一个较小的形状,将其向左移动,从而形成一个程式化的云。
制作更多的云朵并将其分布在我们插图的顶部。现在看起来完整了!

到这里,我们的冬季森林平面插图完成!
掌声送到坚持学习到最后伟大的自己!我们平坦的冬季森林景观已经准备就绪!我们在这里添加了一个小小的点睛之笔:雪花从云层中掉下来,让插图看起来更加细致。相信你已经发现了一些新的思路和技巧,你可以在以后的工作中使用了!下节继续分享,点下关注第一时间更新学习哦!棒棒的

原文:平面矢量设计元素-如何制作冬季场景插画
作者:UI设计传
出处:http://blog.sina.com.cn/s/blog_ea9c65e80102x0p1.html
