微信小游戏按钮图标设计教程
作者:CQ来源:部落窝教育发布时间:2020-05-18 15:29:41点击:4973
编按:微信小游戏自2018年诞生以来备受欢迎,饭后、地铁上、等车时来上一盘,成为一种时尚。今天教大家设计一款微信小游戏上的按钮图标。设计简单,可以快速上手,学会之后距离做小游戏美工更近一步了!
1,首先在图像中新建一个圆角矩形,圆角为70px(可根据个人自定),并填充为浅灰色(#e3e3e3)。它是按钮的最底部。

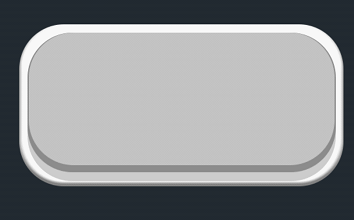
2,首先添加斜面与浮雕,阴影颜色#838383


3,立体感不强,我们可以再为其添加内阴影效果,增加立体感。


4,接着我们复制一个圆角矩形并把复制的圆角矩形的样式都删除,然后 ctrl+T适当缩小和压缩。因为圆角矩形受到调整,圆角半径会受到影响,所以我们可以根据最底的圆角矩形做适当的调整(案例的半径不变,还是70px)。然后再复制两个调整好的圆角矩形,适当错开,并用不同颜色先区分,代表是按钮,厚度和阴影。

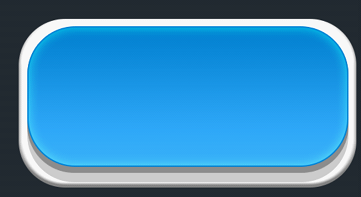
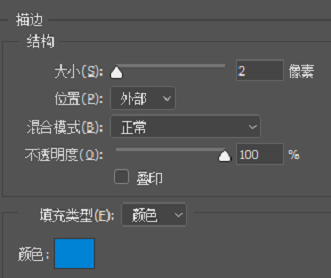
5,首先我们处理按钮,添加渐变叠加、内发光和描边效果。


描边颜色为#0082d5

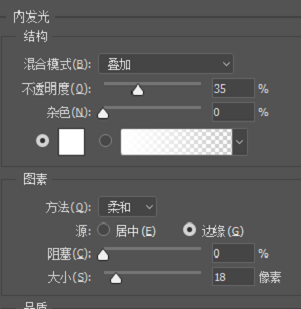
内发光颜色为白色,不透明度可根据个人感觉适当调整。

渐变颜色为#36afff、#007fcf。
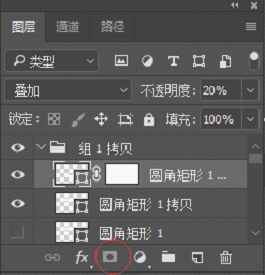
6,接着新建几个矩形并旋转适当角度,调整羽化值2.5像素,剪切蒙版在按钮矩形里,并调整不透明度为20%。


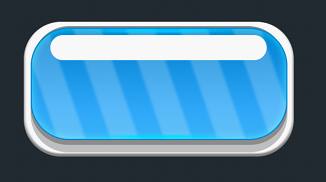
7,然后我们新建一个圆角矩形

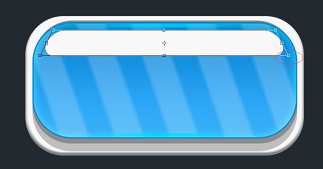
Ctrl+T,右击鼠标选择透视命令,然后点击右下角的锚点向右拖动到合适位置。

复制一个,然后clrt+T,右击选择垂直翻转,并放到按钮下方。再次clrt+T,按住键盘左下角alt,向中间缩放一丢丢。

接着选中矩形,在属性面板中将羽化值调到参数3,然后调整图层不透明度为20%,混合模式为叠加。


![]()
为圆角矩形创建蒙版,然后单击蒙版缩略图

设置前景色为黑色,用柔边画笔在矩形边缘轻微涂抹,让过度更自然。
![]()

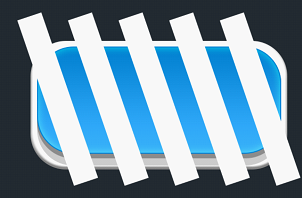
8,新建图层,设置前景色#00b4ff,用画笔工具(不透明100%,画笔大小200px)在画布中间点击一下,然后clrt+T,向下压缩成线条状,移动至按钮矩形的上方,再复制一个在按钮下方,混合模式为叠加。



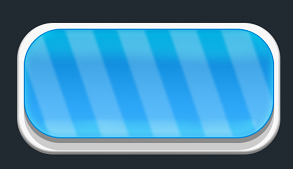
9,按钮部分完成,接着我们处理厚度和阴影部分,厚度矩形颜色#155b89。
阴影部分填充黑色,不透明度为45%。

10,接着我们给按钮添加对应文字,并添加内阴影,渐变和投影,得到下面效果。




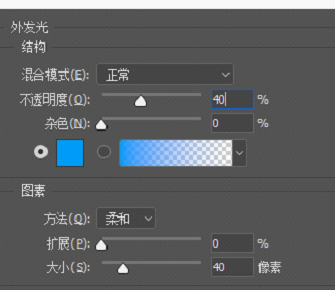
11,最后我们为最底部的矩形添补上外发光效果

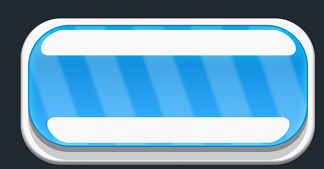
完成

本文配套的练习素材请加QQ群:565256668下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
|
|
|
|
||
|
|
|
|




