PS绘制扁平化风格的海盗图标
作者:平面设计小丸子来源:部落窝教育发布时间:2017-12-13 16:06:25点击:3110
版权说明: 网络作品,转载请注明原作者和出处。
编按:
提起海盗你会想起什么?蓝色的大海,数不清的宝藏,漂亮的舵,还有烈酒。本教程详教我们使用Photoshop的形状工具绘制一套以海盗为主题的图标。整篇都是干货,内容浅显易懂,适合UI设计初学者。
先看看效果图:

你准备在Adobe Photoshop中制作一套奇特的海盗图标吗?提升颜色!在本教程中,我们将使用Adobe Photoshop的基本形状以及各种方便的功能和特性,使海盗图标成为时尚的平面风格!您可以决定是否使它们变得干净利落,或者使用生锈的垃圾刷来增加质感。
Adobe Photoshop有其优点和一些非常酷的功能,使平面图标。在本教程结束时,您不仅可以制作海盗图标,还可以将这些技术应用于您需要的任何其他类型的平面图标或平面插图。更重要的是,为图标添加纹理将使它们看起来复杂,增加一定的复古外观,这是时髦的。
步骤1
首先,让我们做一个新的文档的3800 X 3800像素大小。为了能够使用任何图标作为单独的对象,我将使用大尺寸,所以我想确保图像足够大。
使用油漆桶工具(G)填充深蓝色的背景。
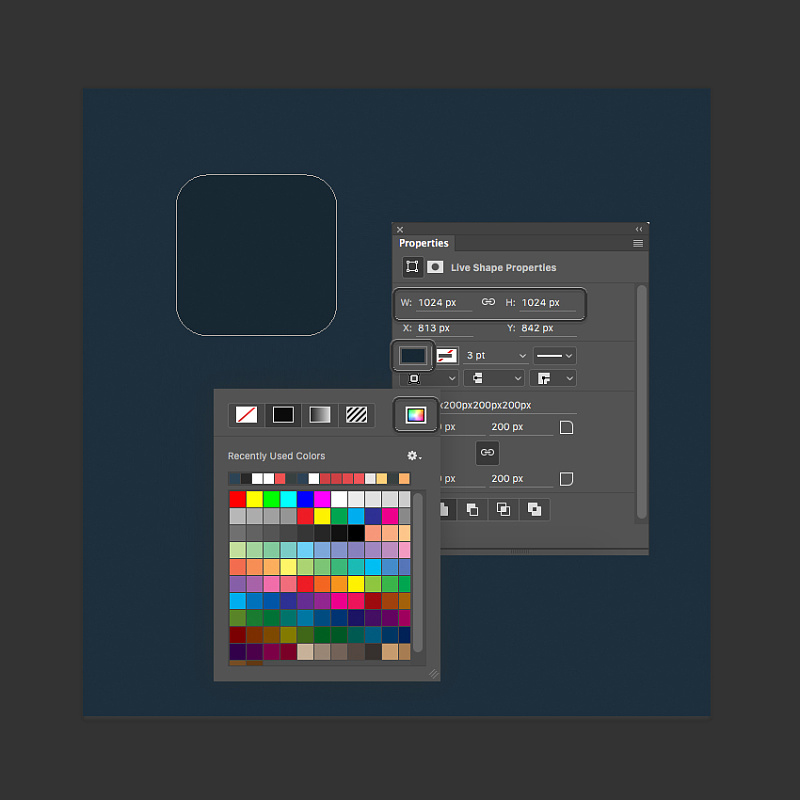
采取圆角矩形工具(U),并为图标基地1024 x 1024像素的形状。打开“ 属性”面板(“ 窗口”>“属性”), 从这里我们可以调整我们的形状和颜色以及 矩形的圆角半径的大小。
应该提到的是,当我们创建任何基本形状(椭圆,矩形,多边形等)时,它在图层面板上的图层上会有一个特殊的标记,这意味着我们的形状在我们栅格化之前保持向量 。这意味着我们的形状可以被改变,重新着色和放大和缩小,而不会造成质量损失,这很酷。但是,我们不能使用画笔着色这种形状,所以请记住这一点。

第2步
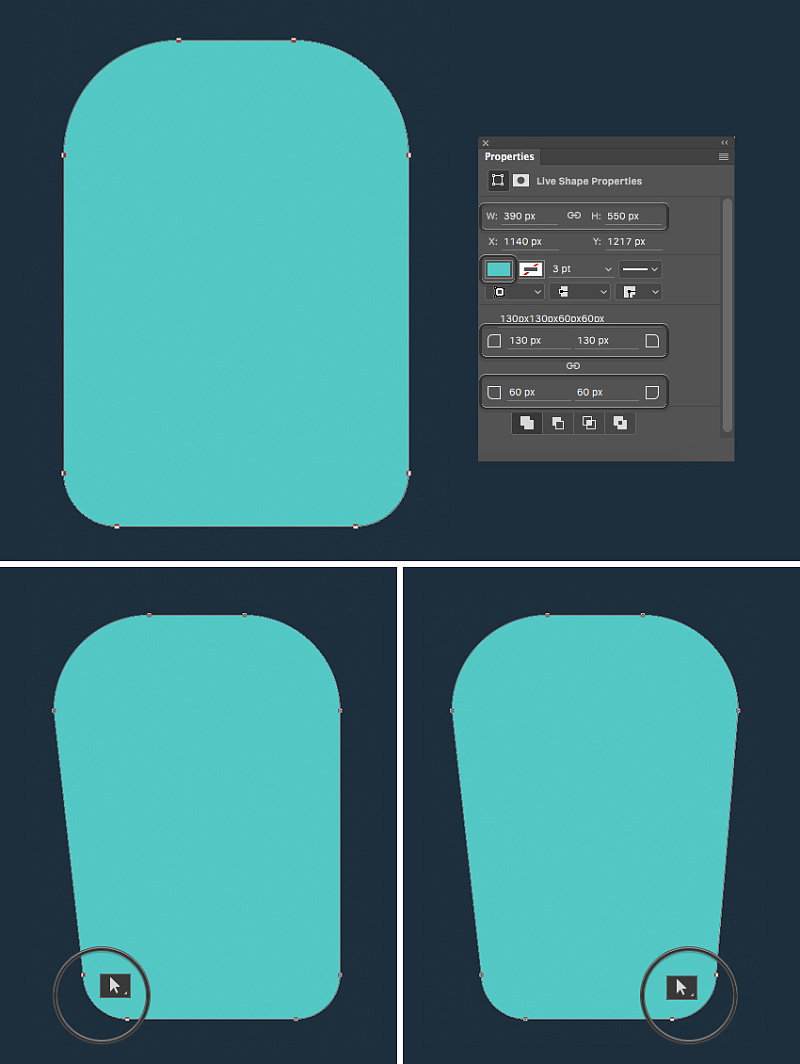
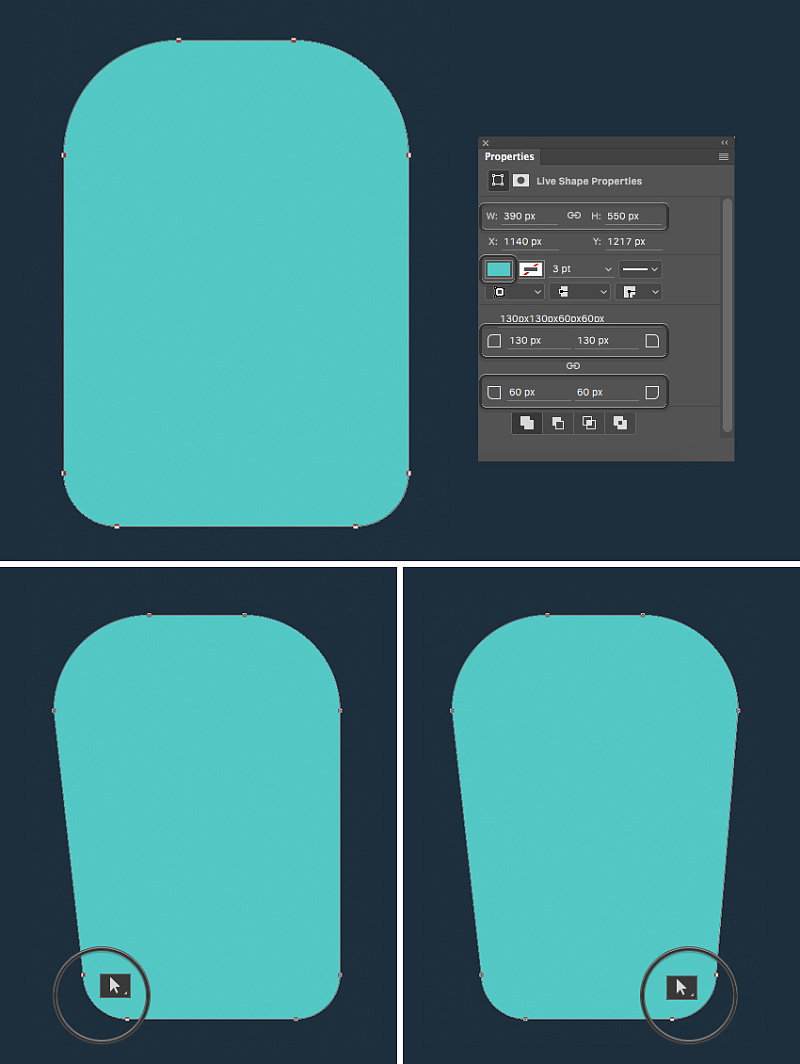
让我们开始从390 x 550像素的 圆角矩形制作瓶子 。我们将始终使用“ 属性” 面板,因此您始终可以在屏幕截图中查看每个形状的设置。至于瓶子,我们将设置取样器半径的的顶部 边角130像素和底部角落60像素,我们将设置填充形状,以明亮的绿松石色。
现在,让我们选择直接选择工具(A)并选择左下角的锚点。按向右箭头键几次将点向右移动(您可以按住Shift键的同时按下箭头键加快进程)。
对另一边做同样的事情,使瓶子的底部变窄。

第3步
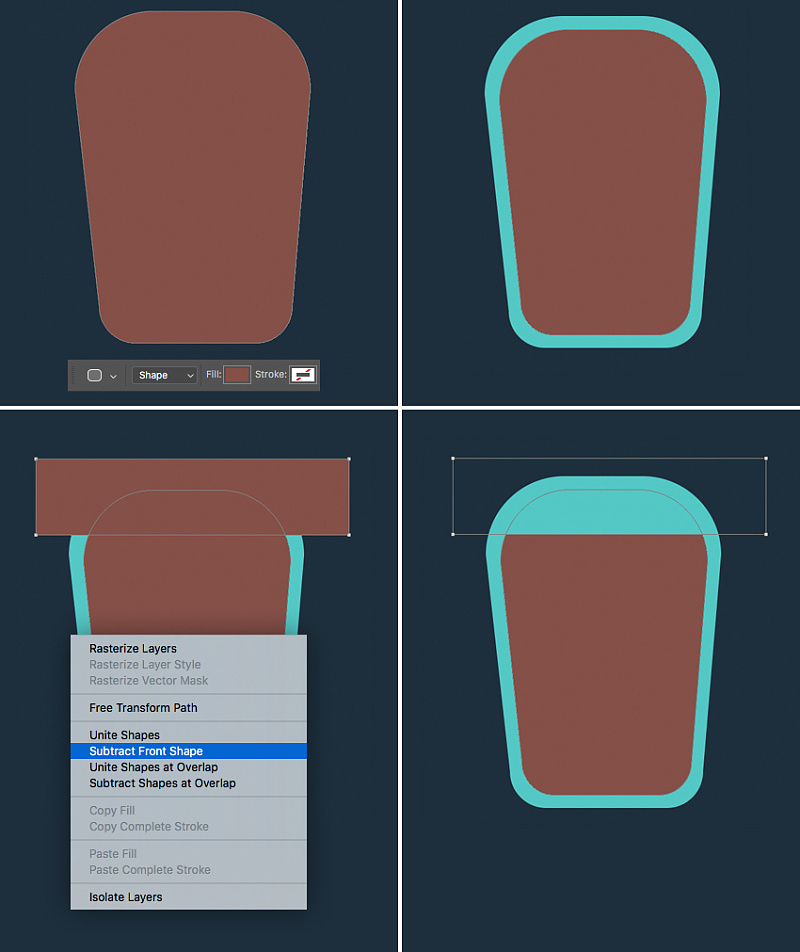
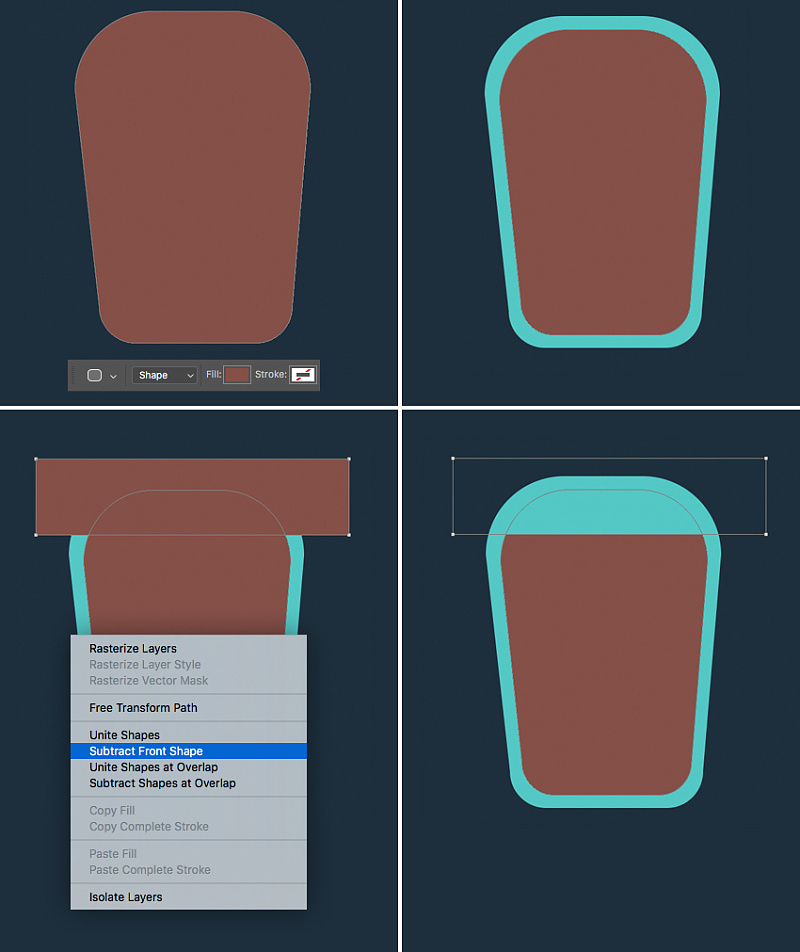
让我们用朗姆酒填充我们的瓶子!复制瓶子层(Control-J),按下Control-T进行自由变换 ,并使副本变小,从而创建瓶子的玻璃边缘。
使用矩形工具(U)在瓶子的顶部形成一个狭长的矩形。选择矩形和朗姆酒的形状,右键单击 并减去前面的形状,使我们的瓶子一部分空。

步骤4
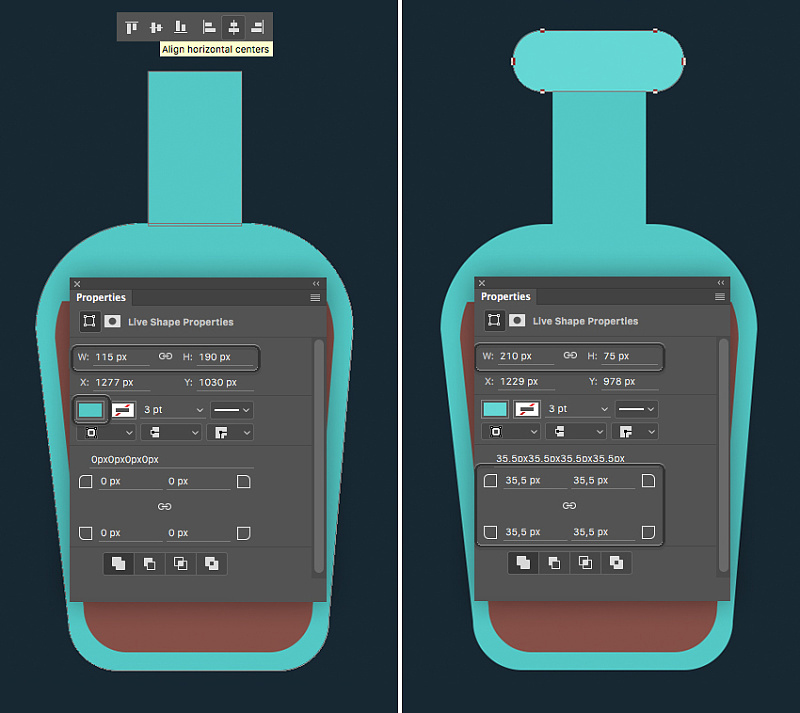
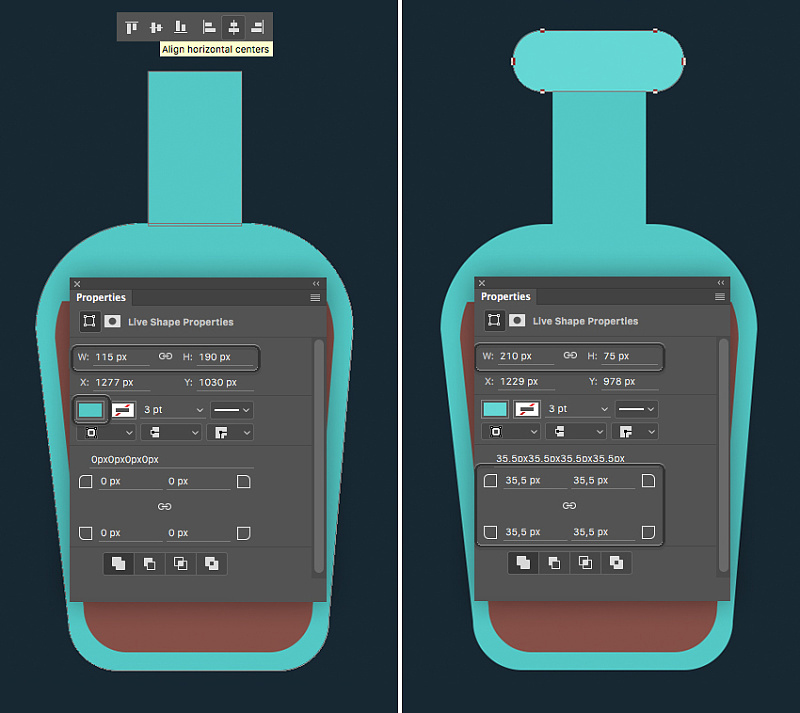
让我们从一个115×190像素的绿松石矩形形成一个瓶颈。选择所有创建的形状,并使用 顶部的对齐面板来对齐 形状的水平中心。
使用圆角矩形工具(U)为瓶颈添加边框。做一个210×75像素光绿松石的形状与完全圆角。

第5步
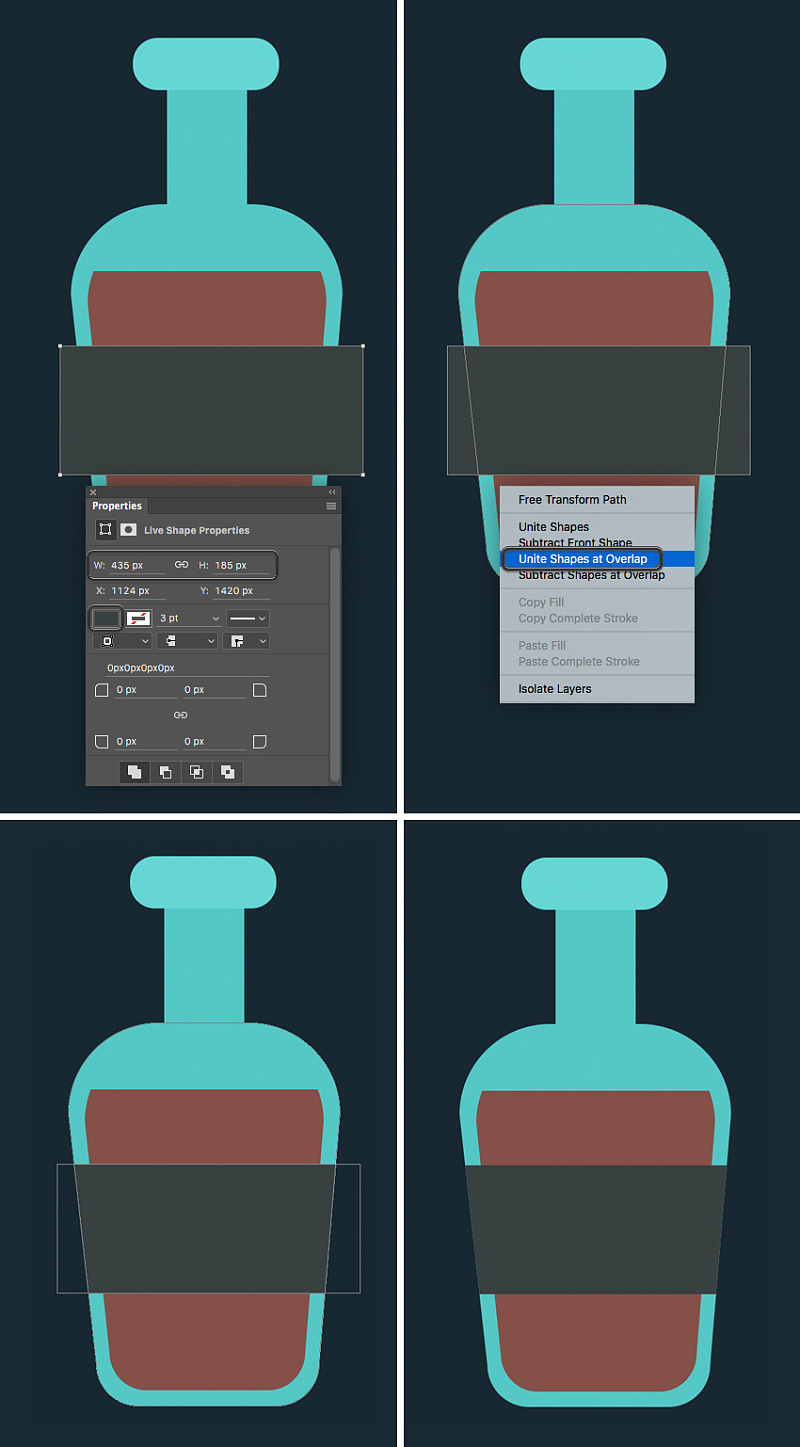
现在我们将添加一个海盗标签的瓶子。使用矩形工具(U)在瓶子上形成深灰色条纹。重复(对照-J)的绿松石瓶底,用深灰色标签一起选择复制,点击 鼠标右键和团结形状在重叠 以使标签不可见的不需要的碎片。

第6步
让我们来形成一个程式化的头骨。使用椭圆工具(U)制作一个37 x 37像素的白色椭圆。为眼睛添加两个小黑灰色圆圈。从一个小矩形形成一个下巴。
通过在瓶子顶部添加一个圆圈突出显示,使玻璃表面更光滑。 在“ 图层”面板中降低其不透明度,使其变为半透明。

第7步
让我们通过添加一个软木塞完成我们的瓶子。复制(Control-J)瓶颈,并在“ 属性”面板中将副本的颜色更改为棕色。按下Control- [将副本放在瓶颈下(或者在“ 层”面板中手动拖放)。
通过将角半径设置为30像素,使软木的顶部略微圆化。

第8步
在这里,我们有 - 我们的朗姆酒瓶图标已经准备好了!让我们继续下一个!

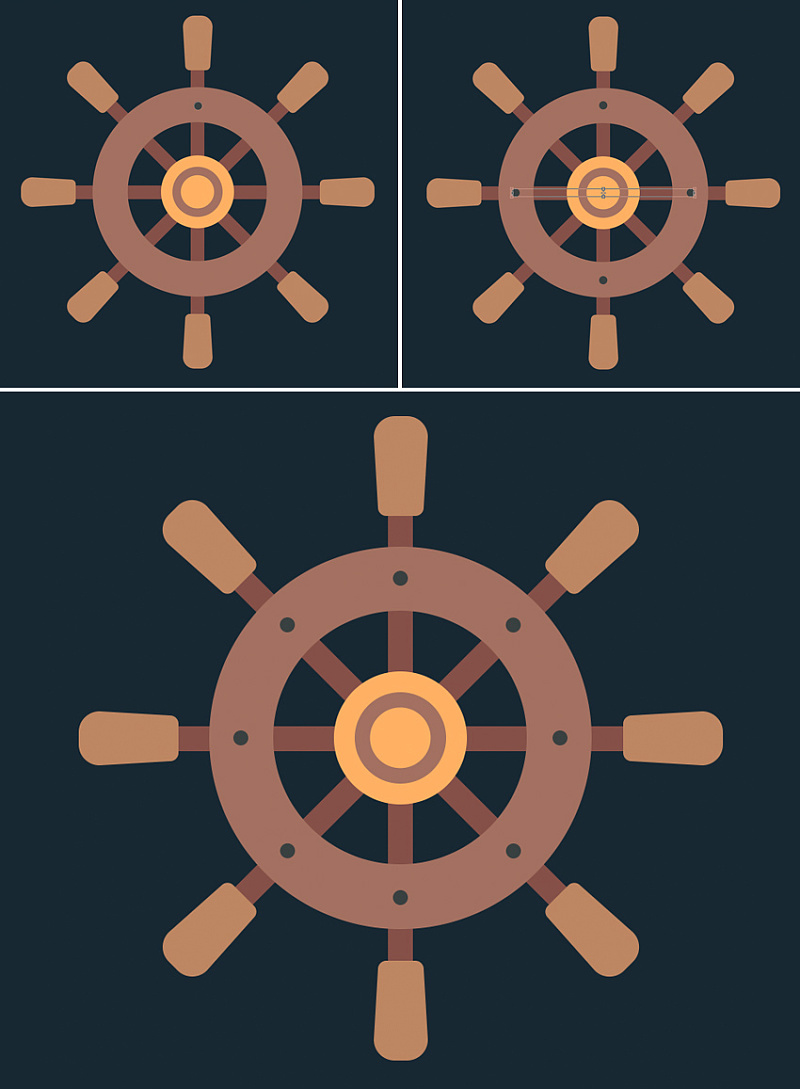
2.设计方向盘图标
步骤1
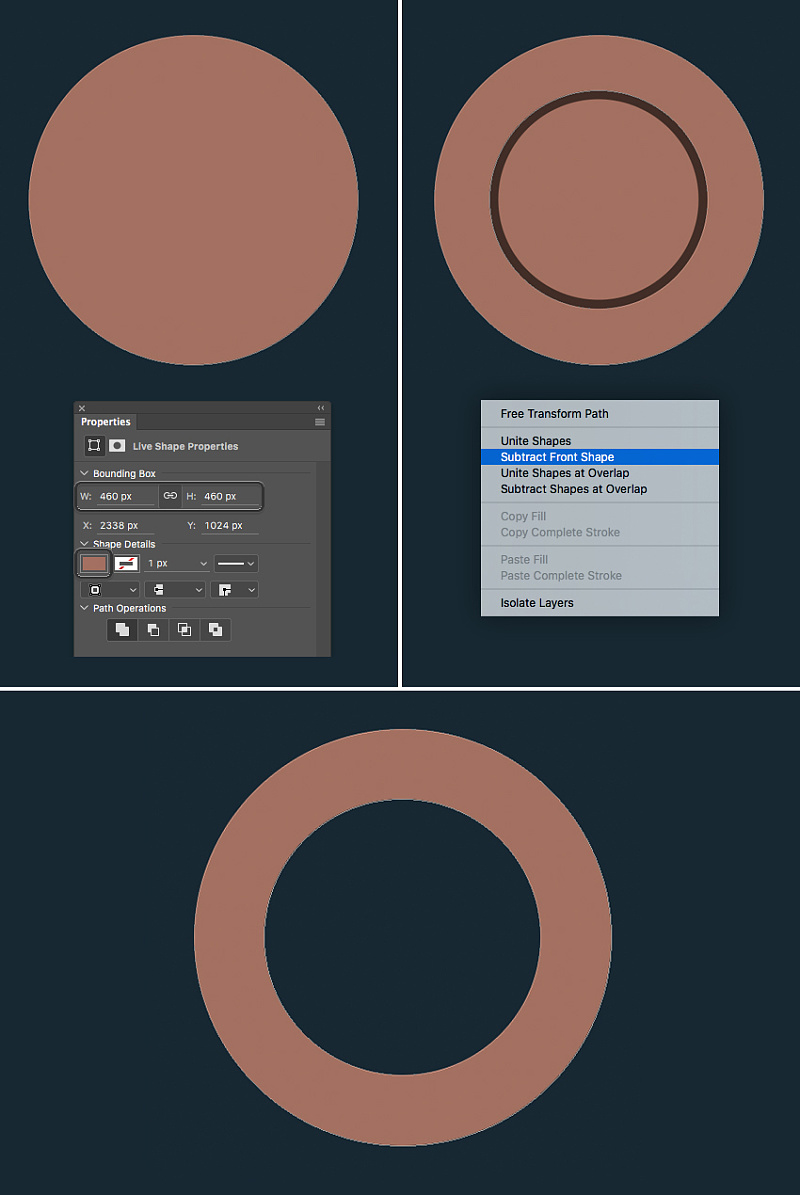
让我们从460 x 460像素的浅褐色圆圈构成方向盘的底部。复制(Control-J)圆,按下Control-T进行自由变换,并使副本更小(在下图中可以看到用黑暗笔划标记的较小副本)。选择两种形状,单击 鼠标右键,然后减去“正面形状” 以剪去内圈。

第2步
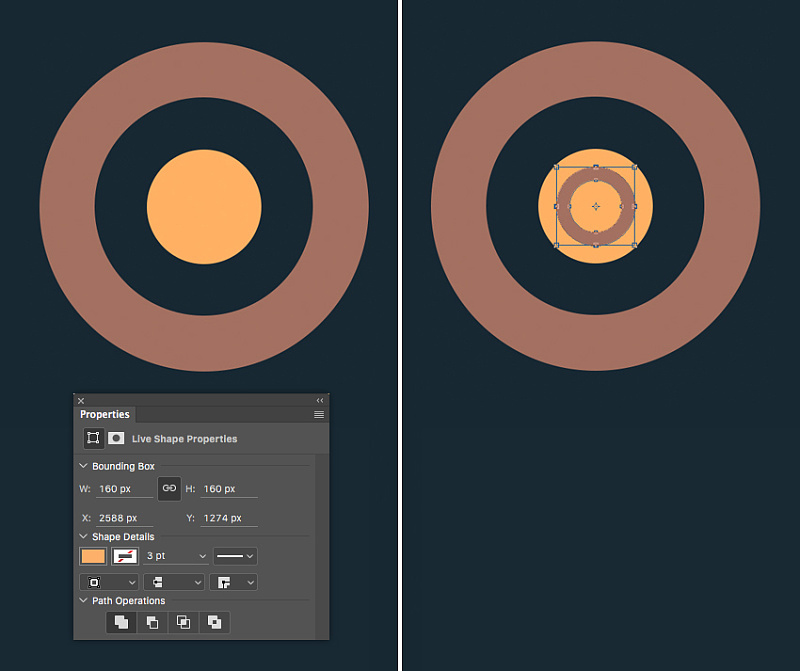
现在我们将构成车轮的内在部分。在方向盘内部做一个160 x 160像素的黄色圆圈,并使用 顶部的对齐面板将两个形状水平 和垂直对齐。
复制(Control-J)棕色的轮子形状,将副本放在顶部(Shift-Control-]),按Control-T进行自由变换并缩小,使形状变得更小。

第3步
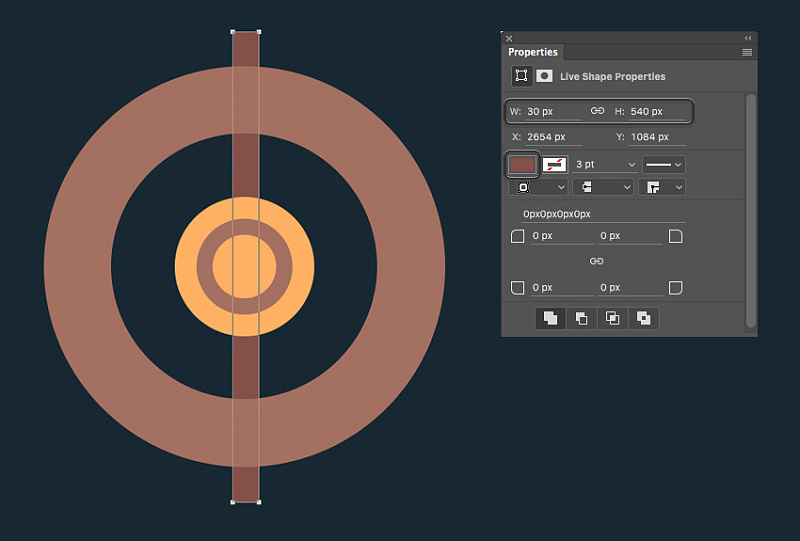
让我们添加方向盘的酒吧或持有人。使用矩形工具(U)制作一个30 x 540像素 深褐色的形状,并将其放置在轮子下方(Shift-Control- [)。不要忘记把酒吧对准车轮。

步骤4
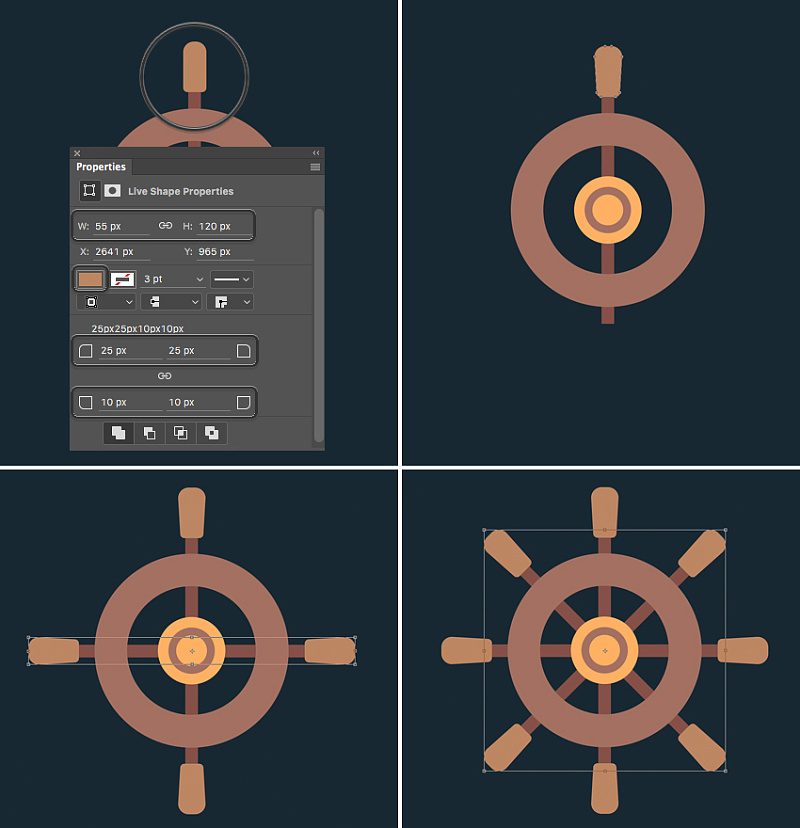
让我们添加更多的元素到酒吧。使用圆角矩形工具(U)在杆顶部制作一个夹具。使用“ 属性” 面板使顶部的形状比底部更圆。
使用直接选择工具(A)使形状的底部稍窄(与我们用朗姆酒瓶相同)。
复制创建的元素,在自由变换模式下将其上下颠倒,并将其附加到条的底部。
现在,我们可以将组(Control-G)栏与保持器一起,通过在“ 层” 面板中选择组文件夹复制整个组,按下Control-T并将其旋转 90度。
再做两个副本,然后沿不同方向旋转45度,如下图所示。

第5步
让我们通过添加一些钉头木轮基地完成方向盘图标。首先在车轮顶部放置一个很小的深灰色椭圆。将一个又一个在底部,组两个圆,并复制该组。旋转组90度,并制作更多的副本,就像我们对酒吧做的一样。
大!现在我们可以把我们的图标放在图标库上继续前进!

3.制作一个海盗胸部图标
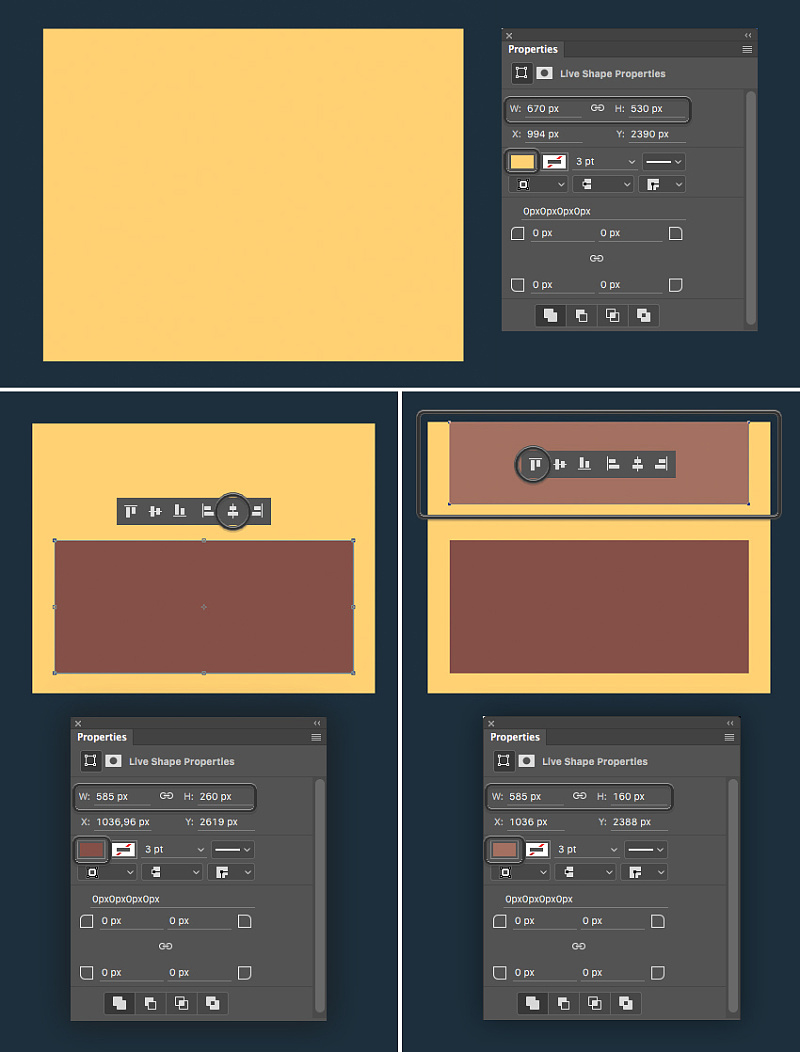
步骤1
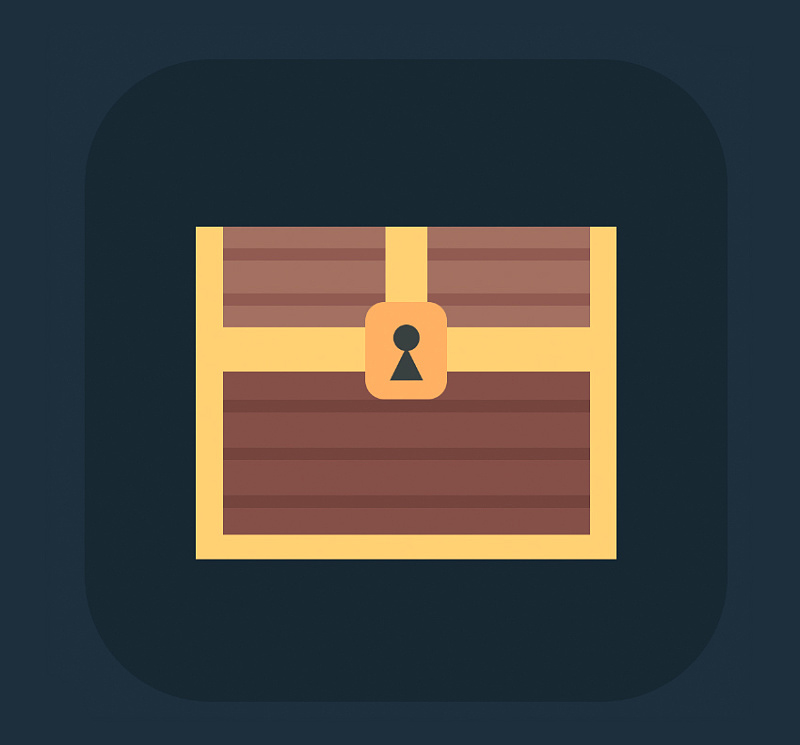
从670 x 530像素的黄色矩形开始制作胸部。现在我们来添加我们胸部的木质部分。继续使用矩形工具(U)制作585 x 260 px深褐色的形状,并将两种形状的水平中心对齐 。
在胸部顶部添加较浅颜色的较小矩形, 并将黄色和浅褐色形状的顶部边缘对齐。

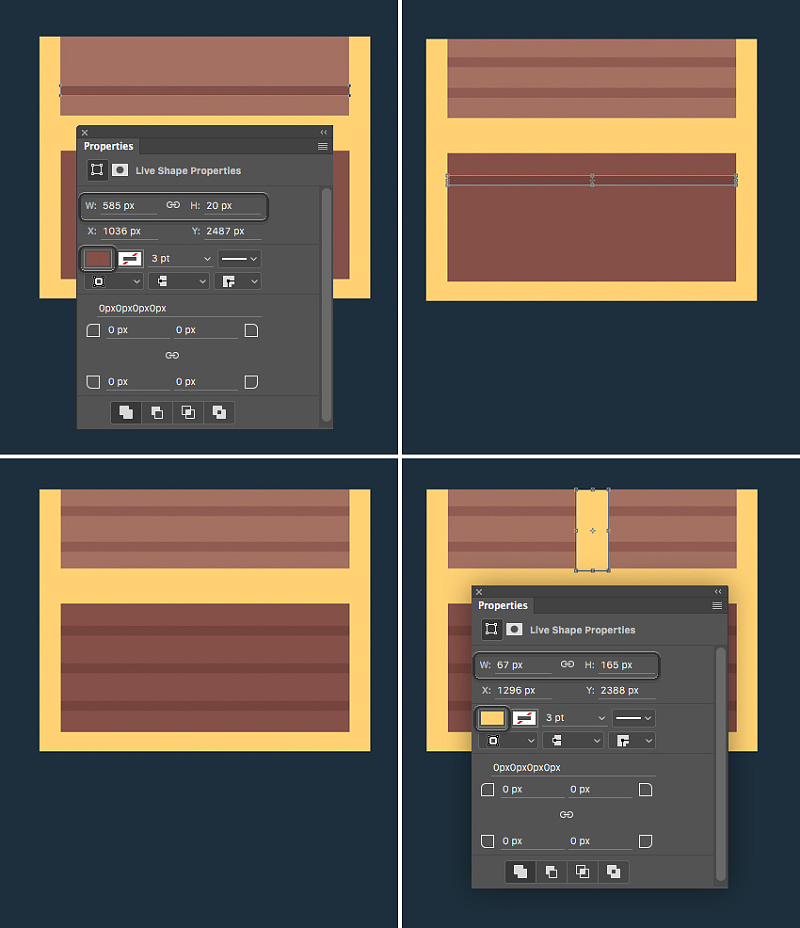
第2步
现在我们将在我们的胸部表面上形成木板。使用矩形工具(U)创建一个585 x 20 px 深棕色条纹,并将其放在顶部木制形状的上方,对齐形状的水平中心。复制(Control-J)几行,并将复制品放在木制的形状上。
在我们的胸部顶部添加另一个金色的金属元素:做一个67×165像素的 垂直矩形,把它放在我们的胸部的盖子的中心。

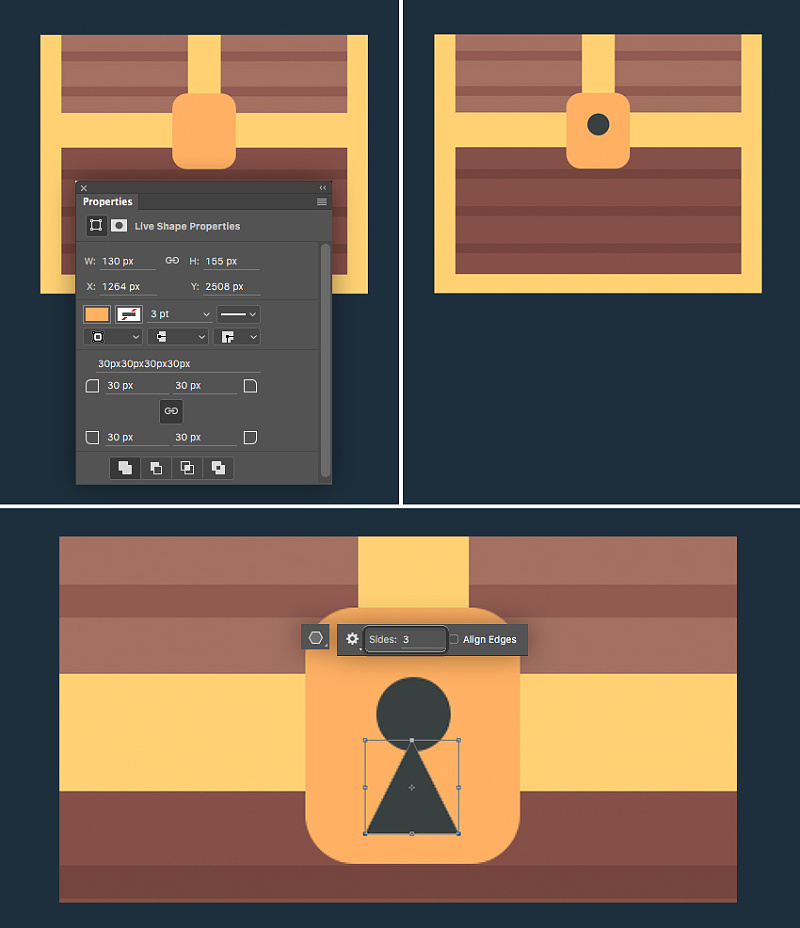
第3步
让我们给我们的胸部添加一个锁。创建一个130 x 155像素大小的深黄色圆角矩形和30像素圆角半径。把一个小圆圈和一个三角形组合在一起制成钥匙孔。我们可以在多边形工具(U)的帮助下制作一个三角形,在控制面板上将边数设置为3。

步骤4
而我们的胸部图标已准备就绪!让我们来看看我们的最后一个图标!

4.渲染一个花式海盗帽子图标
步骤1
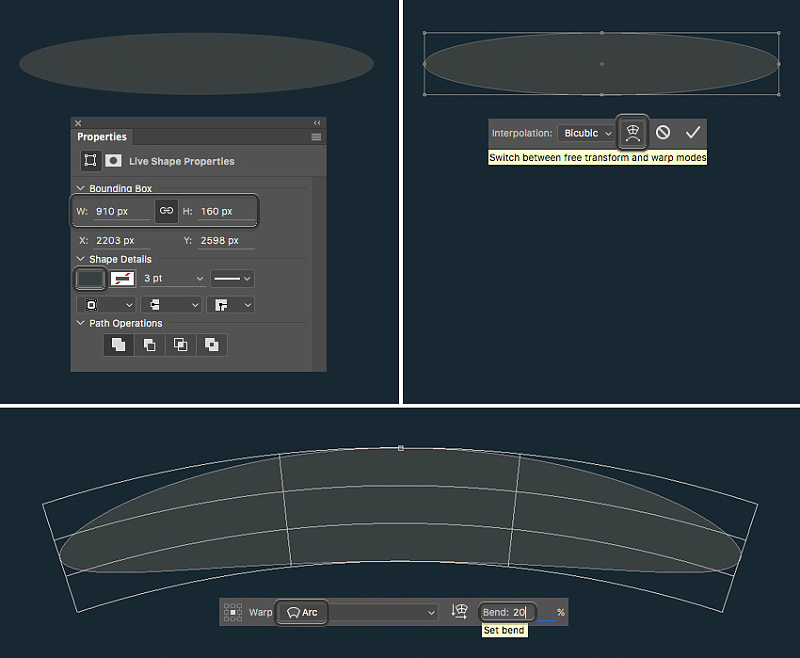
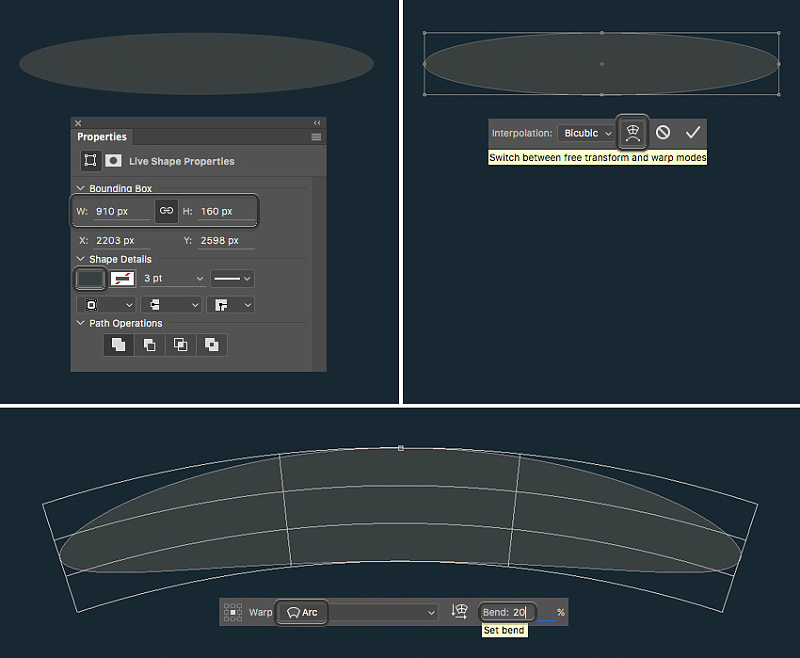
从910 x 160像素的深灰色椭圆开始形成一个帽子,让我们看看我们如何能够改变这个形状,使它稍微拱起。按下Control-T进行自由变换,在顶部的控制面板中找到 Warp Modes按钮。
选择弧弯曲并将弯曲 值设置为20%,从而将形状向上弯曲。

第2步
使用椭圆工具(U)创建一个400 x 400像素的圆,并将其放置在圆弧的中心。使用直接选择工具(A)将两侧锚定点向下移动一点,使圆圈看起来更像一个鸡蛋。选择两种形状,单击 鼠标右键并合并形状。

第3步
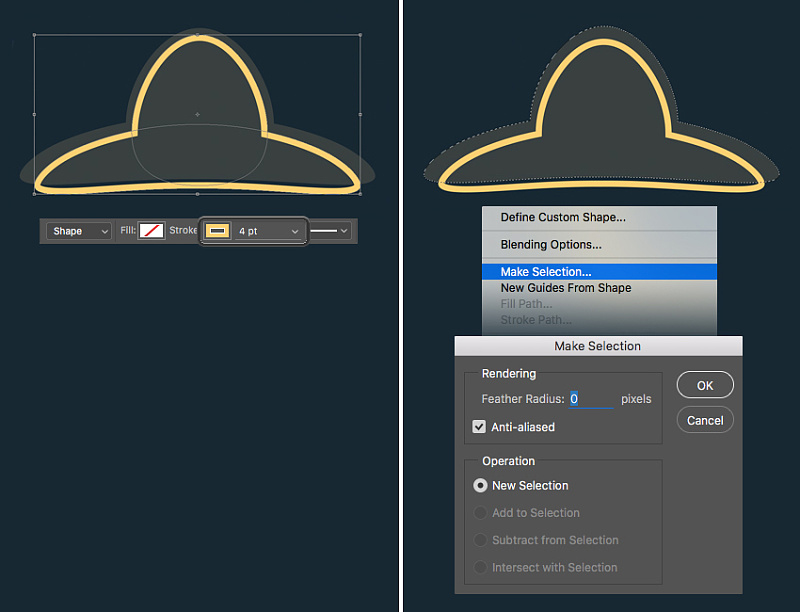
让我们为我们的帽子添加一个明亮的轮廓。复制(Control-J)统一的帽子形状,头顶到控制面板上,并将填充颜色设置为无。将行程设置为4点行程重量的 黄色。使用自由变换功能缩小形状并将其向下延伸一点,以便穿过帽子的底部边缘。
应用转换,让我们看看我们如何可以隐藏黄色轮廓的不必要的部分。选择深灰色的帽子形状,切换到矩形工具(U),单击 鼠标右键并进行选择。将羽化半径设置为0像素。现在你会看到帽子周围的“行军蚂蚁”选择。

步骤4
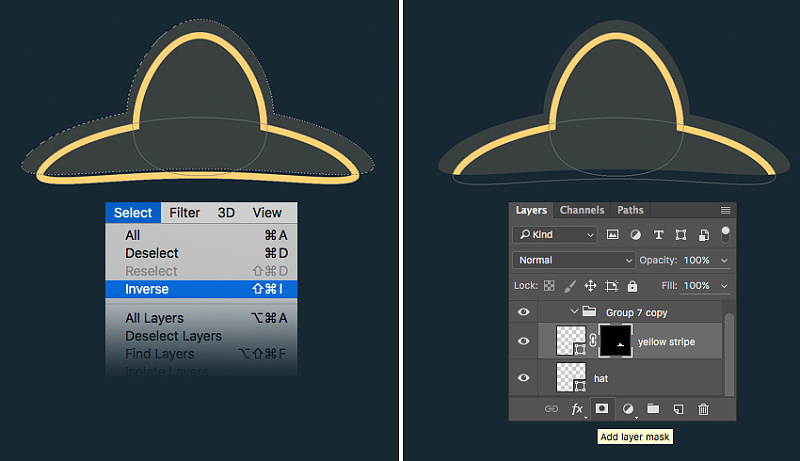
转到选择>反转并移动到图层 面板。选择黄色轮廓图层,然后单击面板底部的“ 添加图层蒙版”按钮。这样我们在帽子周围创造了一个面具,隐藏了黄色条纹的不需要的部分。做得好!

第5步
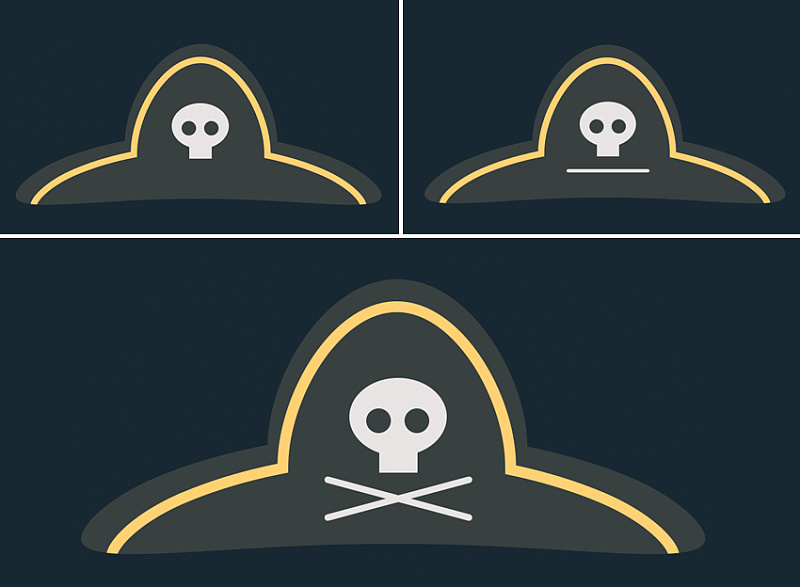
复制瓶子图标上的头骨组,放在帽子上。使用圆角矩形工具(U)为程式化的骨骼制作细水平条纹。将骨头旋转45度并进行复制,使其沿相反的方向旋转,使骨头交叉。

第6步
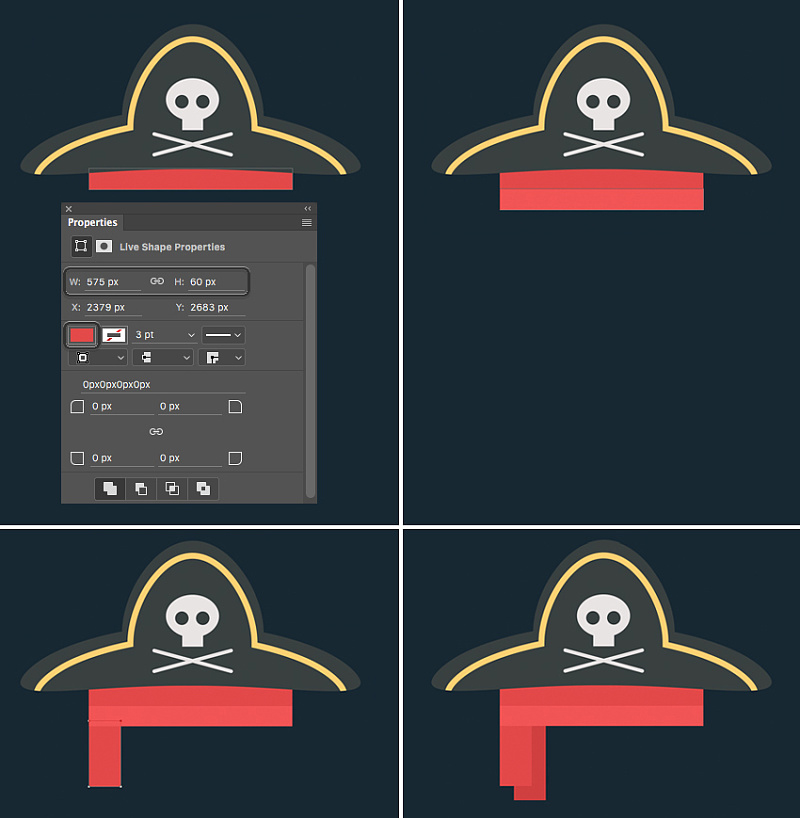
让我们通过为我们的帽子添加一个明亮的头巾来完成图标。使用矩形工具(U)制作一个575 x 60像素的红色条纹,并将其放在帽子下面(Shift-Control- [)。复制条纹并向下拖动副本,将其颜色更改为更浅的红色。
最后,在左侧添加两个较小的垂直条纹,塑造头巾的尖端。

5.添加装饰细节到背景
步骤1
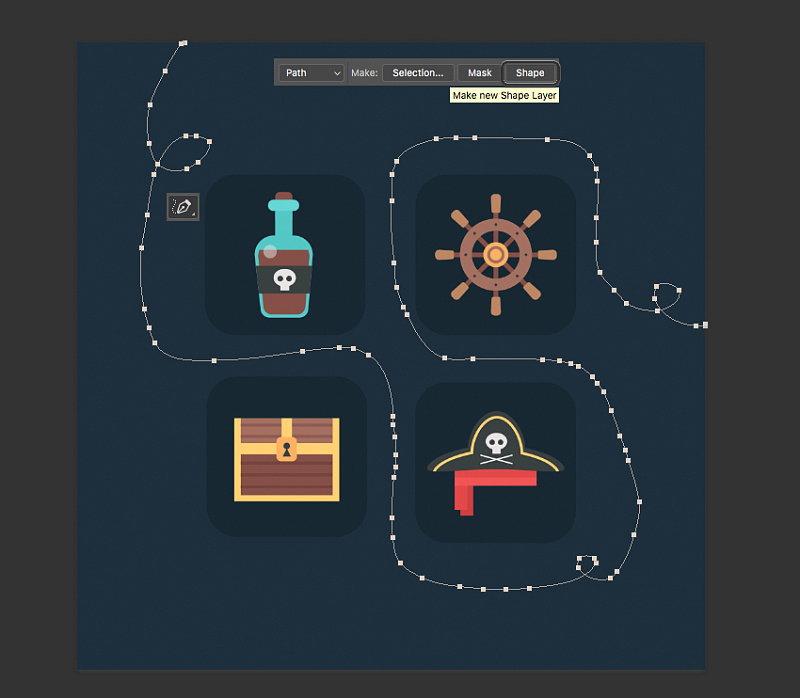
让我们通过添加一些最后的笔触到背景使整体构图看起来更复杂。使用自由形状的钢笔工具(P)武装自己,画几条循环的旋流线。
转到顶部的控制面板,然后单击形状按钮以创建新的形状图层。

第2步
现在我们可以调整设置并改变旋转线的外观。将 顶部的控制面板中的笔触设置为深蓝色(确保选择了“ 形状工具”模式),将“ 笔触重量”设置为4磅,然后打开“ 笔画选项”菜单。
选择虚线并单击更多选项。从这里我们可以将Cap和Corner更改为Round,并调整 Dash和Gap值,使线条适合组合。

第3步
继续前进,再添加几行。切换到椭圆工具(U),并在这里和那里斑点一些小圆圈,填补我们的形象的空白点。
而这就是它!我们的图标集已经看起来完整。从这里,我们有两个选择。如果你想保留这个干净平整的图标,然后继续,保存你的文件,你就完成了!

步骤4
否则,我们可以继续改进我们的图标,使用Adobe Photoshop的机会,通过添加一些蹩脚的纹理图标,从而给他们一个旧的,破旧的外观。如果你喜欢这种调整,你想使用一些默认的画笔或从Envato市场的一些自定义画笔 ,请务必检查第5部分,第1步和从我的 如何在Adobe Photoshop中创建平坦的天气图标教程,并发现如何快速轻松地添加纹理触摸。
除此之外,如果您想知道如何为您的图标添加时尚的长阴影效果,您可能会喜欢教程如何在第1部分的步骤10之后的Adobe Photoshop中创建时尚的平面空间图标。
一瓶朗姆酒!我们的海盗图标集准备就绪!
埃!我们做了一个很好的工作,完成了与海盗资产的平面图标集!我希望你喜欢本教程,并发现了一些新的提示和技巧,这些提示和技巧将会对你将来的图标集或平面插图有用。

原文:如何在Adobe Photoshop中创建平面海盗图标
译者:平面设计小丸子
出处:http://www.zcool.com.cn/article/ZNTk3NDMy.html
提起海盗你会想起什么?蓝色的大海,数不清的宝藏,漂亮的舵,还有烈酒。本教程详教我们使用Photoshop的形状工具绘制一套以海盗为主题的图标。整篇都是干货,内容浅显易懂,适合UI设计初学者。
先看看效果图:

你准备在Adobe Photoshop中制作一套奇特的海盗图标吗?提升颜色!在本教程中,我们将使用Adobe Photoshop的基本形状以及各种方便的功能和特性,使海盗图标成为时尚的平面风格!您可以决定是否使它们变得干净利落,或者使用生锈的垃圾刷来增加质感。
Adobe Photoshop有其优点和一些非常酷的功能,使平面图标。在本教程结束时,您不仅可以制作海盗图标,还可以将这些技术应用于您需要的任何其他类型的平面图标或平面插图。更重要的是,为图标添加纹理将使它们看起来复杂,增加一定的复古外观,这是时髦的。
步骤1
首先,让我们做一个新的文档的3800 X 3800像素大小。为了能够使用任何图标作为单独的对象,我将使用大尺寸,所以我想确保图像足够大。
使用油漆桶工具(G)填充深蓝色的背景。
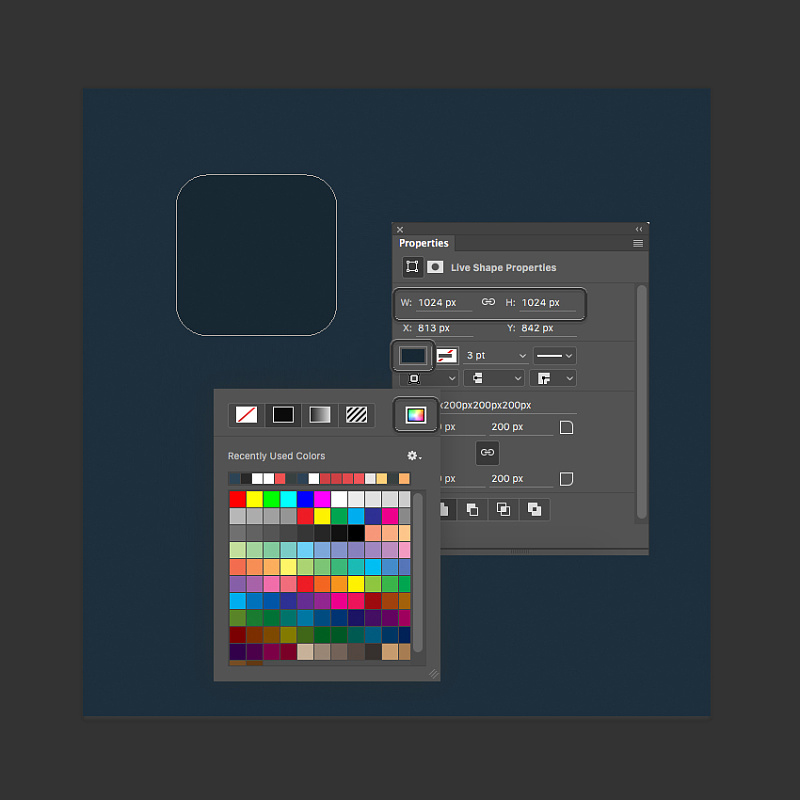
采取圆角矩形工具(U),并为图标基地1024 x 1024像素的形状。打开“ 属性”面板(“ 窗口”>“属性”), 从这里我们可以调整我们的形状和颜色以及 矩形的圆角半径的大小。
应该提到的是,当我们创建任何基本形状(椭圆,矩形,多边形等)时,它在图层面板上的图层上会有一个特殊的标记,这意味着我们的形状在我们栅格化之前保持向量 。这意味着我们的形状可以被改变,重新着色和放大和缩小,而不会造成质量损失,这很酷。但是,我们不能使用画笔着色这种形状,所以请记住这一点。

第2步
让我们开始从390 x 550像素的 圆角矩形制作瓶子 。我们将始终使用“ 属性” 面板,因此您始终可以在屏幕截图中查看每个形状的设置。至于瓶子,我们将设置取样器半径的的顶部 边角130像素和底部角落60像素,我们将设置填充形状,以明亮的绿松石色。
现在,让我们选择直接选择工具(A)并选择左下角的锚点。按向右箭头键几次将点向右移动(您可以按住Shift键的同时按下箭头键加快进程)。
对另一边做同样的事情,使瓶子的底部变窄。

第3步
让我们用朗姆酒填充我们的瓶子!复制瓶子层(Control-J),按下Control-T进行自由变换 ,并使副本变小,从而创建瓶子的玻璃边缘。
使用矩形工具(U)在瓶子的顶部形成一个狭长的矩形。选择矩形和朗姆酒的形状,右键单击 并减去前面的形状,使我们的瓶子一部分空。

步骤4
让我们从一个115×190像素的绿松石矩形形成一个瓶颈。选择所有创建的形状,并使用 顶部的对齐面板来对齐 形状的水平中心。
使用圆角矩形工具(U)为瓶颈添加边框。做一个210×75像素光绿松石的形状与完全圆角。

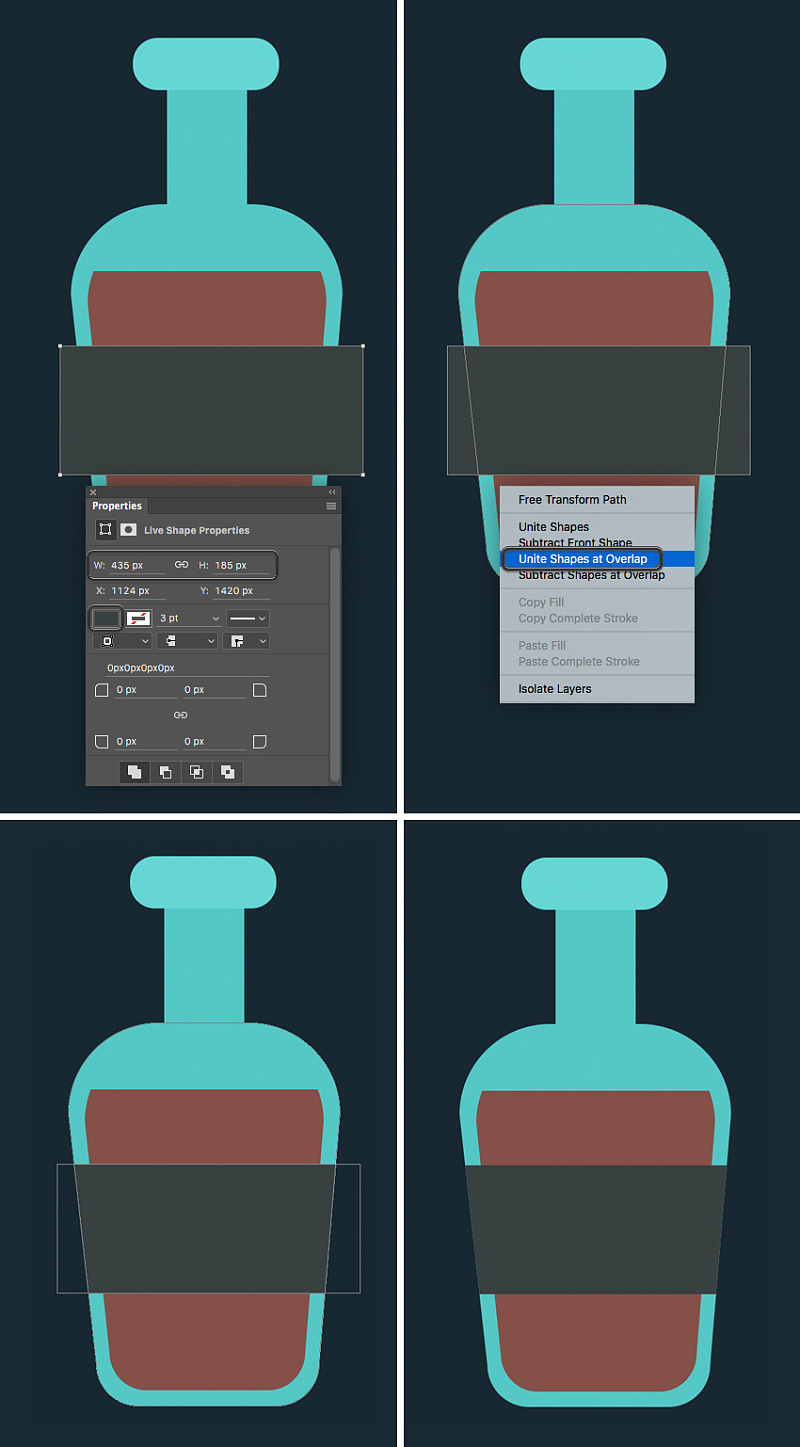
第5步
现在我们将添加一个海盗标签的瓶子。使用矩形工具(U)在瓶子上形成深灰色条纹。重复(对照-J)的绿松石瓶底,用深灰色标签一起选择复制,点击 鼠标右键和团结形状在重叠 以使标签不可见的不需要的碎片。

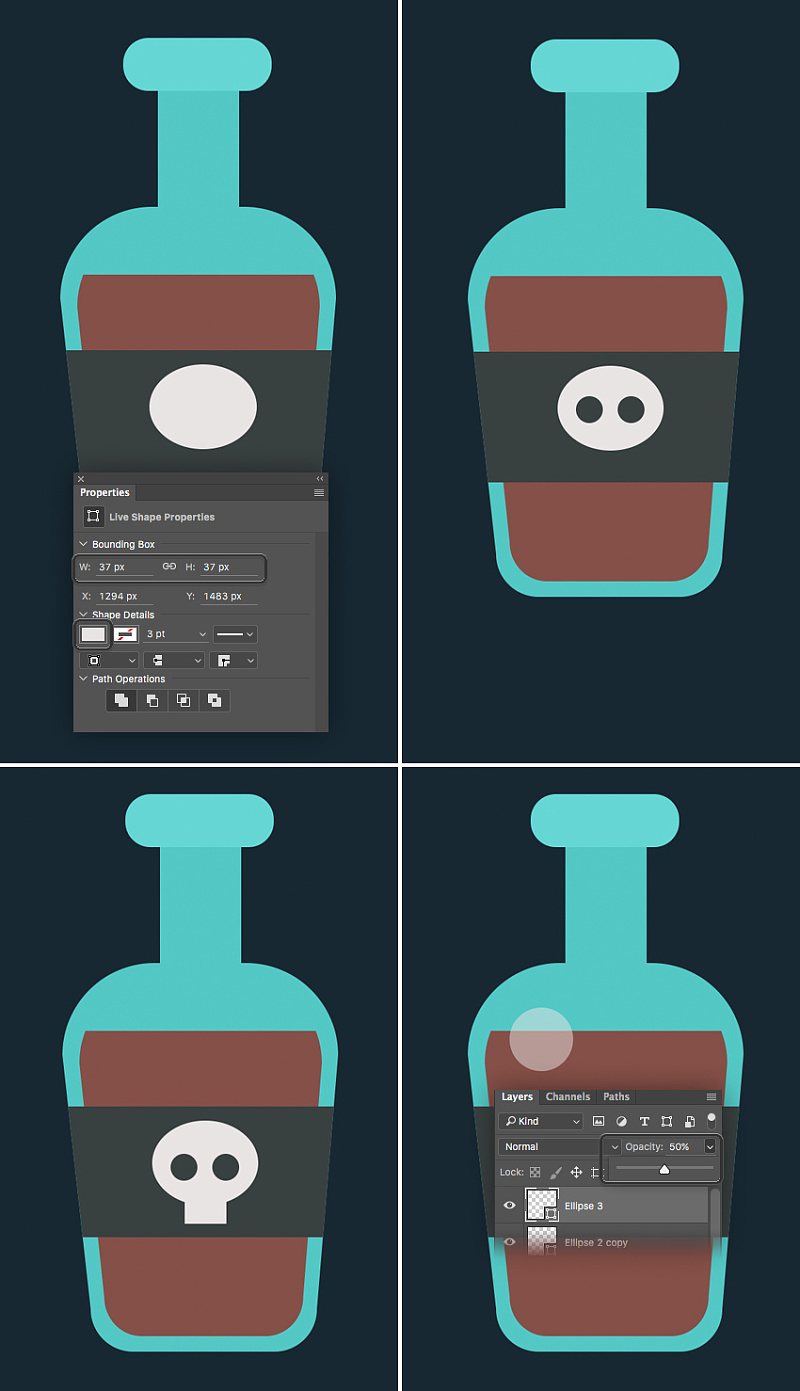
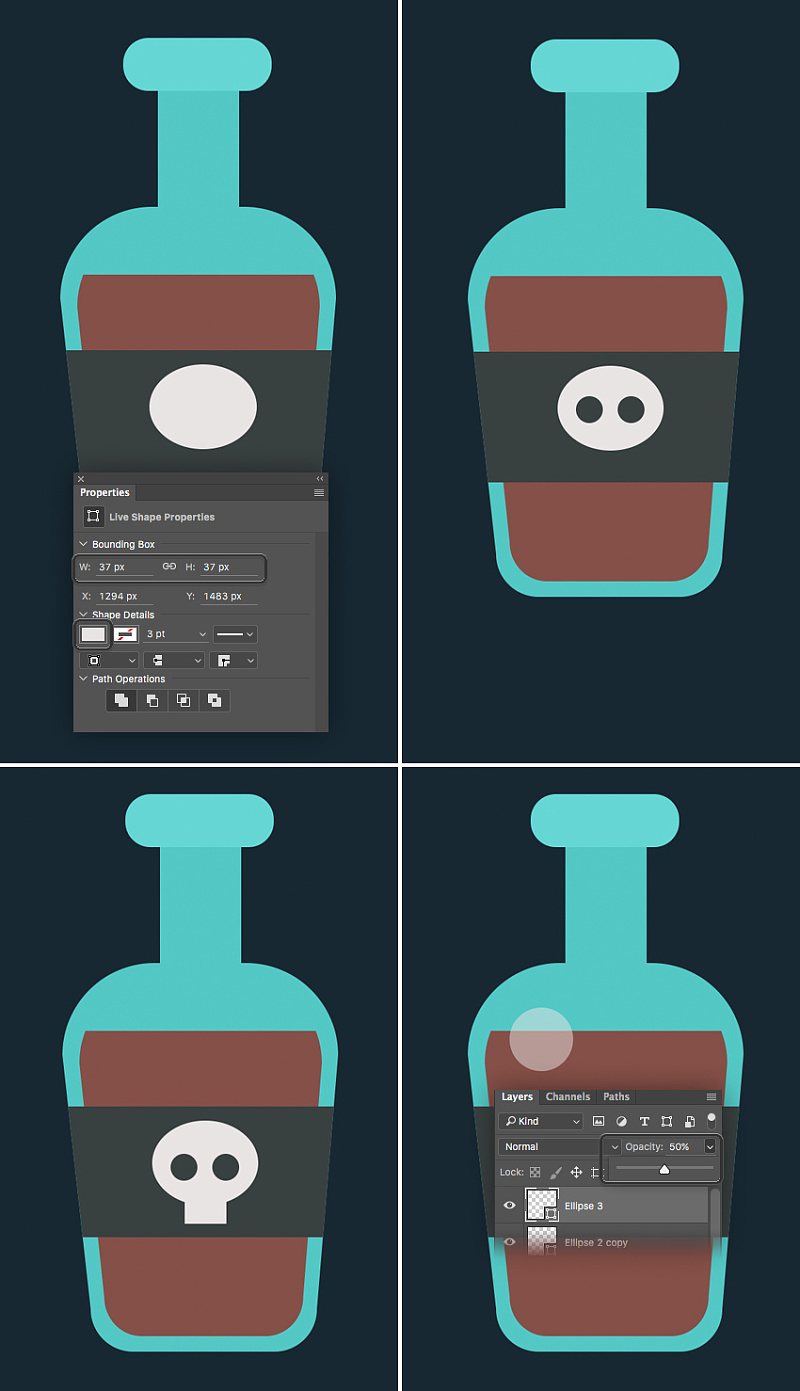
第6步
让我们来形成一个程式化的头骨。使用椭圆工具(U)制作一个37 x 37像素的白色椭圆。为眼睛添加两个小黑灰色圆圈。从一个小矩形形成一个下巴。
通过在瓶子顶部添加一个圆圈突出显示,使玻璃表面更光滑。 在“ 图层”面板中降低其不透明度,使其变为半透明。

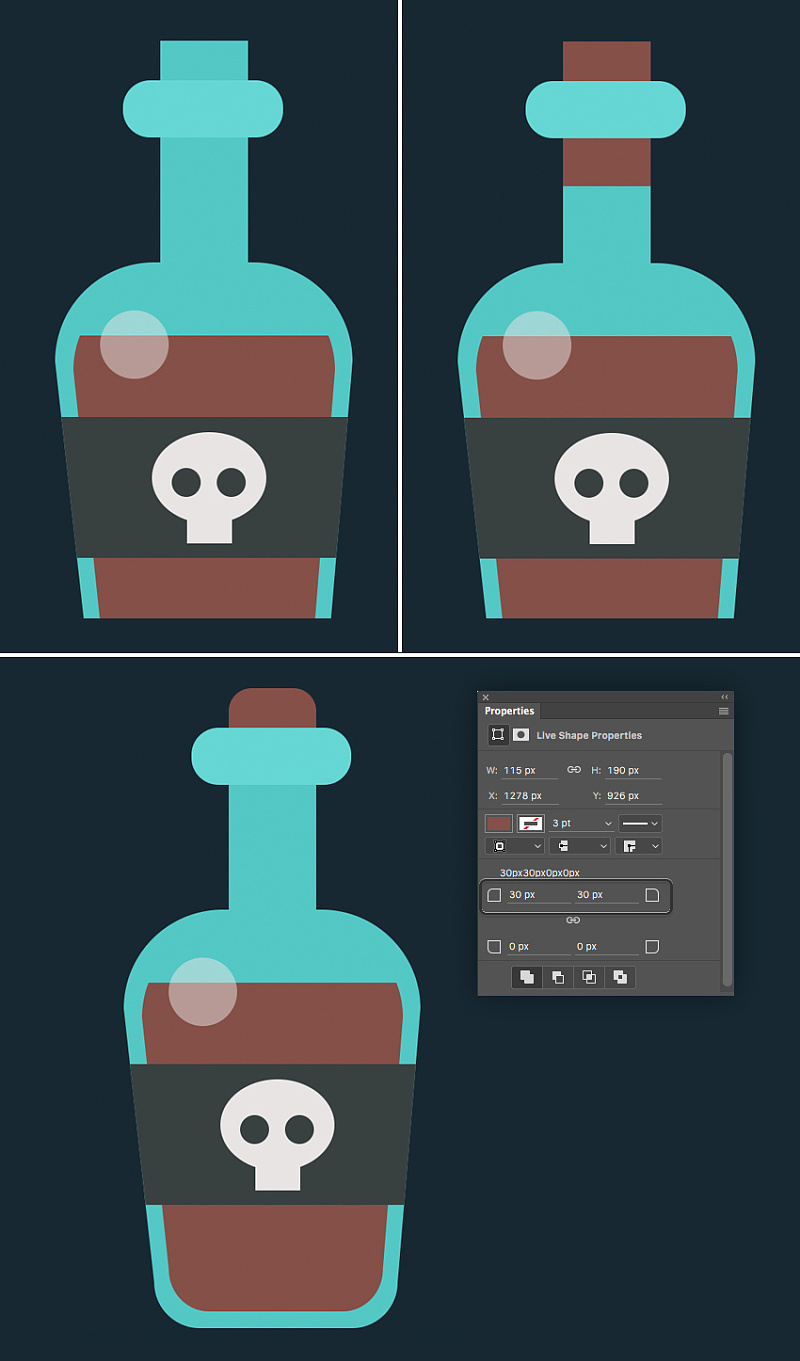
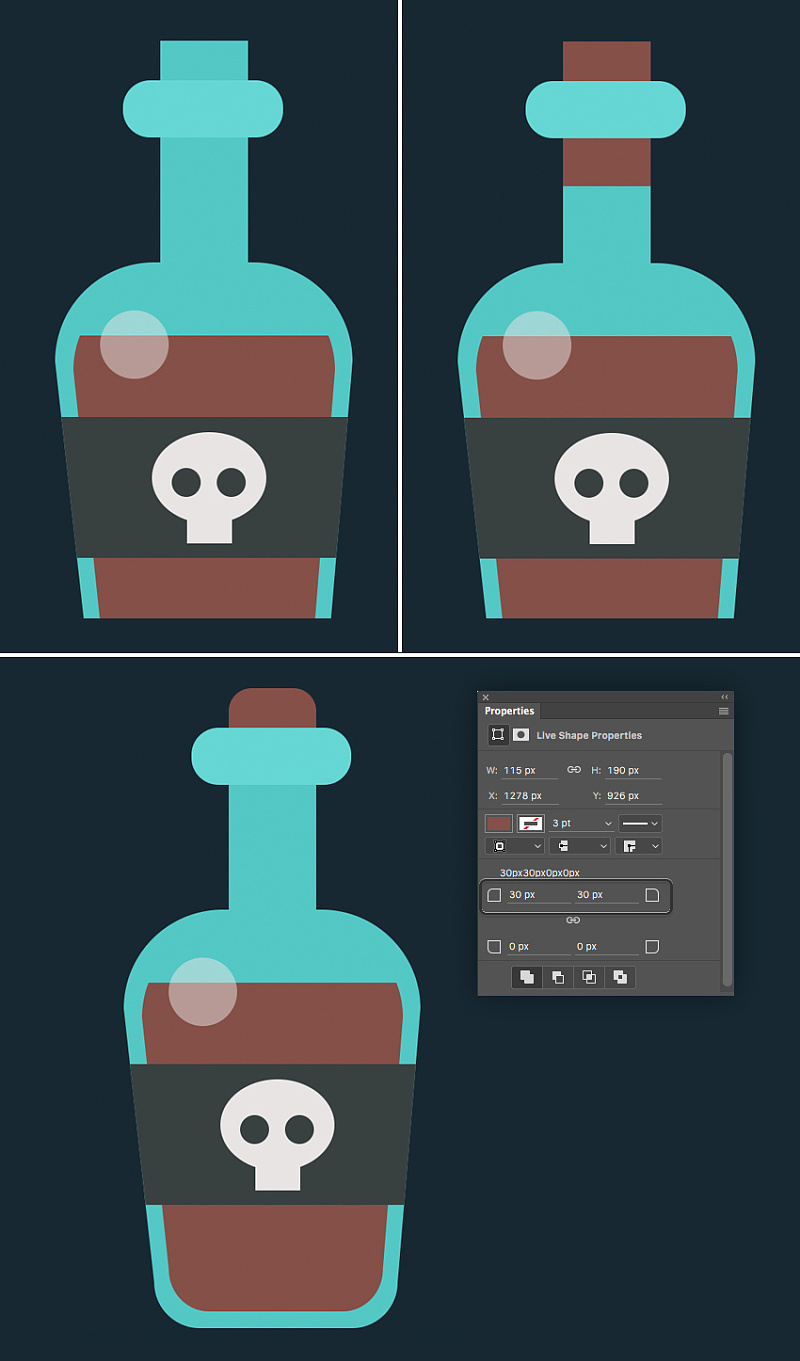
第7步
让我们通过添加一个软木塞完成我们的瓶子。复制(Control-J)瓶颈,并在“ 属性”面板中将副本的颜色更改为棕色。按下Control- [将副本放在瓶颈下(或者在“ 层”面板中手动拖放)。
通过将角半径设置为30像素,使软木的顶部略微圆化。

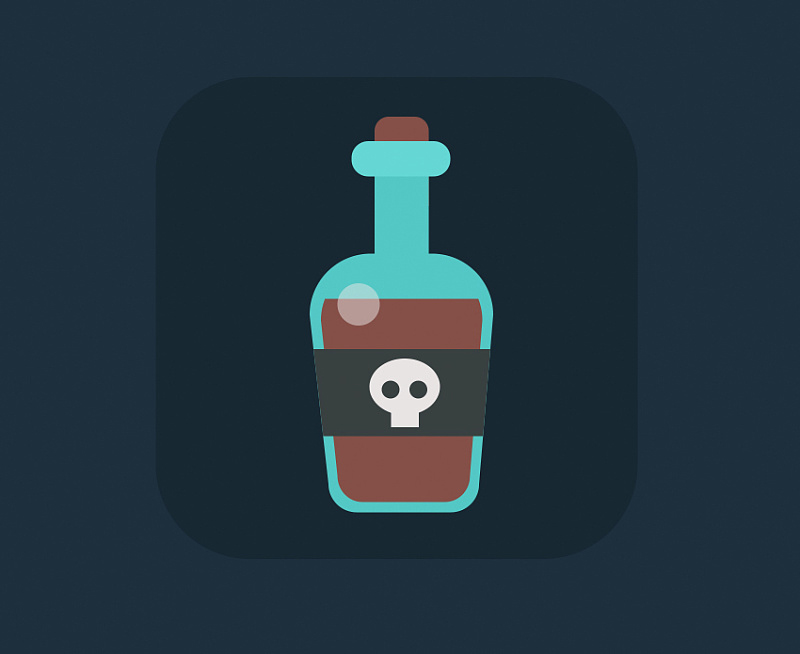
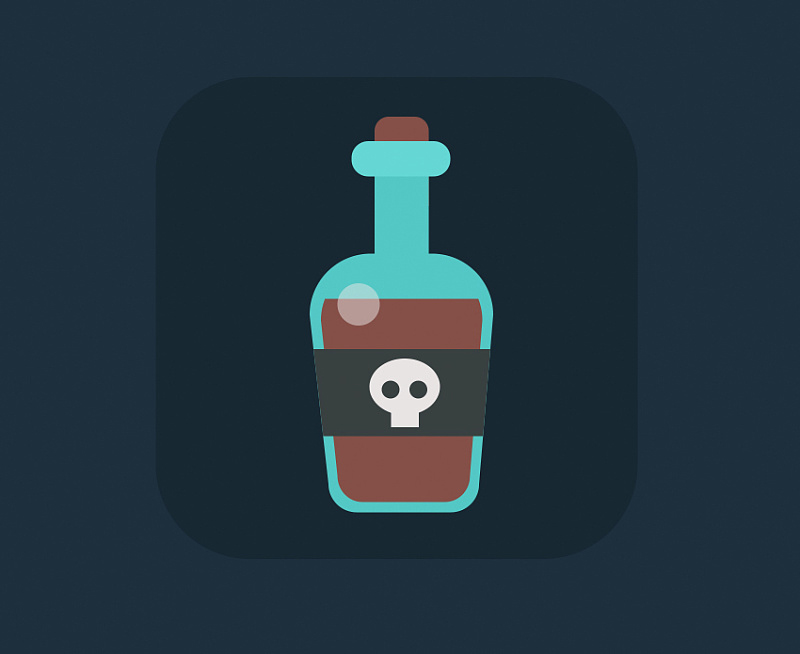
第8步
在这里,我们有 - 我们的朗姆酒瓶图标已经准备好了!让我们继续下一个!

2.设计方向盘图标
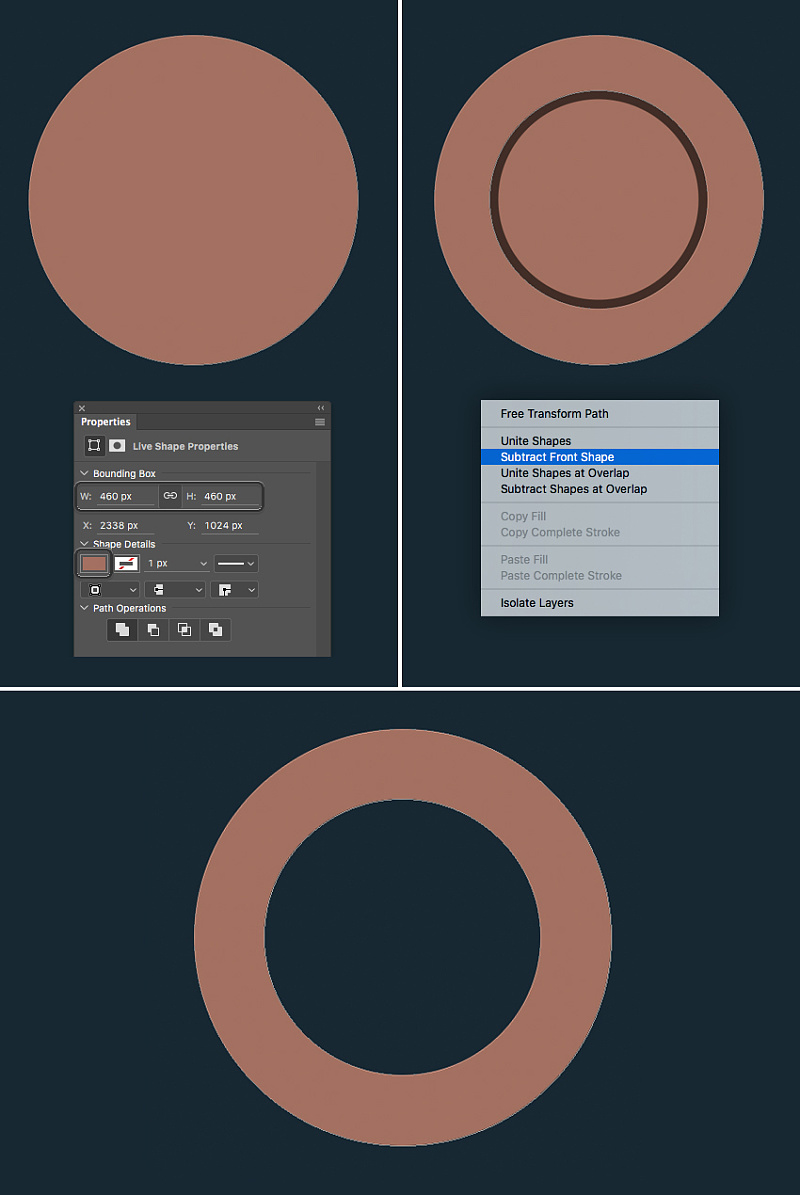
步骤1
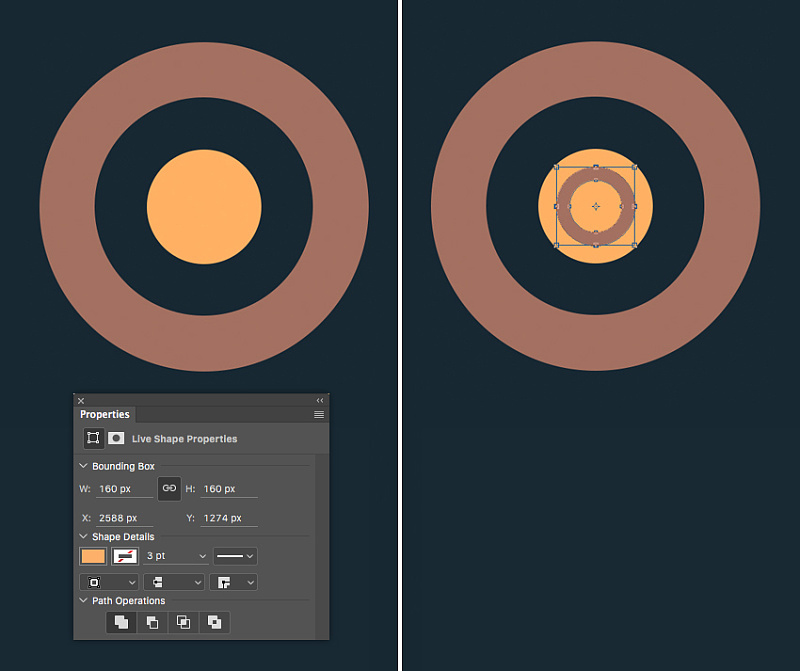
让我们从460 x 460像素的浅褐色圆圈构成方向盘的底部。复制(Control-J)圆,按下Control-T进行自由变换,并使副本更小(在下图中可以看到用黑暗笔划标记的较小副本)。选择两种形状,单击 鼠标右键,然后减去“正面形状” 以剪去内圈。

第2步
现在我们将构成车轮的内在部分。在方向盘内部做一个160 x 160像素的黄色圆圈,并使用 顶部的对齐面板将两个形状水平 和垂直对齐。
复制(Control-J)棕色的轮子形状,将副本放在顶部(Shift-Control-]),按Control-T进行自由变换并缩小,使形状变得更小。

第3步
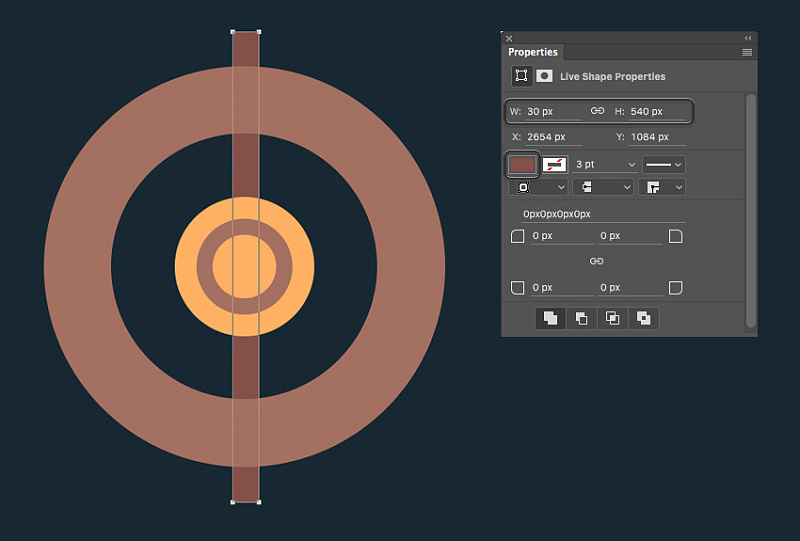
让我们添加方向盘的酒吧或持有人。使用矩形工具(U)制作一个30 x 540像素 深褐色的形状,并将其放置在轮子下方(Shift-Control- [)。不要忘记把酒吧对准车轮。

步骤4
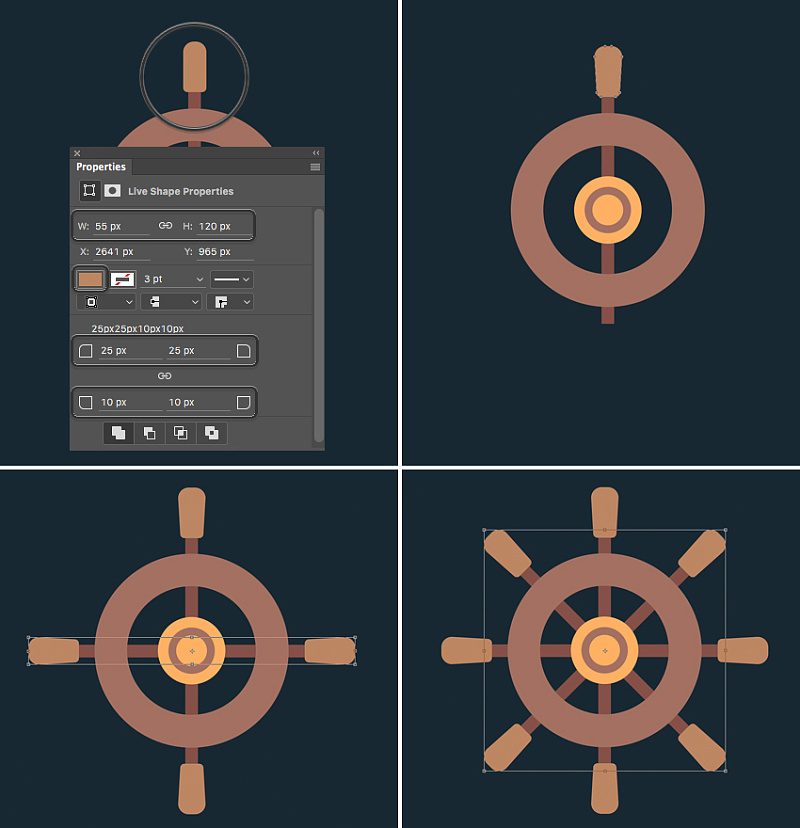
让我们添加更多的元素到酒吧。使用圆角矩形工具(U)在杆顶部制作一个夹具。使用“ 属性” 面板使顶部的形状比底部更圆。
使用直接选择工具(A)使形状的底部稍窄(与我们用朗姆酒瓶相同)。
复制创建的元素,在自由变换模式下将其上下颠倒,并将其附加到条的底部。
现在,我们可以将组(Control-G)栏与保持器一起,通过在“ 层” 面板中选择组文件夹复制整个组,按下Control-T并将其旋转 90度。
再做两个副本,然后沿不同方向旋转45度,如下图所示。

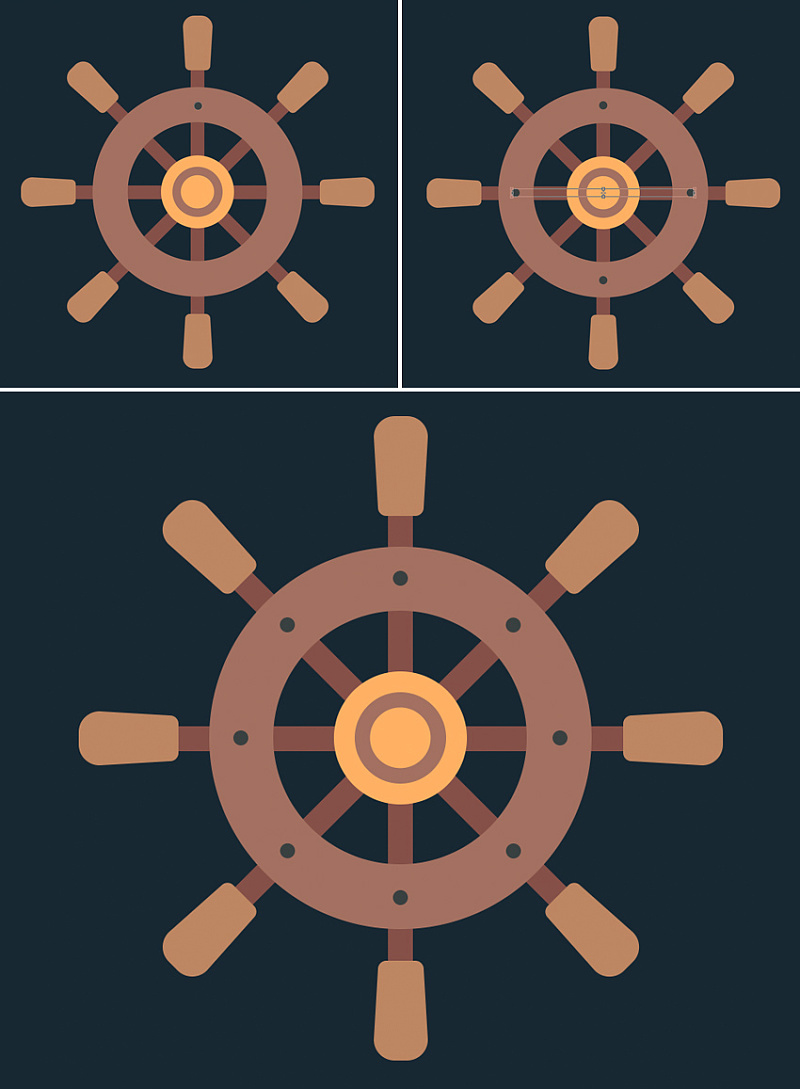
第5步
让我们通过添加一些钉头木轮基地完成方向盘图标。首先在车轮顶部放置一个很小的深灰色椭圆。将一个又一个在底部,组两个圆,并复制该组。旋转组90度,并制作更多的副本,就像我们对酒吧做的一样。
大!现在我们可以把我们的图标放在图标库上继续前进!

3.制作一个海盗胸部图标
步骤1
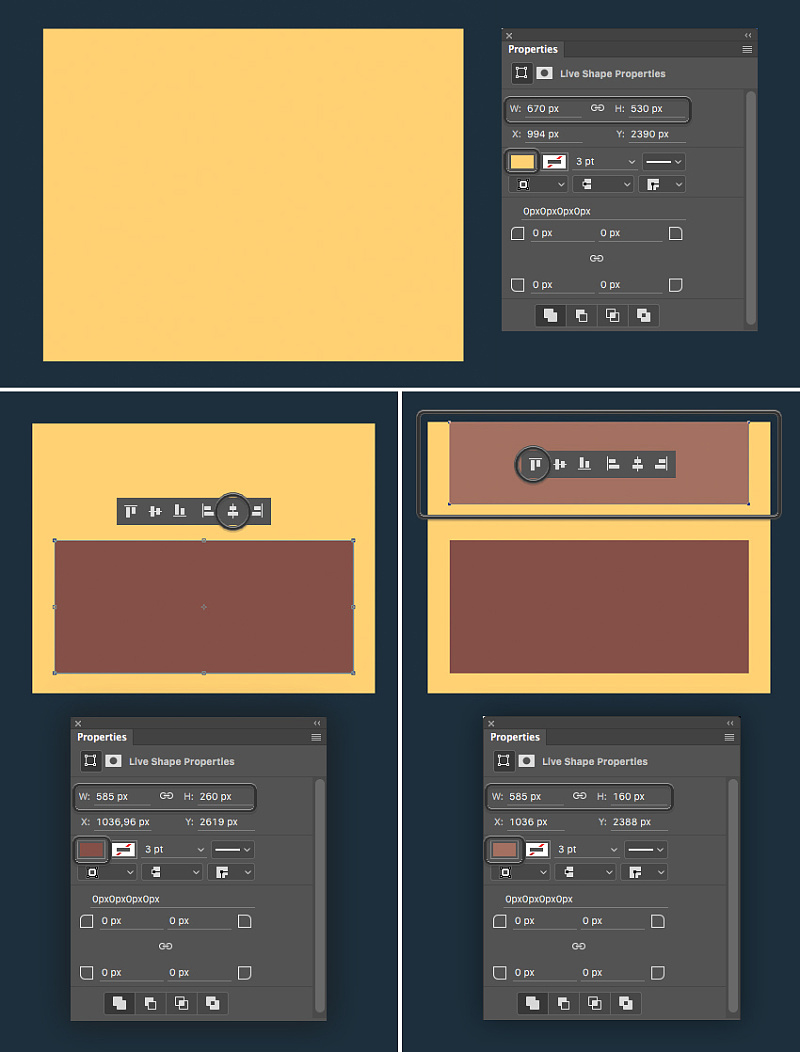
从670 x 530像素的黄色矩形开始制作胸部。现在我们来添加我们胸部的木质部分。继续使用矩形工具(U)制作585 x 260 px深褐色的形状,并将两种形状的水平中心对齐 。
在胸部顶部添加较浅颜色的较小矩形, 并将黄色和浅褐色形状的顶部边缘对齐。

第2步
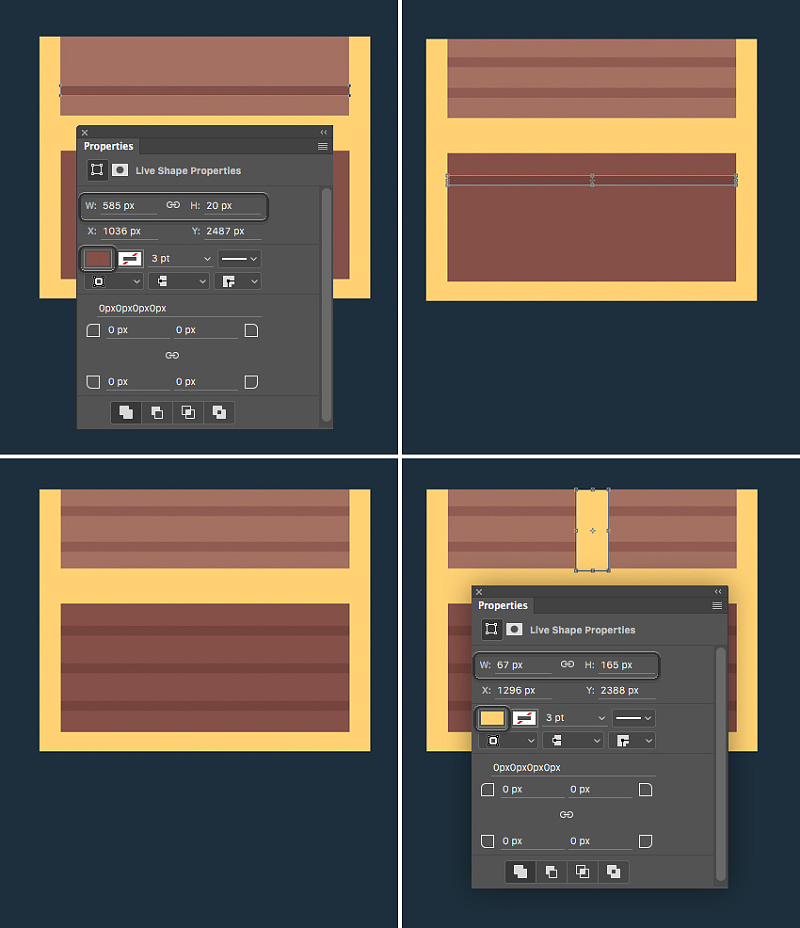
现在我们将在我们的胸部表面上形成木板。使用矩形工具(U)创建一个585 x 20 px 深棕色条纹,并将其放在顶部木制形状的上方,对齐形状的水平中心。复制(Control-J)几行,并将复制品放在木制的形状上。
在我们的胸部顶部添加另一个金色的金属元素:做一个67×165像素的 垂直矩形,把它放在我们的胸部的盖子的中心。

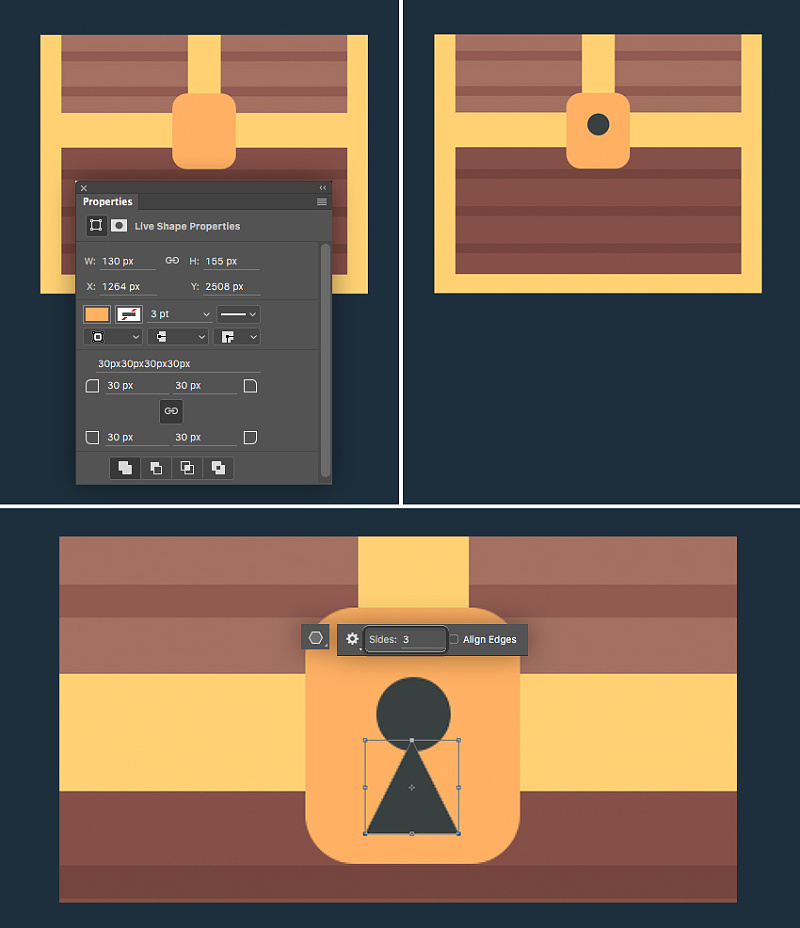
第3步
让我们给我们的胸部添加一个锁。创建一个130 x 155像素大小的深黄色圆角矩形和30像素圆角半径。把一个小圆圈和一个三角形组合在一起制成钥匙孔。我们可以在多边形工具(U)的帮助下制作一个三角形,在控制面板上将边数设置为3。

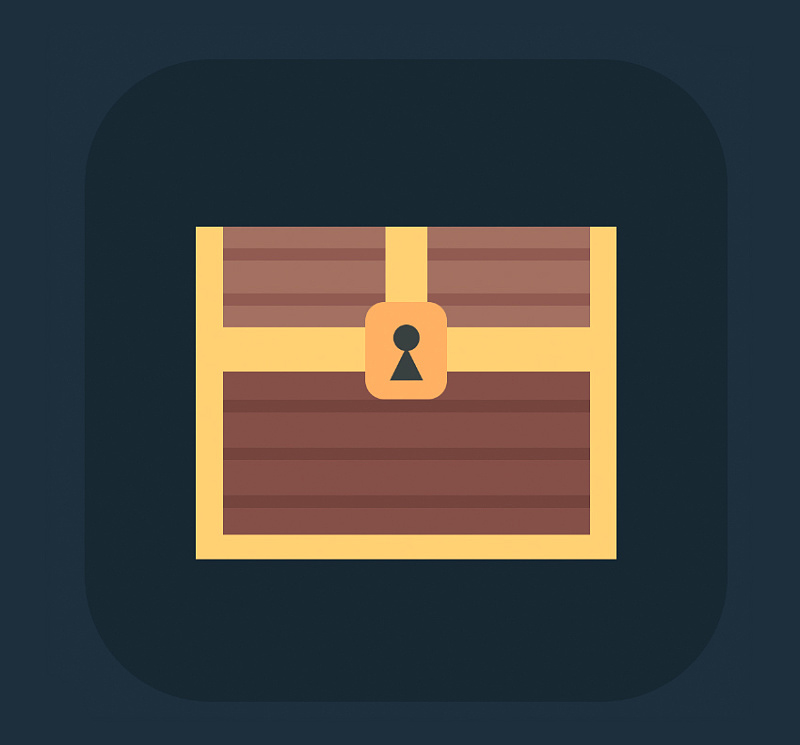
步骤4
而我们的胸部图标已准备就绪!让我们来看看我们的最后一个图标!

4.渲染一个花式海盗帽子图标
步骤1
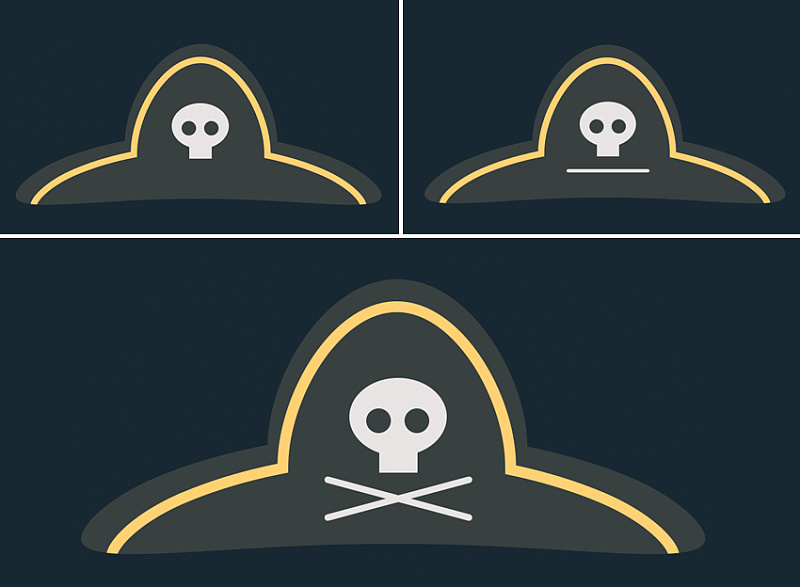
从910 x 160像素的深灰色椭圆开始形成一个帽子,让我们看看我们如何能够改变这个形状,使它稍微拱起。按下Control-T进行自由变换,在顶部的控制面板中找到 Warp Modes按钮。
选择弧弯曲并将弯曲 值设置为20%,从而将形状向上弯曲。

第2步
使用椭圆工具(U)创建一个400 x 400像素的圆,并将其放置在圆弧的中心。使用直接选择工具(A)将两侧锚定点向下移动一点,使圆圈看起来更像一个鸡蛋。选择两种形状,单击 鼠标右键并合并形状。

第3步
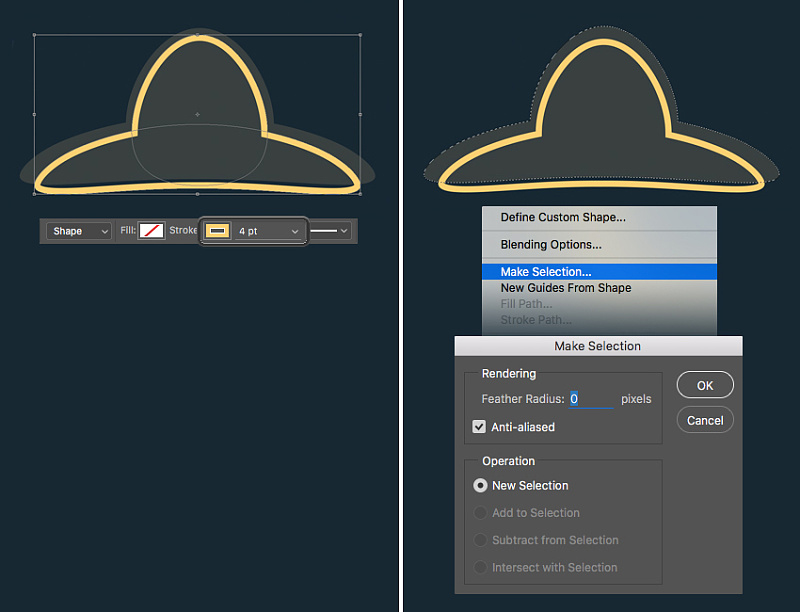
让我们为我们的帽子添加一个明亮的轮廓。复制(Control-J)统一的帽子形状,头顶到控制面板上,并将填充颜色设置为无。将行程设置为4点行程重量的 黄色。使用自由变换功能缩小形状并将其向下延伸一点,以便穿过帽子的底部边缘。
应用转换,让我们看看我们如何可以隐藏黄色轮廓的不必要的部分。选择深灰色的帽子形状,切换到矩形工具(U),单击 鼠标右键并进行选择。将羽化半径设置为0像素。现在你会看到帽子周围的“行军蚂蚁”选择。

步骤4
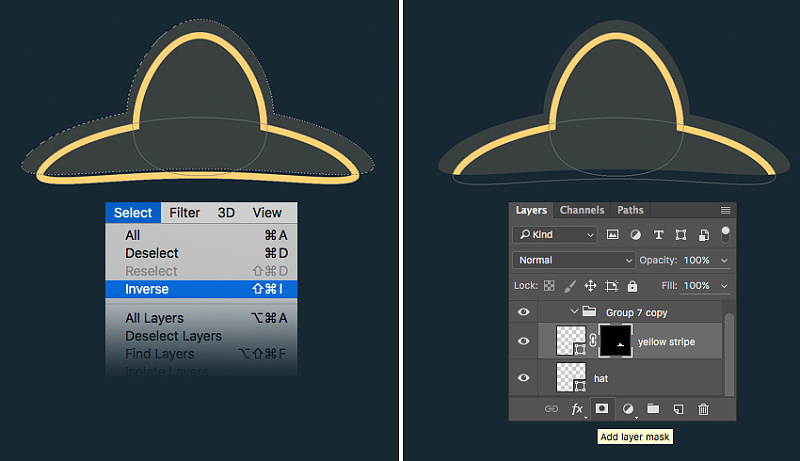
转到选择>反转并移动到图层 面板。选择黄色轮廓图层,然后单击面板底部的“ 添加图层蒙版”按钮。这样我们在帽子周围创造了一个面具,隐藏了黄色条纹的不需要的部分。做得好!

第5步
复制瓶子图标上的头骨组,放在帽子上。使用圆角矩形工具(U)为程式化的骨骼制作细水平条纹。将骨头旋转45度并进行复制,使其沿相反的方向旋转,使骨头交叉。

第6步
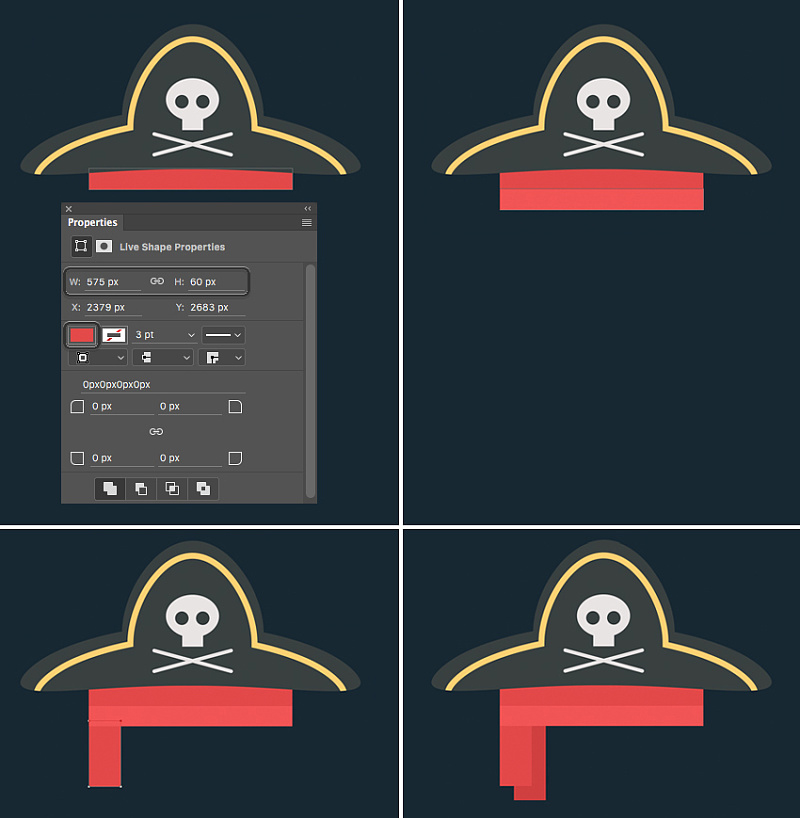
让我们通过为我们的帽子添加一个明亮的头巾来完成图标。使用矩形工具(U)制作一个575 x 60像素的红色条纹,并将其放在帽子下面(Shift-Control- [)。复制条纹并向下拖动副本,将其颜色更改为更浅的红色。
最后,在左侧添加两个较小的垂直条纹,塑造头巾的尖端。

5.添加装饰细节到背景
步骤1
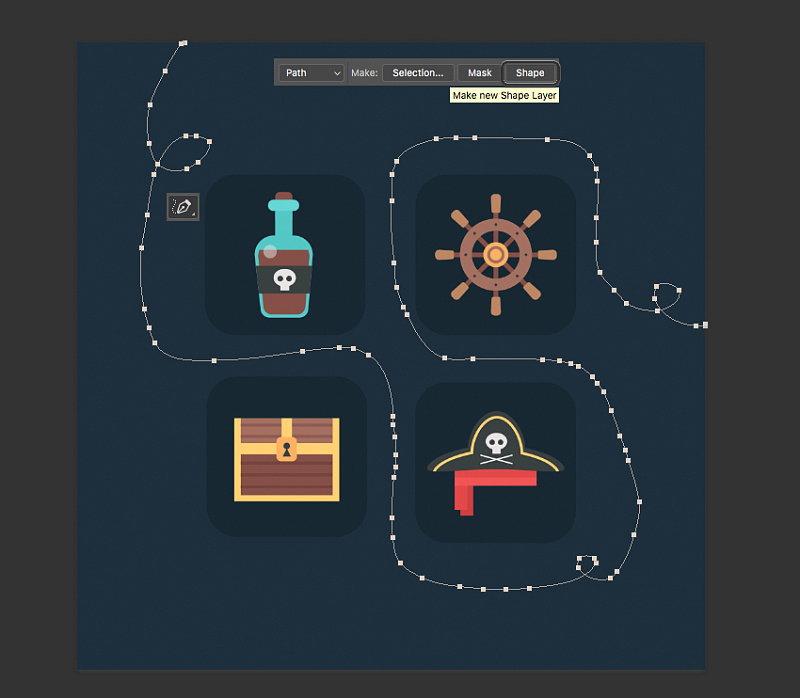
让我们通过添加一些最后的笔触到背景使整体构图看起来更复杂。使用自由形状的钢笔工具(P)武装自己,画几条循环的旋流线。
转到顶部的控制面板,然后单击形状按钮以创建新的形状图层。

第2步
现在我们可以调整设置并改变旋转线的外观。将 顶部的控制面板中的笔触设置为深蓝色(确保选择了“ 形状工具”模式),将“ 笔触重量”设置为4磅,然后打开“ 笔画选项”菜单。
选择虚线并单击更多选项。从这里我们可以将Cap和Corner更改为Round,并调整 Dash和Gap值,使线条适合组合。

第3步
继续前进,再添加几行。切换到椭圆工具(U),并在这里和那里斑点一些小圆圈,填补我们的形象的空白点。
而这就是它!我们的图标集已经看起来完整。从这里,我们有两个选择。如果你想保留这个干净平整的图标,然后继续,保存你的文件,你就完成了!

步骤4
否则,我们可以继续改进我们的图标,使用Adobe Photoshop的机会,通过添加一些蹩脚的纹理图标,从而给他们一个旧的,破旧的外观。如果你喜欢这种调整,你想使用一些默认的画笔或从Envato市场的一些自定义画笔 ,请务必检查第5部分,第1步和从我的 如何在Adobe Photoshop中创建平坦的天气图标教程,并发现如何快速轻松地添加纹理触摸。
除此之外,如果您想知道如何为您的图标添加时尚的长阴影效果,您可能会喜欢教程如何在第1部分的步骤10之后的Adobe Photoshop中创建时尚的平面空间图标。
埃!我们做了一个很好的工作,完成了与海盗资产的平面图标集!我希望你喜欢本教程,并发现了一些新的提示和技巧,这些提示和技巧将会对你将来的图标集或平面插图有用。

原文:如何在Adobe Photoshop中创建平面海盗图标
译者:平面设计小丸子
出处:http://www.zcool.com.cn/article/ZNTk3NDMy.html
