抽奖啦!手把手教你用PS制作抽奖页面效果
作者:葡萄鱼来源:部落窝教育发布时间:2019-09-03 17:12:09点击:7182
编按:
手机端各种各样的抽奖想必大家早已见怪不怪了,奖品看着诱人但抽过的都知道,抽到的肯定都是不中用的。今天我们就用PS一起来做一个抽奖机,谁中奖你说了算,一起来看看吧!
今天给大家说说如何画一个摇奖机。先分析一下有哪些部分组成:
①机身;②奖品区;③机头。这3部分里面又有许多细节,下面就一起来把它做出来吧。

一、首先,我们来把它的机身,绘制出来。
1、新建图层800*600。新建一个矩形,同样大小,颜色填充参考#ffcf9a。

2、开始绘制机身。
a、新建一个矩形405px*405px,圆角48px,颜色填充#ff512d。然后再新建一个矩形358px*280,圆角24px。然后两个合并图层,用布尔运算,减去顶层。得到如下图形:

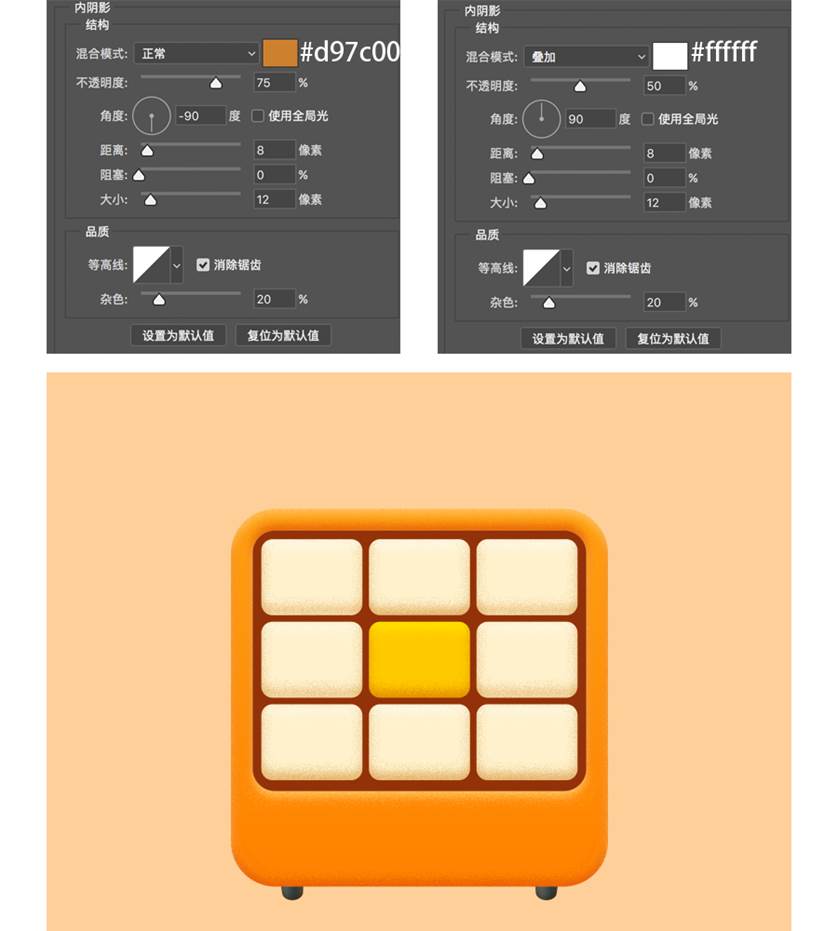
b、下面对绘制出来的这个图形进行一些图层样式设置:

c、绘制机角,颜色#282e35、加图层样式,然后复制出一个,对称放于两边。

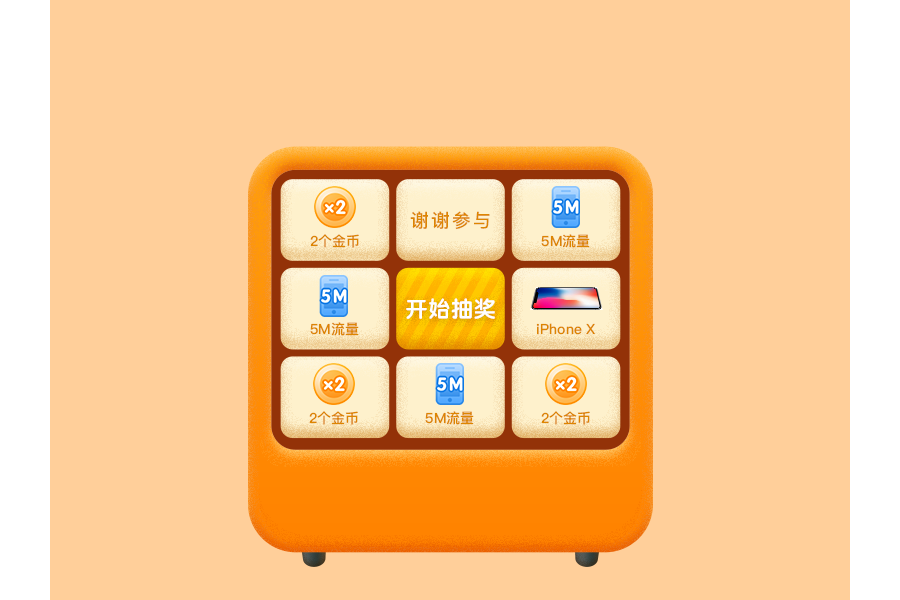
3、现在加上摇奖机的奖品区部分。
a、建一个矩形,颜色#933208。

b、绘制一个矩形,作为摇奖的一个奖品区。
大小:这里不提供,要学会自己算,记得要均分。颜色#fef1cc。然后复制出8个,一共9个,排好。最中间的先隐藏,等会要单独修改。

c、把上面显示的8个,打个组,然后对整个组加图层样式。

d、把刚才隐藏的中间那个矩形显示出来。然后将其颜色改为:#ffc900。

e、添加图层样式。

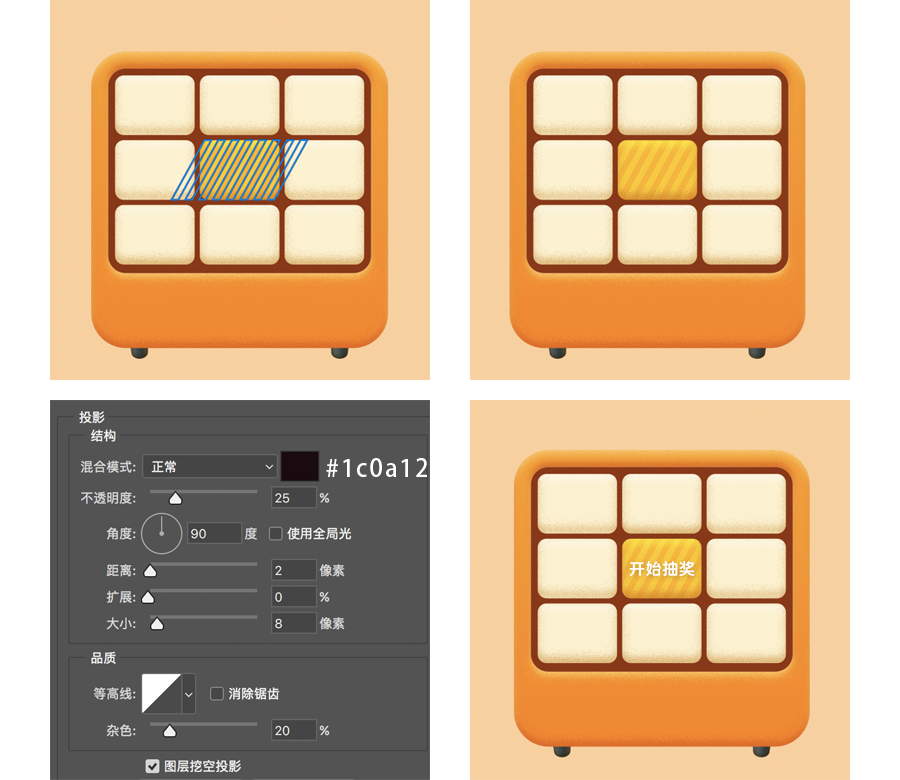
f、再加点效果进去:新建一个矩形,颜色:#ffab00。旋转个角度,复制出来几个,合并图层,透明度75%。创建剪贴蒙版,作用于中间这个矩形;加入文字“开始抽奖”,颜色#ffffff,并设置图层样式。

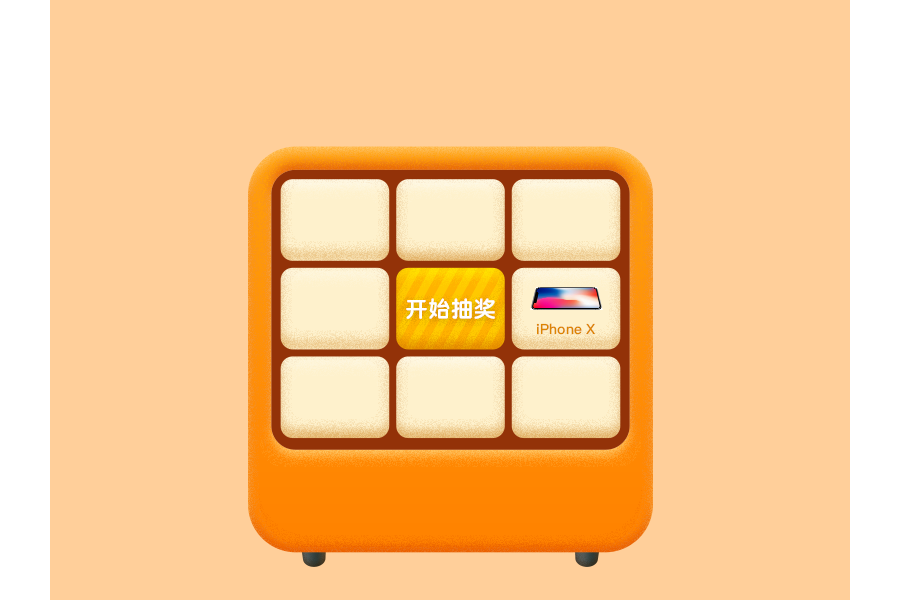
g、好的,现在给每个奖品区加入奖品。例如“iPhone x”,颜色#dd8600,文字大小:14px。去网上找张图片加上去。

h、其他几个同理。做成类似效果。

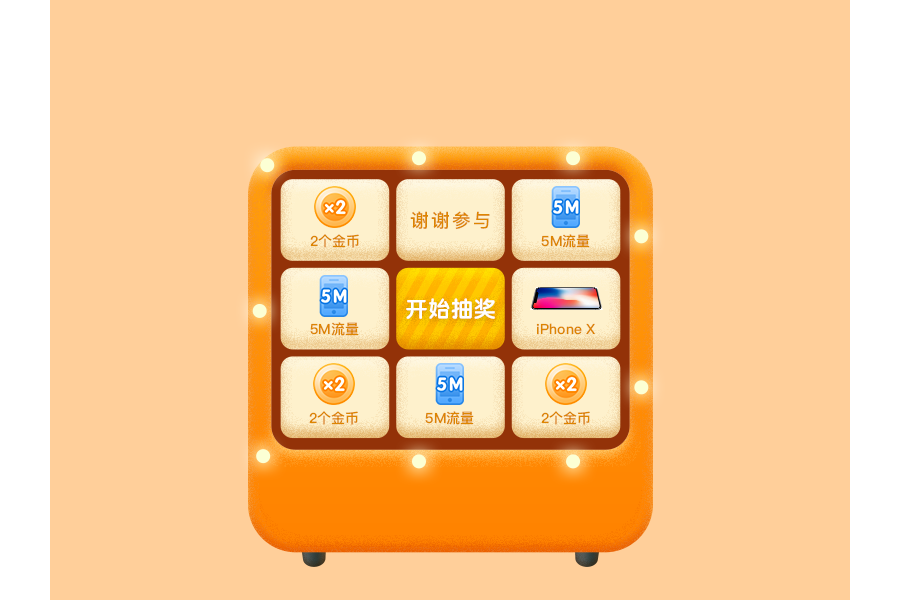
4. 我想要让抽奖的感觉再丰富一点,这时我想到在四周加上灯的效果。
a、亮灯:绘制一个圆14px*14px,颜色填充#fcffd4。加图层样式。

b、复制成一圈,不用多说了吧。(注意间距要等分)

c、暗灯:一样的大小,一样的颜色填充:#fcffd4。没有图层样式,复制出一周。

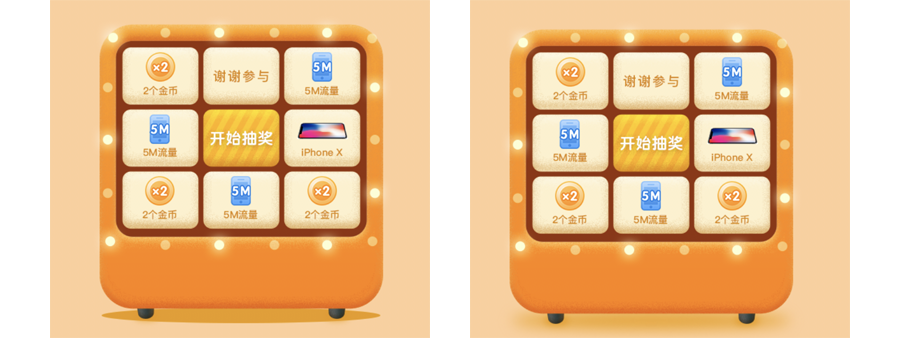
5、感觉有点悬空,缺少真实感。
a、加点投影。画个椭圆34px*12px,颜色填充#e99600。转化为智能对象(方便修改数值),高斯模糊5px(滤镜-模糊-高斯模糊)。

b、同理,画一个大的椭圆,图层放在上面的两个小椭圆下面。

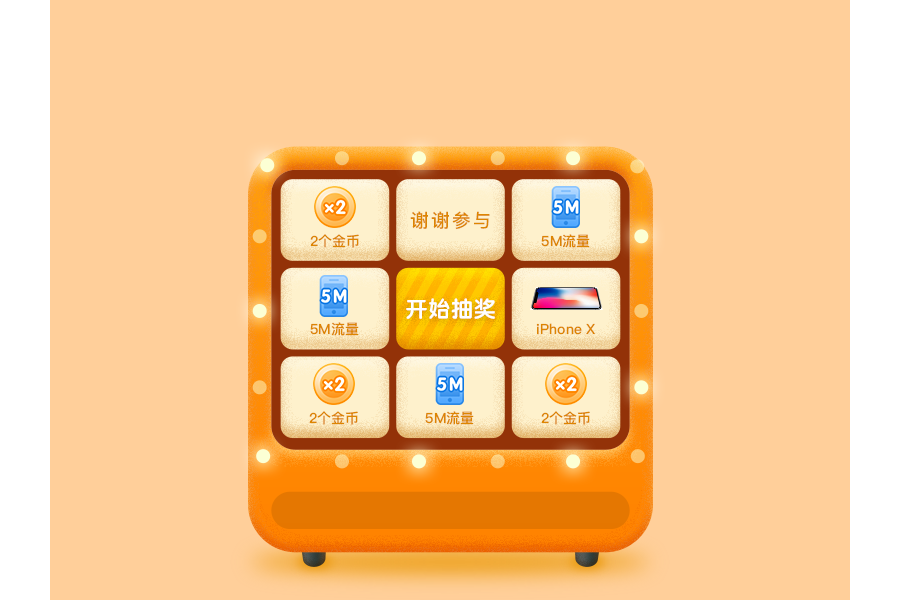
6、得有一个中奖公告的地方。
a、绘制一个圆角矩形358px*38px,颜色#000000,不透明度10%。

b、 中奖公告的文字14px,颜色#fef1cc。上下左右居中对齐。

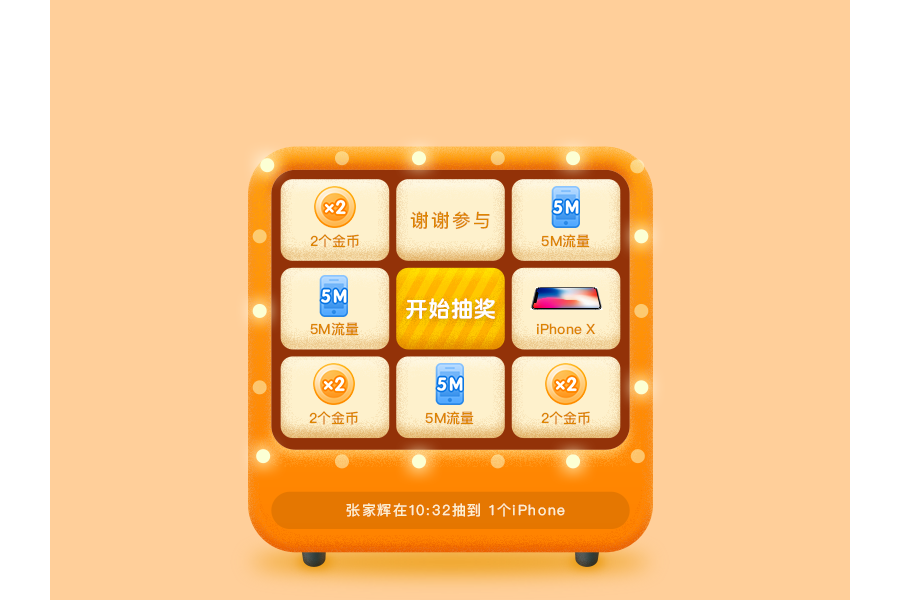
二、前面我们已经把大部分都做完了。现在把抽奖机的头和抽奖区的蒙版做出来就ok了。
a、 抽奖机的头和机身的制作方法一样,大家参照前文的方法即可。

b、恭喜,做到这里就剩下最后一步了。遮罩层就没有好说的了。复制奖品区每一个块盖在上面,颜色#933209,不透明度50%。

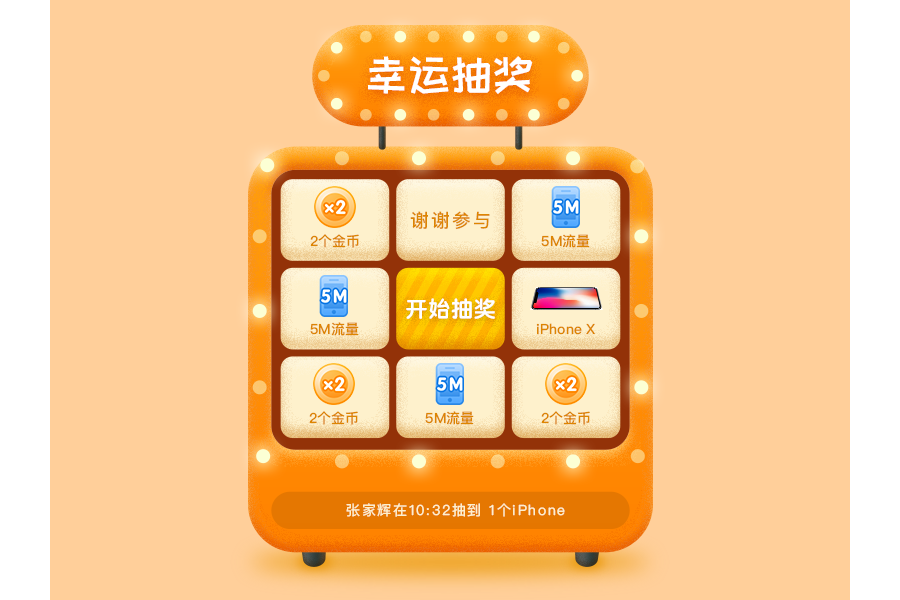
完成,给自己点掌声!
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权信息:
原标题:抽奖机教程
来源: 学UI网 作者:葡萄鱼
