PS教程-小丑icon教程
作者:小C来源:部落窝教育发布时间:2017-11-30 10:39:52点击:2491
版权说明: 网络作品,转载请注明原作者和出处。
编按:
明亮的色彩加上夸张的造型,这个简单的小丑icon放在UI里面那肯定是鹤立鸡群。运用图层样式中的渐变和投影,再用白色画出五官和帽子就完成了。教程浅显易懂,适合PS初学者学习。

哇咔咔,今天的教程要教大家画一枚小丑icon,希望大家就算遇到天大的事儿都要像小丑一样乐观的大笑。准备好了没?我们开始咯~

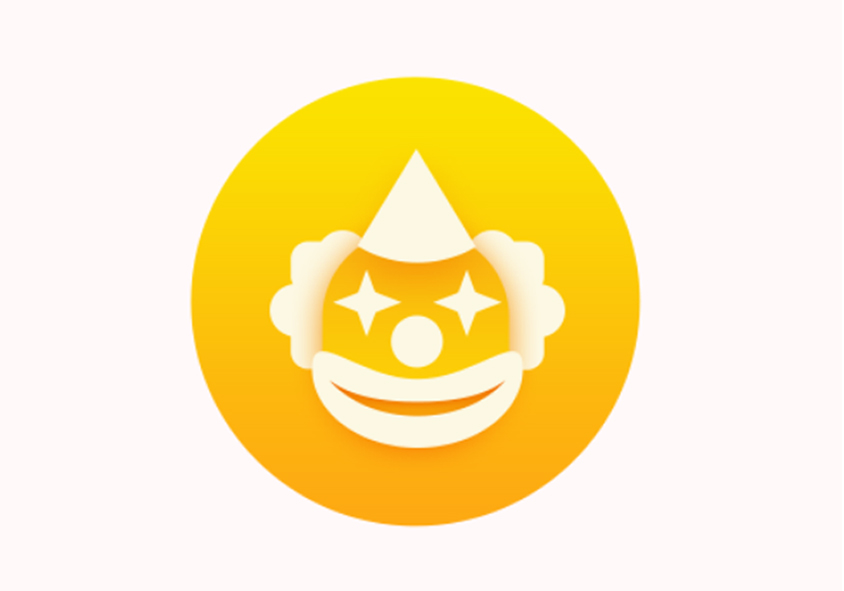
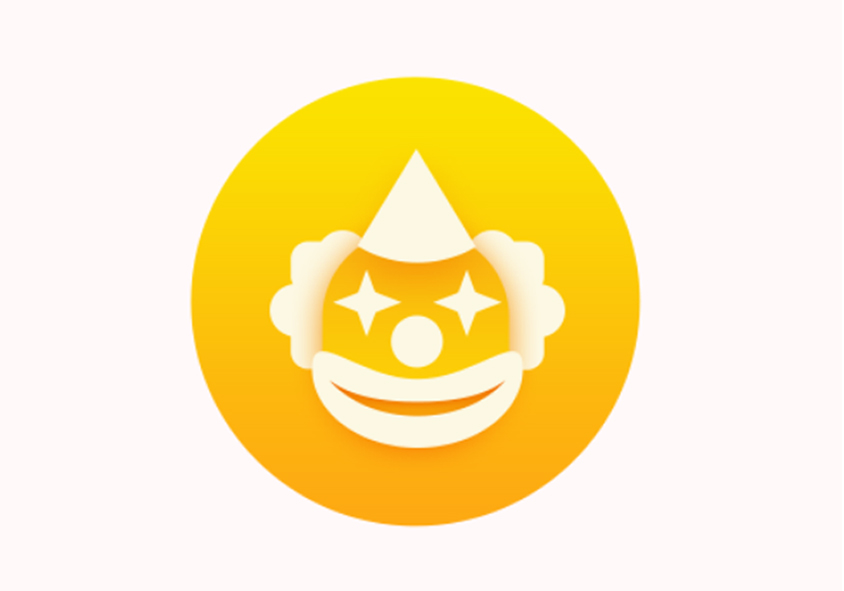
先看个最后的效果图吧


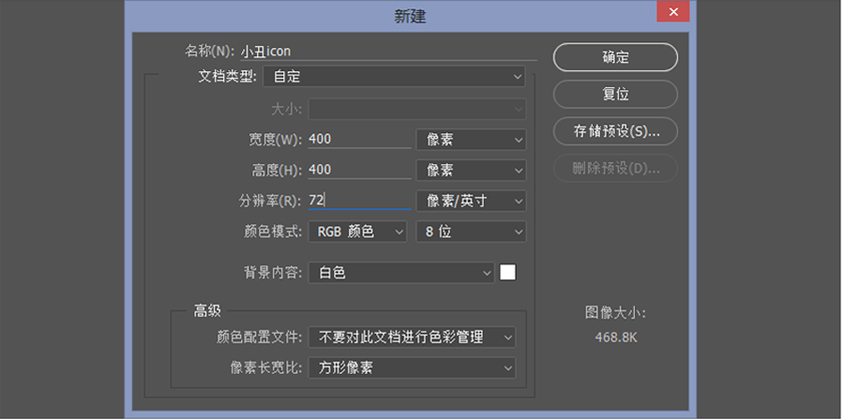
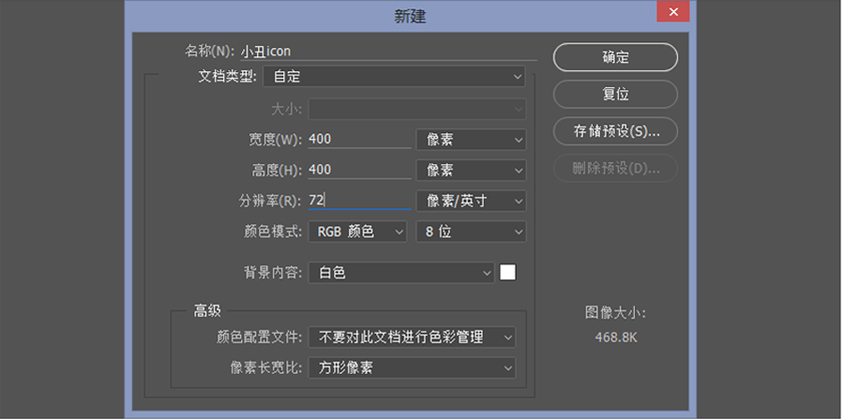
1、让我们先新建一个 400*400 的画布

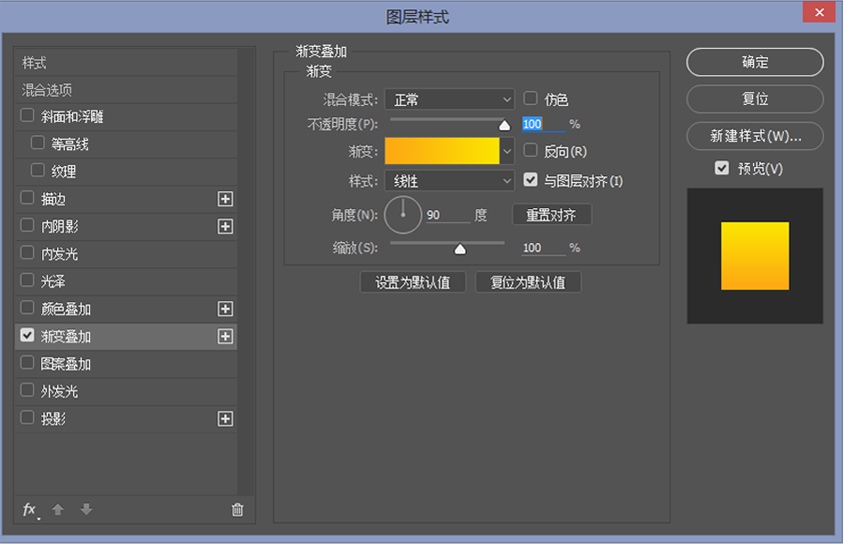
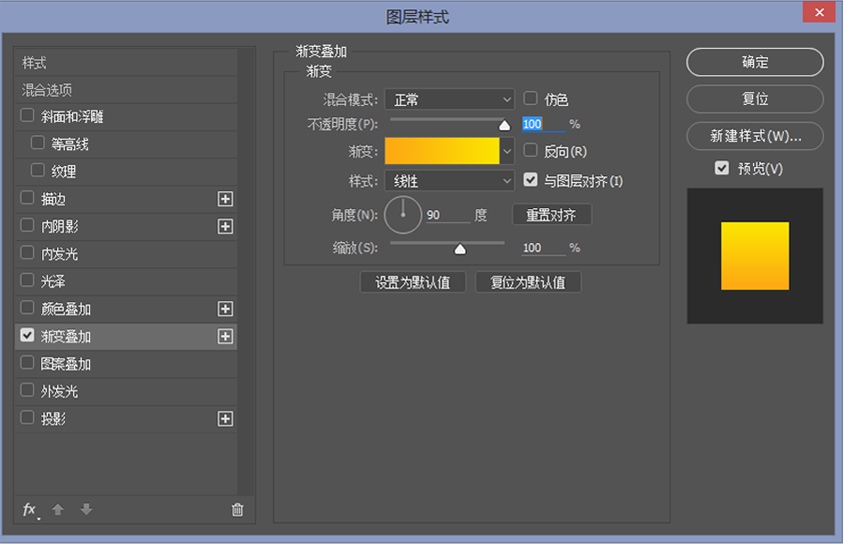
2、用“椭圆工具” 画出一个 260*260 的圆形,并给这个图层添加上一个“渐变叠加”的图层样式,渐变的颜色分别为 #fda912、#fbe300;


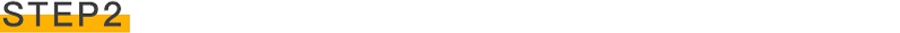
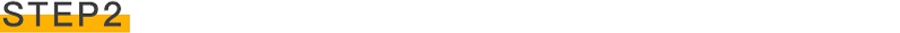
1、使用“圆角矩形工具”画出一个大小为 108*120 ,圆角为50px的圆角矩形作为小丑的脸,将此图层命名为“脸”。

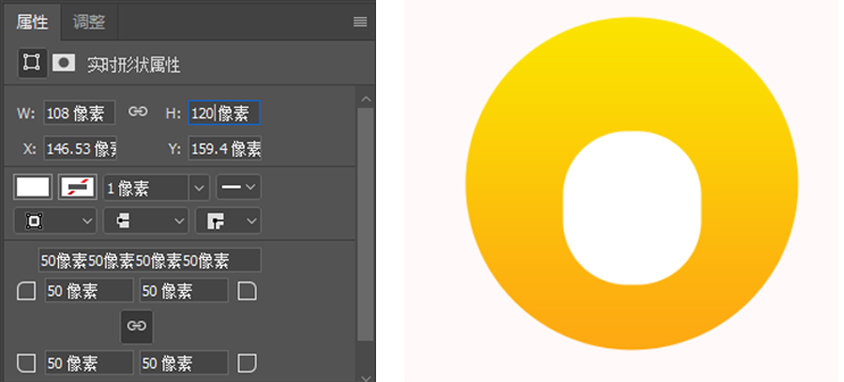
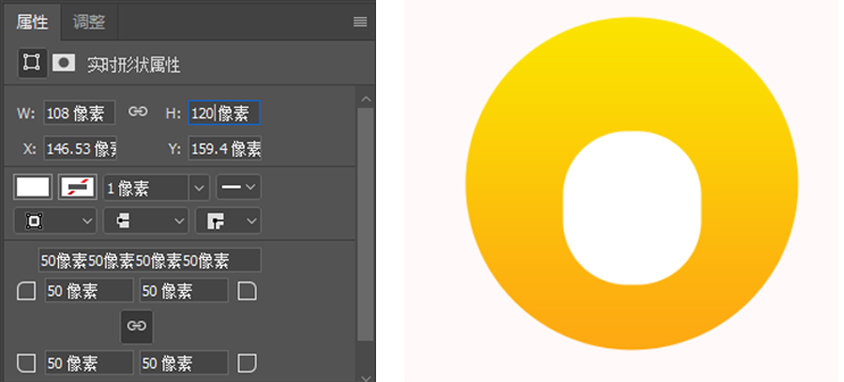
2、给小丑的脸添加一个“渐变叠加”效果,其渐变颜色为 #ff9900 到 #fcce07。同时再给它添加一个“投影”效果投影颜色为 #f79501;


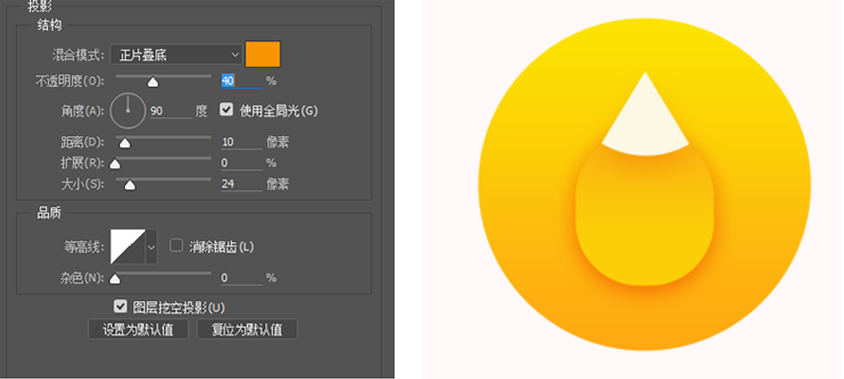
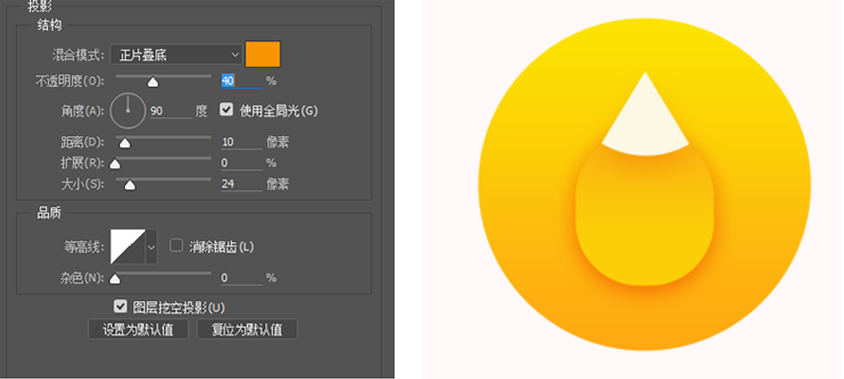
1、按住shift键,使用“矩形工具”画出正方形 ,再将它旋转45°。为其填充颜色 #fcf8e3,并将此图层命名为帽子。
2、使用“路径选择工具” 选中“帽子”图层中的矩形路径。切换成“椭圆工具”,按住shift和 alt 画出一个 正圆,再使用“路径选择工具” 移动调整出帽子的形状。

2、为“帽子”图层添加一个“投影”效果,投影颜色为 #f79501;


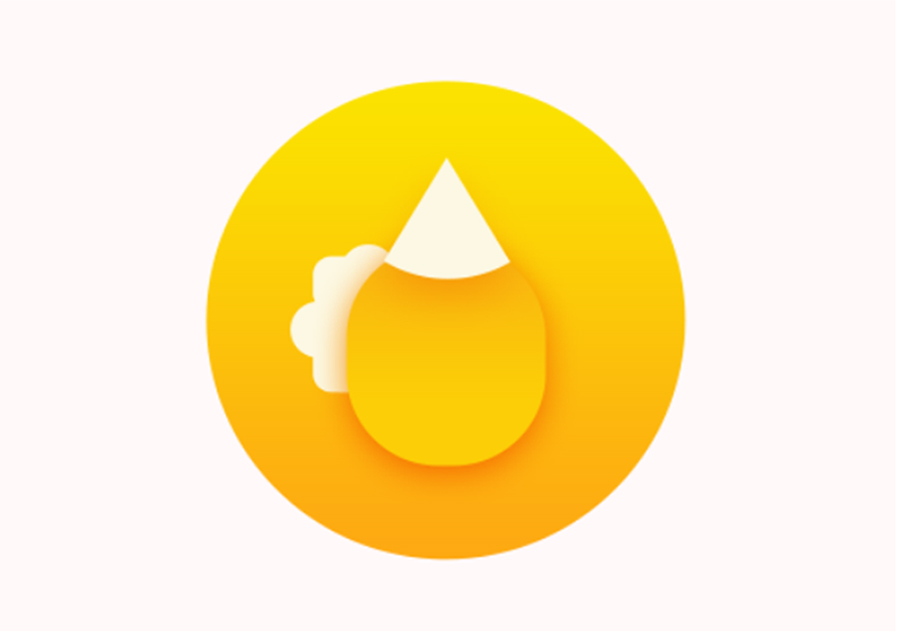
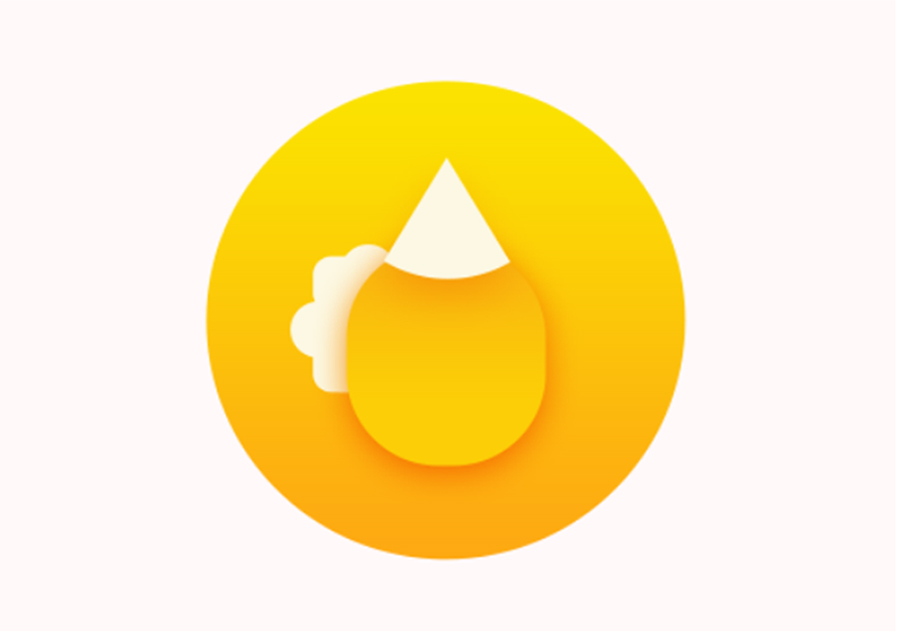
1、用椭圆工具画出一个 30*30 圆形,将其填充颜色 #fcf8e3 使用 “路径选择工具”选中刚刚画好的圆ctrl+c 复制 ctrl+v 粘贴将复制出来的圆调整到合适的位置,重复上述步骤再复制出三个圆。
2、使用“路径选择工具”选中上述中的所有圆,按住shift键,使用“圆角矩形工具” 画出一个 64*74 圆角为 5px 的圆角矩形,调整到合适的位置,将这个图层命名为头发,并移动图层到小丑的脸的下面。

3、选择“头发”图层 按住 ctrl+j 复制一个图层,按住 ctrl+t 单击右键选择“水平翻转”,将复制的“头发”图层移动到脸的另一边。


1、使用“椭圆工具”画出一个椭圆,使用“直接选择工具” 选中椭圆最上方的锚点,向下移动。

2、复制上述步骤中的图层,使用 “路径选择工具” 选中图层中的路径将选中的路径复制一个出来,并将它放大,选择“减去顶层形状”运算,给得到的图形填充颜色 #f8b10a;

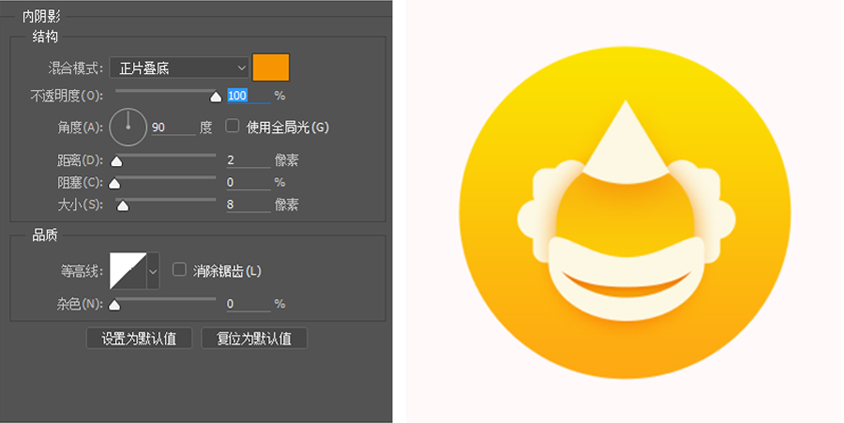
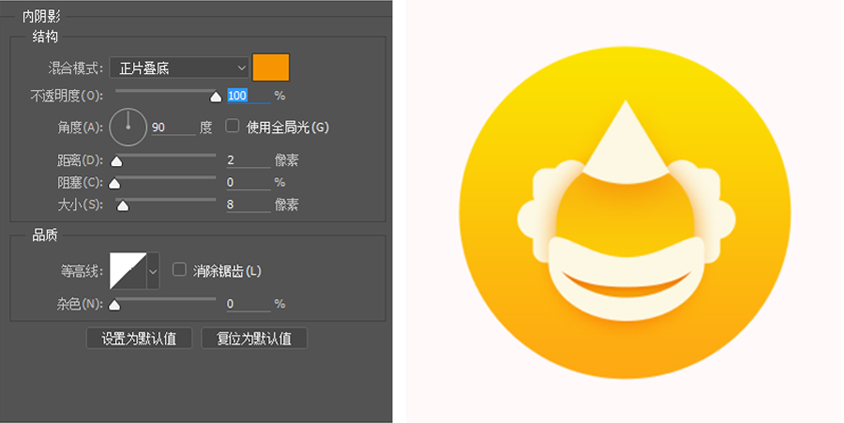
3、给上一部的图层添加一个内阴影,阴影颜色为 #f79501;


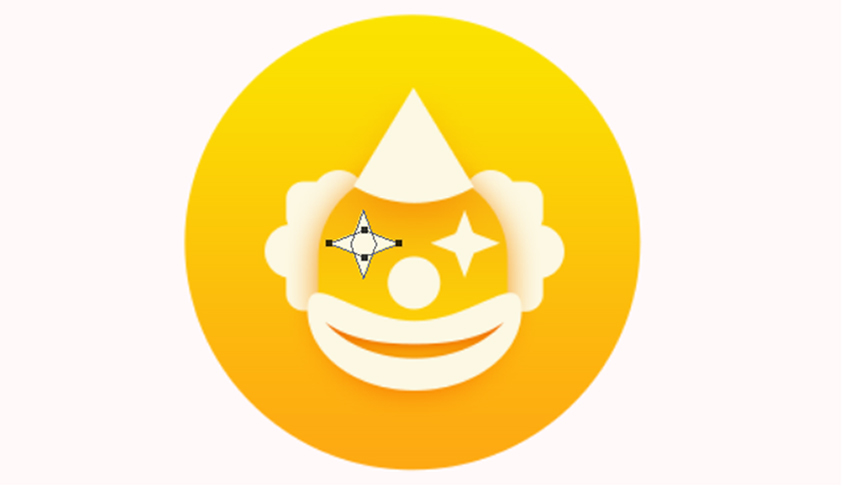
1、使用“矩形工具”画出一个矩形,将得到的矩形旋转45度,使用 “直接选择工具”将左右两锚点向里移动4px,再将得到的菱形复制一个旋转90度,这样小丑的眼睛也就画好了。
2、使用“椭圆工具”画出一个30*30的圆形,填充上颜色 #fcf8e3,当作小丑的鼻子,现在为止我们的小丑icon就完成啦~

原文:小丑icon教程[PS教程]
作者:小C
出处:http://www.xueui.cn/tutorials/xiaochou-icon.html
明亮的色彩加上夸张的造型,这个简单的小丑icon放在UI里面那肯定是鹤立鸡群。运用图层样式中的渐变和投影,再用白色画出五官和帽子就完成了。教程浅显易懂,适合PS初学者学习。


先看个最后的效果图吧


1、让我们先新建一个 400*400 的画布

2、用“椭圆工具” 画出一个 260*260 的圆形,并给这个图层添加上一个“渐变叠加”的图层样式,渐变的颜色分别为 #fda912、#fbe300;


1、使用“圆角矩形工具”画出一个大小为 108*120 ,圆角为50px的圆角矩形作为小丑的脸,将此图层命名为“脸”。

2、给小丑的脸添加一个“渐变叠加”效果,其渐变颜色为 #ff9900 到 #fcce07。同时再给它添加一个“投影”效果投影颜色为 #f79501;


1、按住shift键,使用“矩形工具”画出正方形 ,再将它旋转45°。为其填充颜色 #fcf8e3,并将此图层命名为帽子。
2、使用“路径选择工具” 选中“帽子”图层中的矩形路径。切换成“椭圆工具”,按住shift和 alt 画出一个 正圆,再使用“路径选择工具” 移动调整出帽子的形状。

2、为“帽子”图层添加一个“投影”效果,投影颜色为 #f79501;


1、用椭圆工具画出一个 30*30 圆形,将其填充颜色 #fcf8e3 使用 “路径选择工具”选中刚刚画好的圆ctrl+c 复制 ctrl+v 粘贴将复制出来的圆调整到合适的位置,重复上述步骤再复制出三个圆。
2、使用“路径选择工具”选中上述中的所有圆,按住shift键,使用“圆角矩形工具” 画出一个 64*74 圆角为 5px 的圆角矩形,调整到合适的位置,将这个图层命名为头发,并移动图层到小丑的脸的下面。

3、选择“头发”图层 按住 ctrl+j 复制一个图层,按住 ctrl+t 单击右键选择“水平翻转”,将复制的“头发”图层移动到脸的另一边。


1、使用“椭圆工具”画出一个椭圆,使用“直接选择工具” 选中椭圆最上方的锚点,向下移动。

2、复制上述步骤中的图层,使用 “路径选择工具” 选中图层中的路径将选中的路径复制一个出来,并将它放大,选择“减去顶层形状”运算,给得到的图形填充颜色 #f8b10a;

3、给上一部的图层添加一个内阴影,阴影颜色为 #f79501;


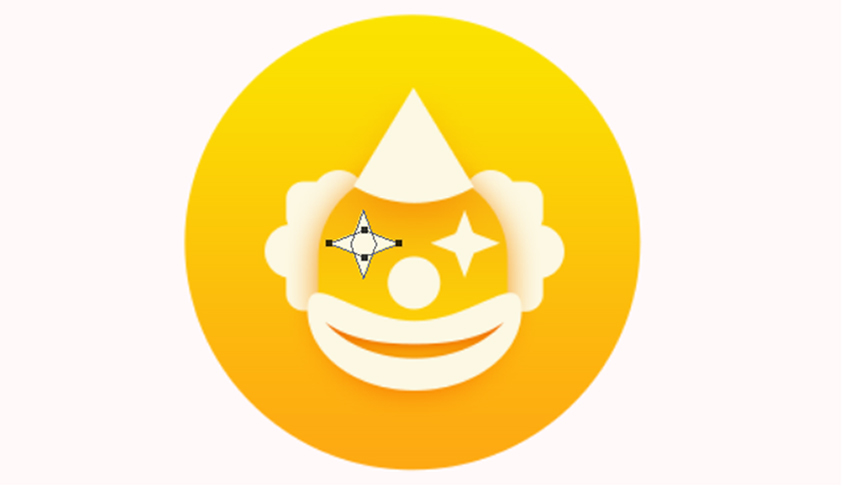
1、使用“矩形工具”画出一个矩形,将得到的矩形旋转45度,使用 “直接选择工具”将左右两锚点向里移动4px,再将得到的菱形复制一个旋转90度,这样小丑的眼睛也就画好了。
2、使用“椭圆工具”画出一个30*30的圆形,填充上颜色 #fcf8e3,当作小丑的鼻子,现在为止我们的小丑icon就完成啦~

作者:小C
出处:http://www.xueui.cn/tutorials/xiaochou-icon.html
