教程丨制作一个属于自己的PSD样机
作者:玩皮兔来源:部落窝教育发布时间:2017-11-30 11:08:38点击:3576
版权说明: 网络作品,转载请注明原作者和出处。
编按:
智能对象是包含栅格或矢量图像中的图像数据的图层。智能对象将保留图像的源内容及其所有原始特性,从而让您能够对图层执行非破坏性编辑。本教程详细解析了智能对象在效果图制作中的应用,内容浅显易懂,但是学会以后可以节约我们大量的时间。
这次我们又给你们带来了不一样的教程——PSD智能样机。发车!我们一起去看看如何制作属于自己的PSD样机。


在展示一个设计项目或者作品的时候,怎么才能让客户身临其境的感受到设计的真实感呢?最好的办法就是用智能对象样机展示你的作品,不但不用花任何钱去找实物展示,而且制作一个智能样机的步骤也非常简单。

STEP 1
首先你需要寻找一些方便展示作品的实体图片。你可以拍几张,也可以从各大图片素材库寻找。我们这次教程的素材是从istock图库网下载的。

STEP 2
还要找一些你想要展示的图片或作品。我准备在名片上展示我的名字,笔记本电脑展示我的个人网站截图。温馨提示:尽量确保你要展示的图片和你所选的实体图片匹配,这样才能增加真实感。(注:比如用笔记本屏幕展示网站截图)

STEP 3
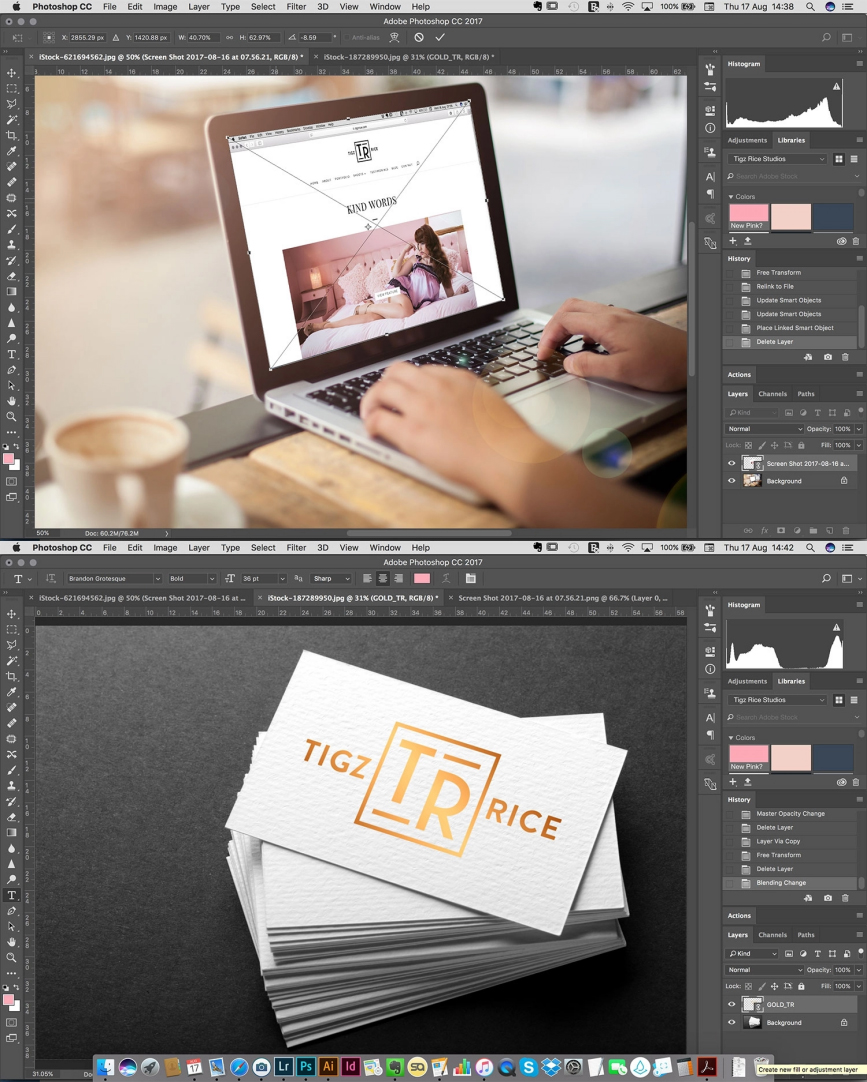
先来制作笔记本的智能对象样机吧!用PS打开笔记本展示图,然后文件-置入智能对象链接,把我们所需要的图片打开,点击确定。这是一个新的图层。

STEP 4
你应该注意到图片已经变成了一个智能对象。这样的好处是无论你后面做怎样的更改,你的图片都不会受到任何的损坏

STEP 5
选中图片图层,按住“Cmd/Ctrl+T”快捷键,出现自由变换工具。

STEP 6
右键单击,从菜单栏里选择扭曲。这样的话就可以独立操作图片的四个角点了。你可以选择图片四周的任何一个角点,然后可以把它拉伸到任何一个你想拉伸的位置。

STEP 7
选中图片上的任何一个角,然后拖拽它和笔记本上面图像相对应角点对齐。注意,越精准效果就越好,多花点时间和心思来做哦!

STEP 8
来回调整四个角,直到图像精准放入笔记本电脑屏幕中。完成了就可以按回车键以确认变换。

STEP 9
如果你置入的作品是一个正在进行设计的作品或项目,智能样机的优势就是你可以随时保存并更改你的效果图。如果你需要做任何修改或者调整,你只需要双击智能对象就可以在原始文件做出你想要的修改。

STEP 10
如果突然找不到原始文件的位置了,可以点击图层→智能对象→重新链接到文件,就能查找到原始文件了。

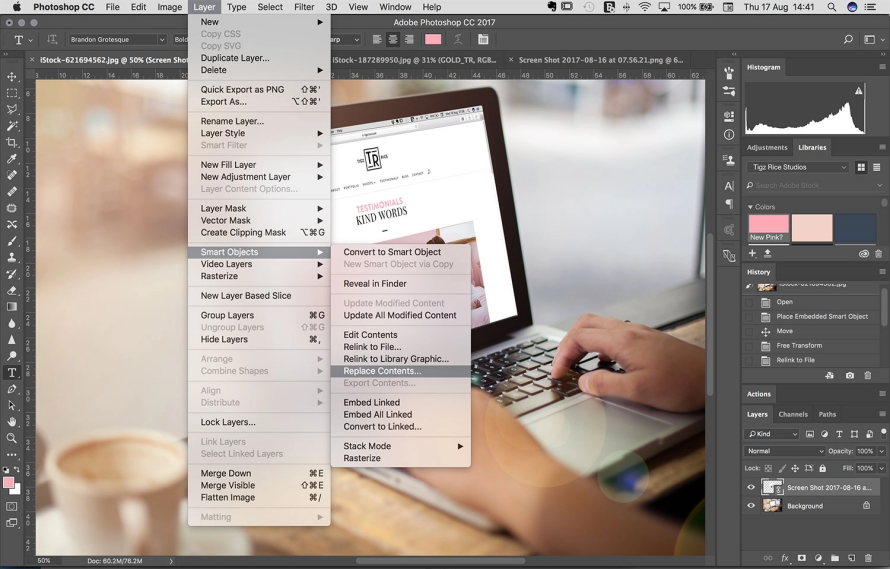
STEP 11 另外,你也可以替换一个全新的图片。点击图层→智能对象→替换内容,然后置入你要展示的图片。

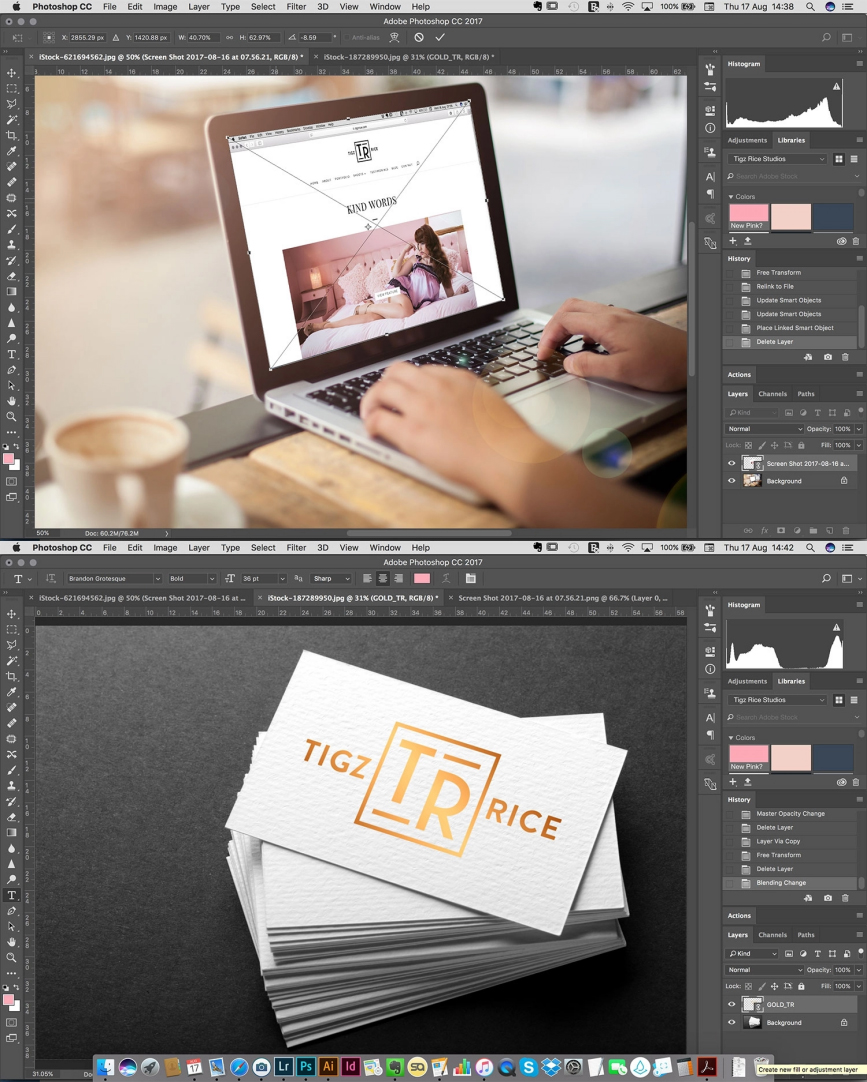
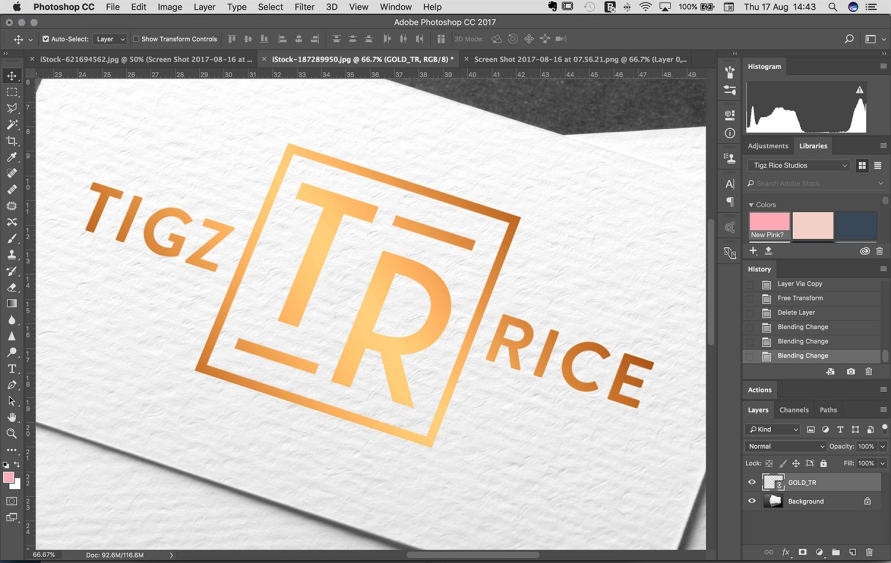
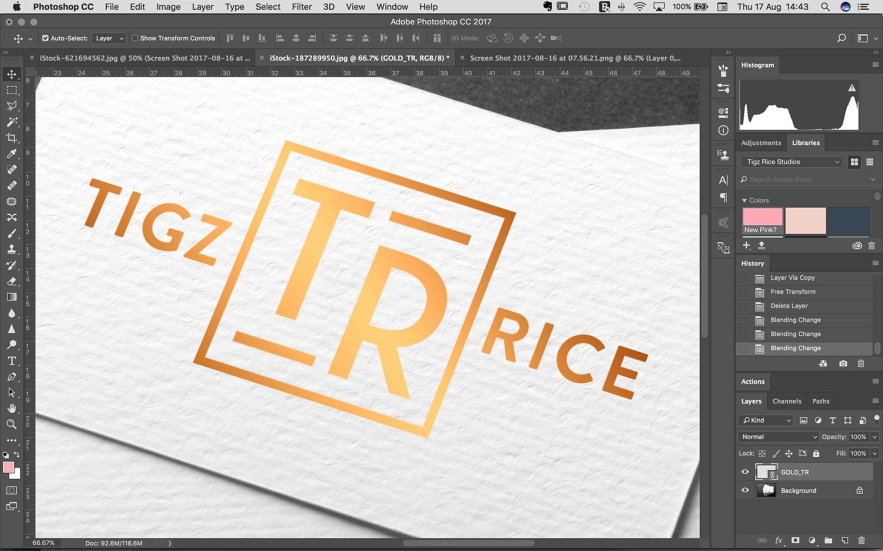
STEP 12 让我们来看一个稍微有点不同的智能对象样机教程案例!要用到一张名片,在名片上增添一些纹理。将纹理元素添加到智能对象样机中,营造出一种真实感。

STEP 13 重复前面的步骤3至步骤7,就能制作出新名片的智能对象样机了。这次你可能会注意到我使用了一张背景图--没有PNG格式的图片,所以背景图片里没有白色部分。因为这样的话,把纹路从白色卡片里显现出来会更容易一些。

STEP 14 选中图标图层,点击图层→混合模式,下拉菜单里选择正片叠底模式,实体展示图就能显现出卡片上的纹路。

STEP 15 小建议:由于选择不同的设计图和实体展示图,在混合模式下,制作出的效果也许会有意想不到的效果!

原文:教程丨制作一个属于自己的PSD样机
翻译:玩皮兔
出处:http://www.zcool.com.cn/article/ZNTg1MTAw.html
智能对象是包含栅格或矢量图像中的图像数据的图层。智能对象将保留图像的源内容及其所有原始特性,从而让您能够对图层执行非破坏性编辑。本教程详细解析了智能对象在效果图制作中的应用,内容浅显易懂,但是学会以后可以节约我们大量的时间。
这次我们又给你们带来了不一样的教程——PSD智能样机。发车!我们一起去看看如何制作属于自己的PSD样机。

(国内某知名设计师官网就是这个模板哦)

(精美的iPhoneX模板PSD)
在展示一个设计项目或者作品的时候,怎么才能让客户身临其境的感受到设计的真实感呢?最好的办法就是用智能对象样机展示你的作品,不但不用花任何钱去找实物展示,而且制作一个智能样机的步骤也非常简单。

STEP 1
首先你需要寻找一些方便展示作品的实体图片。你可以拍几张,也可以从各大图片素材库寻找。我们这次教程的素材是从istock图库网下载的。

STEP 2
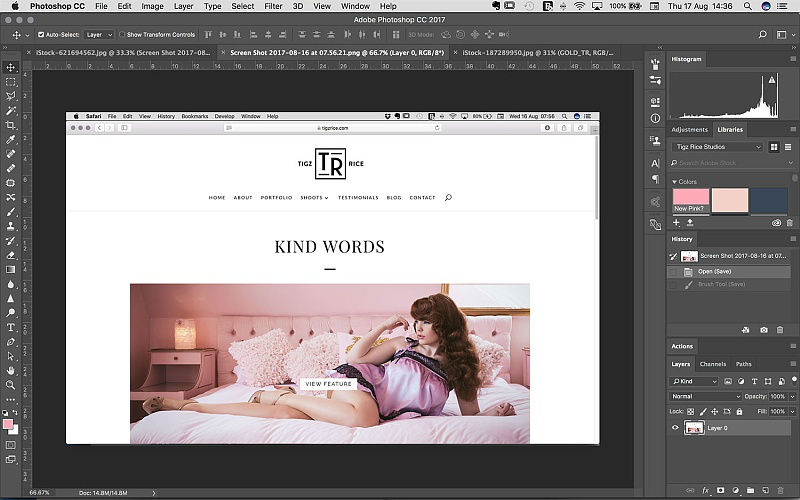
还要找一些你想要展示的图片或作品。我准备在名片上展示我的名字,笔记本电脑展示我的个人网站截图。温馨提示:尽量确保你要展示的图片和你所选的实体图片匹配,这样才能增加真实感。(注:比如用笔记本屏幕展示网站截图)

STEP 3
先来制作笔记本的智能对象样机吧!用PS打开笔记本展示图,然后文件-置入智能对象链接,把我们所需要的图片打开,点击确定。这是一个新的图层。

STEP 4
你应该注意到图片已经变成了一个智能对象。这样的好处是无论你后面做怎样的更改,你的图片都不会受到任何的损坏

STEP 5
选中图片图层,按住“Cmd/Ctrl+T”快捷键,出现自由变换工具。

STEP 6
右键单击,从菜单栏里选择扭曲。这样的话就可以独立操作图片的四个角点了。你可以选择图片四周的任何一个角点,然后可以把它拉伸到任何一个你想拉伸的位置。

STEP 7
选中图片上的任何一个角,然后拖拽它和笔记本上面图像相对应角点对齐。注意,越精准效果就越好,多花点时间和心思来做哦!

STEP 8
来回调整四个角,直到图像精准放入笔记本电脑屏幕中。完成了就可以按回车键以确认变换。

STEP 9
如果你置入的作品是一个正在进行设计的作品或项目,智能样机的优势就是你可以随时保存并更改你的效果图。如果你需要做任何修改或者调整,你只需要双击智能对象就可以在原始文件做出你想要的修改。

STEP 10
如果突然找不到原始文件的位置了,可以点击图层→智能对象→重新链接到文件,就能查找到原始文件了。

STEP 11 另外,你也可以替换一个全新的图片。点击图层→智能对象→替换内容,然后置入你要展示的图片。

STEP 12 让我们来看一个稍微有点不同的智能对象样机教程案例!要用到一张名片,在名片上增添一些纹理。将纹理元素添加到智能对象样机中,营造出一种真实感。

STEP 13 重复前面的步骤3至步骤7,就能制作出新名片的智能对象样机了。这次你可能会注意到我使用了一张背景图--没有PNG格式的图片,所以背景图片里没有白色部分。因为这样的话,把纹路从白色卡片里显现出来会更容易一些。

STEP 14 选中图标图层,点击图层→混合模式,下拉菜单里选择正片叠底模式,实体展示图就能显现出卡片上的纹路。

STEP 15 小建议:由于选择不同的设计图和实体展示图,在混合模式下,制作出的效果也许会有意想不到的效果!

原文:教程丨制作一个属于自己的PSD样机
翻译:玩皮兔
出处:http://www.zcool.com.cn/article/ZNTg1MTAw.html
