PPT教程|用PPT打造高端又酷炫的立体地图
作者:忘吃药的晓公子来源:部落窝教育发布时间:2019-08-05 17:10:52点击:5483
编按:
地图,是我们生活中常用的一种工具,大部分人并不知道地图是如何制作而成的,更不知道用什么工具制作出高端又酷炫的立体地图,所以本文就为大家介绍了用PPT打造高端又酷炫的立体地图。
偷懒的公子终于又更新教程了,今天的这版“立体地图”,我自己特别喜欢,有没有很符合高大上的气质?
有点“国家地理”范儿的意思,用在一些比较正式或商务的场合,应该足以镇住场子,希望你们会喜欢!
而且这篇教程,公子真是写的非常非常详细了,避免一些稍微“小白”的伙伴,在实际操作的时候会遇到一些“坎坷”。

总之这么有诚意的公子,是不是可以抵消我这一阵偷懒的过错呢?各位小可爱们。
一、背景部分
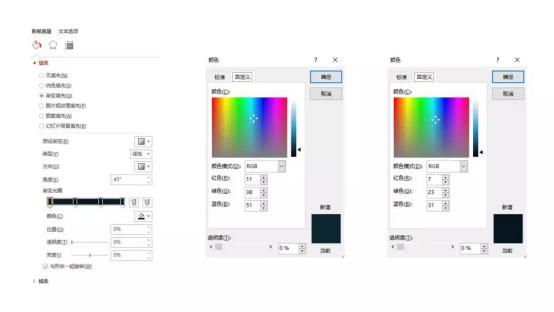
首先我们先看背景部分,如果你细心一些应该会发现,我是用了一些渐变的。
或者模拟一下发布会,漆黑的室内,只有投屏的射灯......把手机亮度调高一些,哈哈~

公子是用了左上和右下稍微浅一些的线性渐变,具体的你们可以参照我给出的色号。

然后在背景上方,我用了一些弧线来模拟经纬线,意图贴合地图这个主元素!
换成白底,你们应该会看的更清楚一些。

接下来的部分,如果你不是小白,可以直接跳到第二趴,因为公子要讲一下,在PPT中怎么画这个“经纬线”!
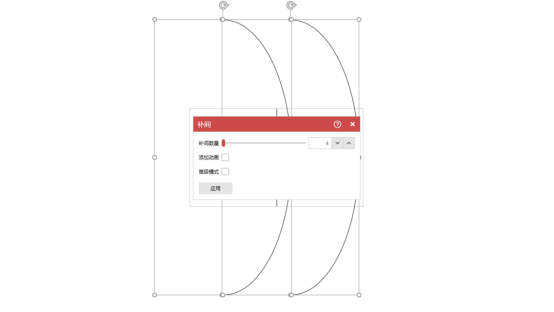
首先在页面的中心垂直插入一个直线,作为“本初子午线”,然后再插入两个弧形。

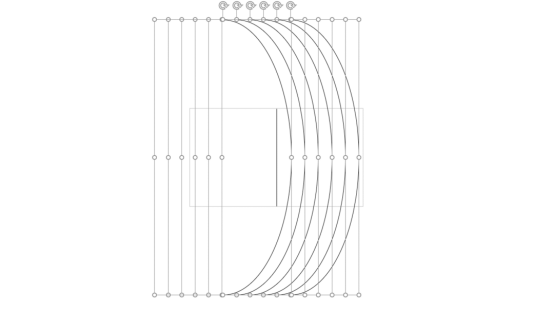
利用iSlide插件中的“补间”,在两个弧形的中间再均匀创建出4个弧形。

因为数量不是很多,不用iSlide,手动复制然后横向分布对齐也是可以的!
如果在两个形状间,均匀插入的同样元素比较多,还是建议用ISlide会比较方便一些!

然后我们来调整一下线条的颜色,让它渐隐在背景中就可以。
因为它并不是主要部分,不需要它来抢眼!

同样配色方面,你们可以参考公子给出的色号!

我们把这组弧线右键组合或快捷键ctrl+g。
如果你觉得还差点意思,可以像公子一样,把这个组合再复制一份,稍微错开,和原弧线平均分布,并改为“虚线”。

你可能想问,那为什么在最开始用iSlide“补间”的时候,不直接选择插入10组呢?
因为这样的话,我就要选择1、3、5...虚线;2、4、6...实线,这样有点麻烦!所以分别组合后再设置会相对快一些。
当然如果你想要非常精确的话,是可以在最开始就利用iSlide把要插入的所有弧形都排列好,然后再分别设置实、虚线。
最后把两组实、虚线的弧形右键组合,复制一份,水平旋转后放到页面左侧并对齐。

经线部分就完成了,纬线是同样的道理。
而且更简单一些,因为用一个方向(向下弧度)的弧形就可以了,不需要像经线那样分成左右两个部分!

公子非常详细的讲解了背景部分的每一个步骤和色号,希望可以尽量减少你们在实际操作中会遇到的问题!
二、制作立体地图
接下来就是核心部分了——制作立体地图,这个效果要是做的好,基本就成就了80%!
我们先找到一个世界地图的矢量素材。
放心,公子在最后会把中国和世界地图的矢量文件分享给你们的!

我们把地图各部分右键组合,注意一定要组合!否则后面填充或者其他操作,会出现不连贯的现象。
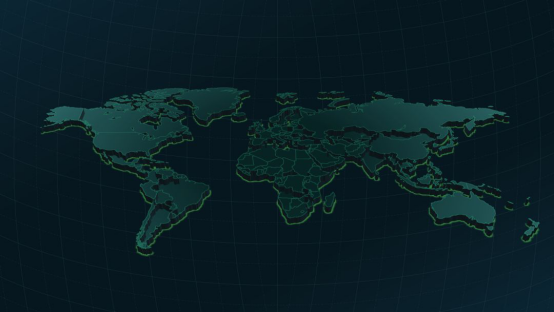
公子是希望把这个地图转换成这个效果:

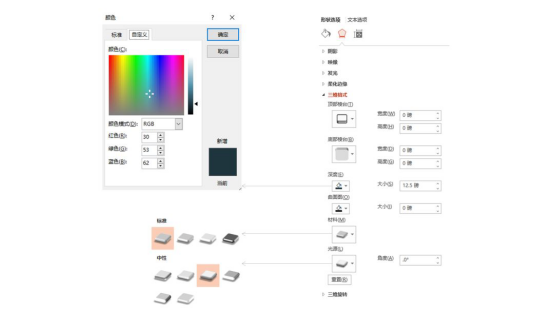
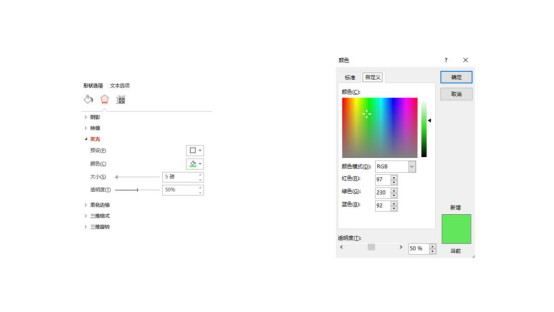
其实很简单,就是加了一些三维格式和渐变填充:


稍微注意一下,这里我用的是射线—中间比较深的渐变方式!
接下就是二次转换,做到这种有些立体的效果:

我想稍微有些基础的“病友”应该已经猜到了我要做什么吧,没错,增加深度!

之前有人问过公子,科技风那期的立方体为什么不用增加深度的这个方法呢?
因为我需要立方体的其他几个面是有一定渐变和透明度的,仅仅通过增加深度很难做到的!
但这里并没有那么复杂的要求,所以直接调整深度就可以了!
然后我们再加上一些发光效果:
因为我们设置了三维深度,所以它的发光是在最底层的,这里注意一下。
接下来复制一份这个立体地图,往上方稍微错开一些,我是想达到一种“断层”的效果:

因为我们设置了三维深度,所以它的发光是在最底层的,这里注意一下。
接下来复制一份这个立体地图,往上方稍微错开一些,我是想达到一种“断层”的效果:

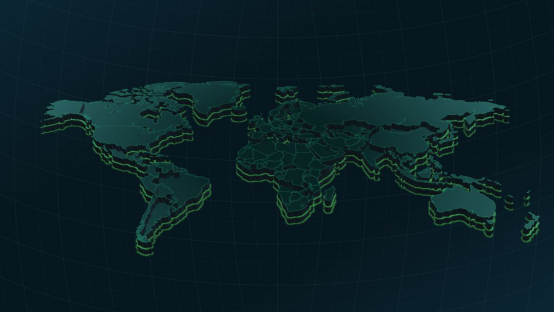
但我发现上方的这个复制版本,发光显得特别生硬,非常明确的把两个地图给分开了!
所以我把上方的发光磅数和透明度都调高了一些,再来看一下效果:

虽然柔和了不少,但线条的“断层”感觉没有了,变成了模糊的“一团”。
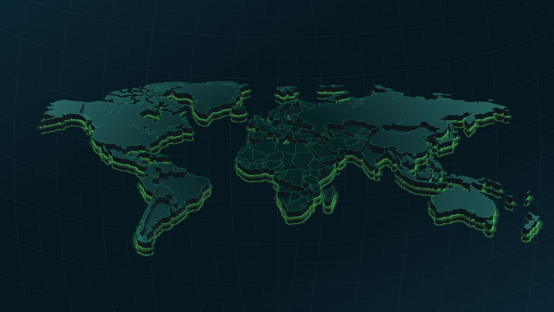
我还是想在柔和的发光效果中,同时保留线条的存在,比如以下这个效果:

你们点击图片,看大图应该会看出差别!
那最后这个让我比较满意的效果,是如何实现的呢,其实很简单......
我不过是在第一个立体地图的上方,原位复制了一份有线条无填充的发光版本,当然也是没有增加深度的!

我把上方的那个地图移开一些,这样看上去你们是不是就更容易理解了!
别忘了同时取消上方立体地图的发光,因为我们已经不需要它,找到更好的替代品了!
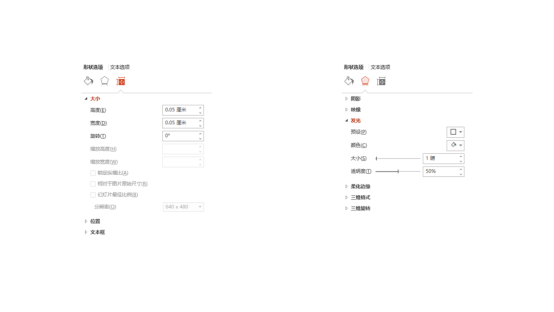
来看一下这个“替代品”,公子是如何设置各参数的:

最后为了让画面更精致、亮一些,可以在适当或你需要的位置,加一些“星星点点”!

这里公子只是用了有些发光参数的白色圆形,你们可以借鉴一下:

到这里,地图部分就基本完成了,公子讲完后是不是觉得还挺简单的,如果喜欢这种效果,你们都可以动手试一下!
三、图表部分
图表部分是公子手动完成的,因为没找什么参考的数据,所以就随意“画”了。
在实际应用中,你们可以先在PPT中插入图表,根据比例再手动DIY。
或者对数据要求特别精确的情况下,就要直接用图表说话了!

下面我把“柱形图”放大,给大家看一下是如何制作的。
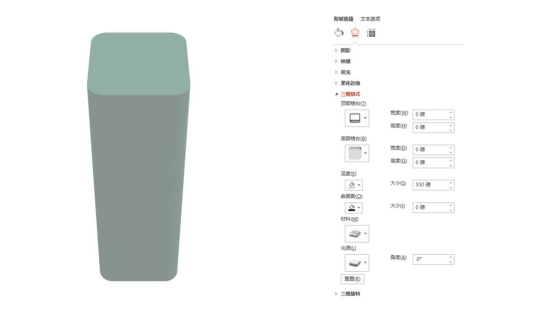
首先插入一个矩形,调整好颜色:

然后三维旋转和地图一样的角度:

增加深度,“材料”与“光源”的选择与地图是一样的,这里就不重复了。
因为我把这个矩形放大了,所以深度也在相应增加,在原图中我用的不过是80磅。

同样的道理,再制作出一个稍微小一些的立方体,颜色要深一些!
你们可以参考公子给出的色号,这里我用的是透明度30到70的渐变:

这个小的立方体是核心,所以深度就要根据数值或大概参照来设置了,原图中我基本给到的是60磅左右!
因为整幅页面是比较偏暗的,尽可能突出的是这几个“柱形图”。
所以最好在下方加一个有柔化边缘并透明些的形状,比直接在“立方体”上加发光要来的自然一些!

没放大前,原图中公子用的是透明度50、柔滑边缘为55的圆形!
顺便把其中重点数据,我选择的黄色色号给你们做参考,当然制作步骤都是一样。

以上就是公子手动完成的“图表”部分,就像我说的,如果对数据要求比较精确,还是请用规范的图表来说话!
以上就是公子今天分享给你们的立体地图制作技巧与步骤啦!

是不是像我说的很有“国家地理”的feel啊?
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
掌握好PPT中的「点线面」,排版设计再也不怕没思路了(上)
地球,对于PPT设计来说,真是一份超级棒的素材
6个PPT设计“偷懒”法宝,全都知道的人不足1%!
逆天了!这个基础形状在PPT中还能这么玩,效果超级赞!
版权信息
