PPT中人物如何做出穿越感,这篇文章告诉你!
作者:石敬之PPT来源:部落窝教育发布时间:2021-11-05 15:33:27点击:2267
编按:
本篇文章主要跟大家分享PPT中人物如何做出穿越感。其中,还涉及到3个非常实用的PPT设计技巧:颜色渐变、人物穿插、布尔运算。一起来看看吧!
Hey,大家好,我是石敬之。
在做PPT的时候,可能不少人有过这样的困惑,无论怎么排版,都很难做出层次感。
那么,有没有比较实用的技巧,可以帮助大家提高设计层次感呢?
自然是有的。
在十一期“定制你的专属PPT模板”活动中,票选第三的案例就是一个不错的参考。

这页PPT看起来简单,其实真正做起来,还是有很多细节和技巧需要注意。
下面,我们一起来复刻完成这页案例。
01
制作背景
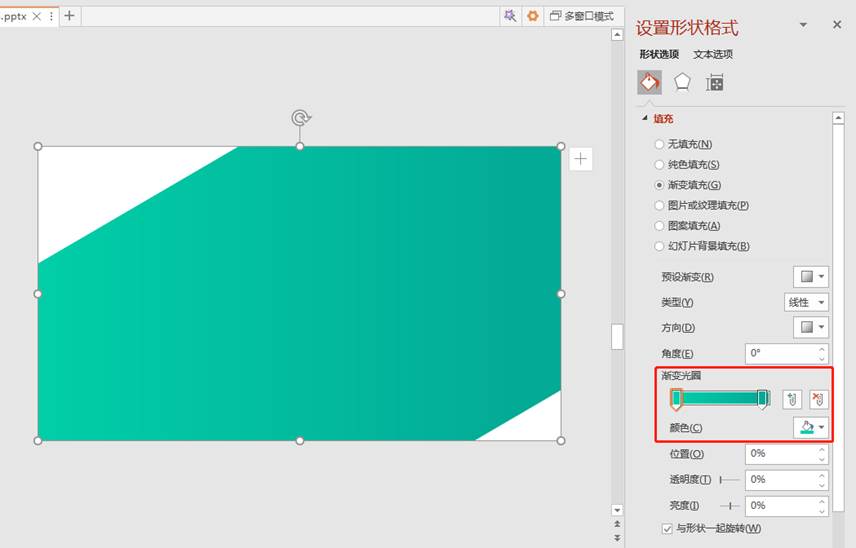
1.插入一个矩形,铺满整个页面,然后剪除两个对角。

得到一个不规则多边形,再调整渐变。

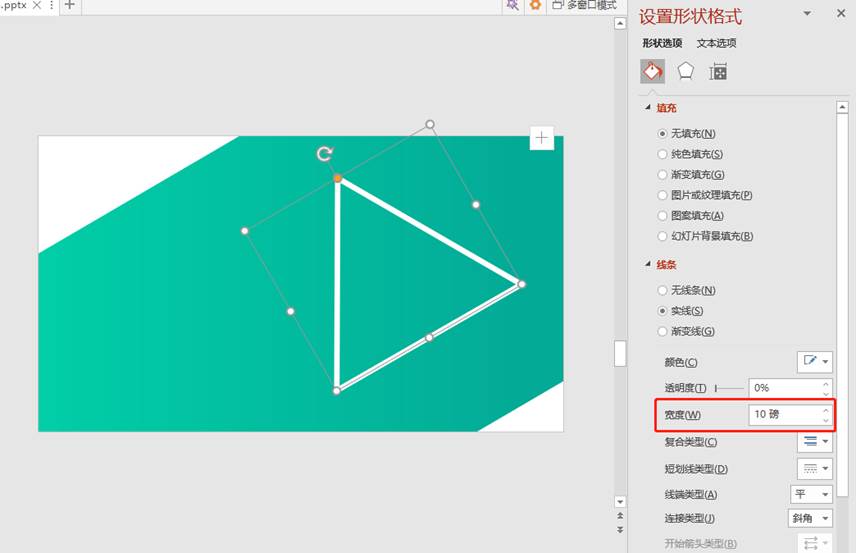
2.插入一个等边三角形,设置为无填充,线条设置为白色,宽度为10磅,并进行适当的旋转。

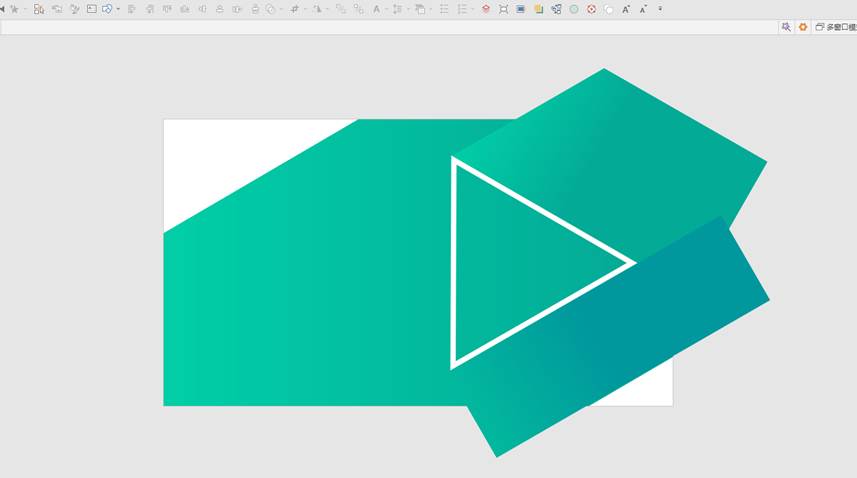
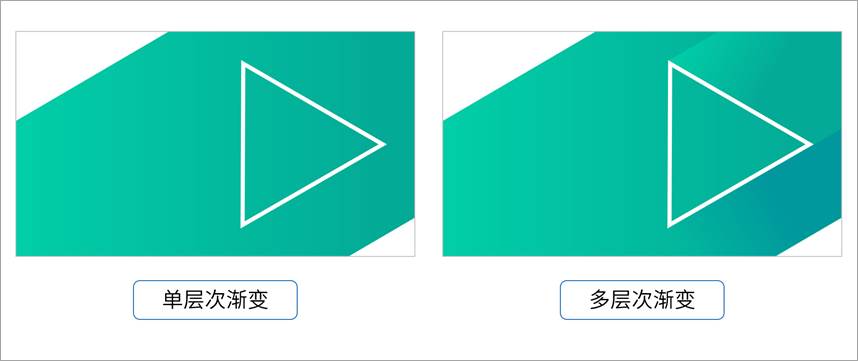
3.为了丰富背景层次感,添加两个颜色较深的渐变色块。

大家可以看一下对比。

4.添加一个矢量世界地图,并调整为同色系。

到这一步,主背景基本就完成了。
02
制作人物穿插效果
这一步,要制作人物穿过三角边框的穿插感。

我们注意到,原案例为了体现VR的现实虚拟技术,人物素材用到了合成。

这种合成效果在PPT中不太容易完成,所以我们需要借助PS来处理一下素材。
提到PS,大家可能会觉得很难,但其实操作并不复杂。
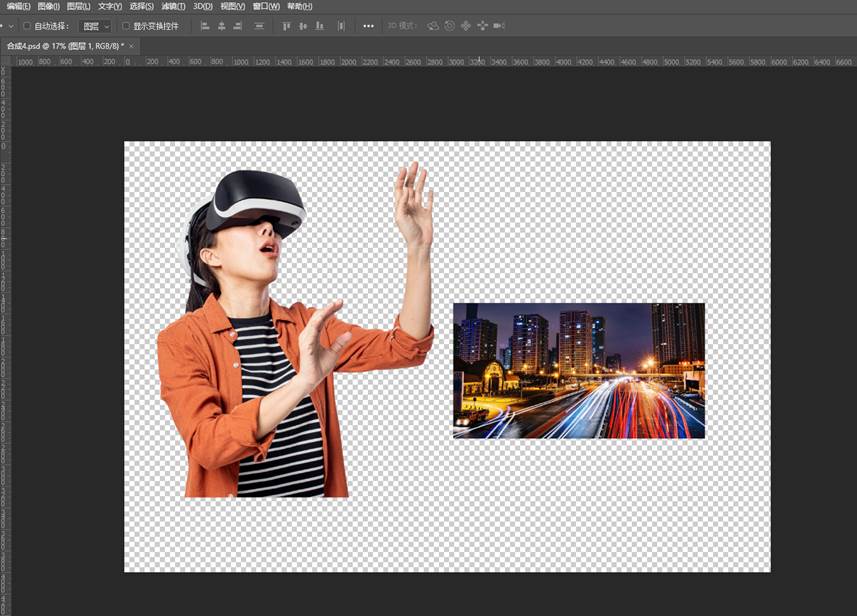
这种合成,只需要两张图片即可。

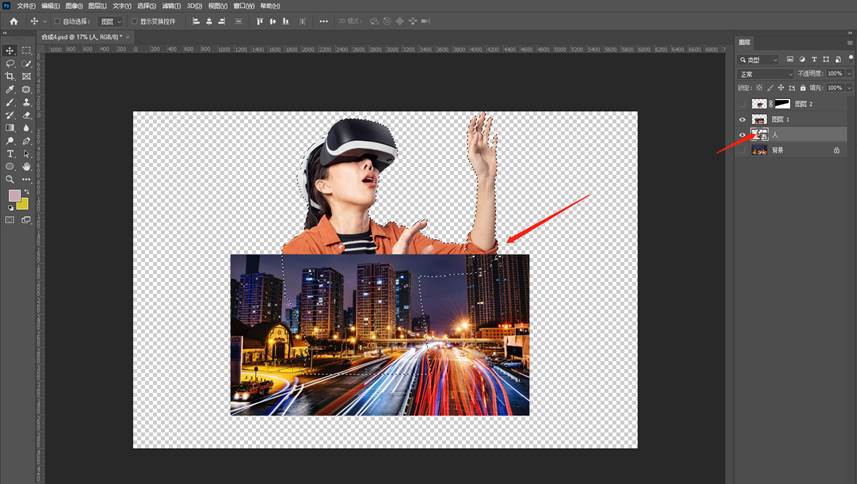
1.将两张图片摆放到合适的位置,有一部分重叠。按住Ctrl键单击人物图层小图标,就会自动建立选区(蚂蚁线)。

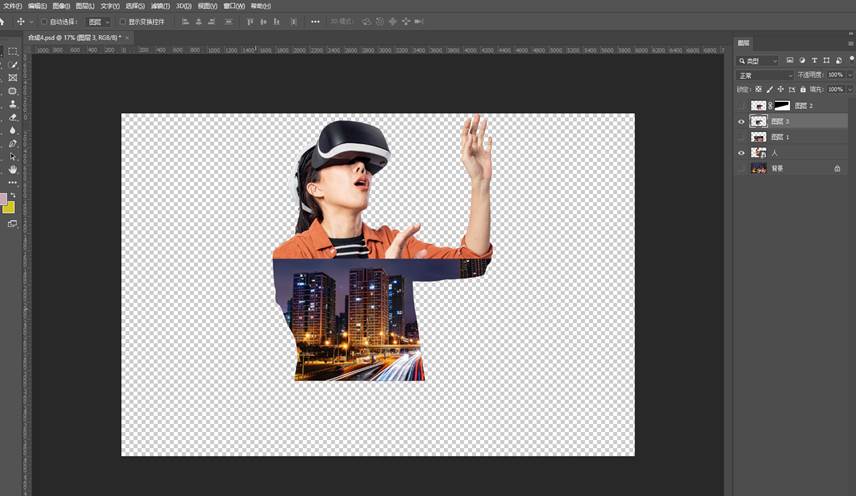
2.选中城市图层小图标,按住Ctrl+J键复制一层,并隐藏原先的城市图片。

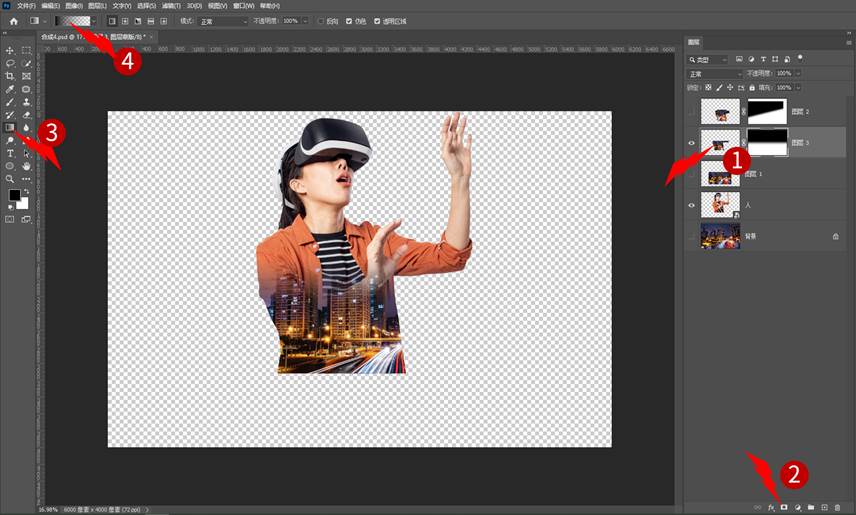
3.再次选中复制的图层小图标,点击【添加图层蒙版】-【渐变工具】-【渐变“拾色器”】,在弹出的【渐变编辑器】中调整不透明度。最后在人物图像上拉一下渐变工具条即可。

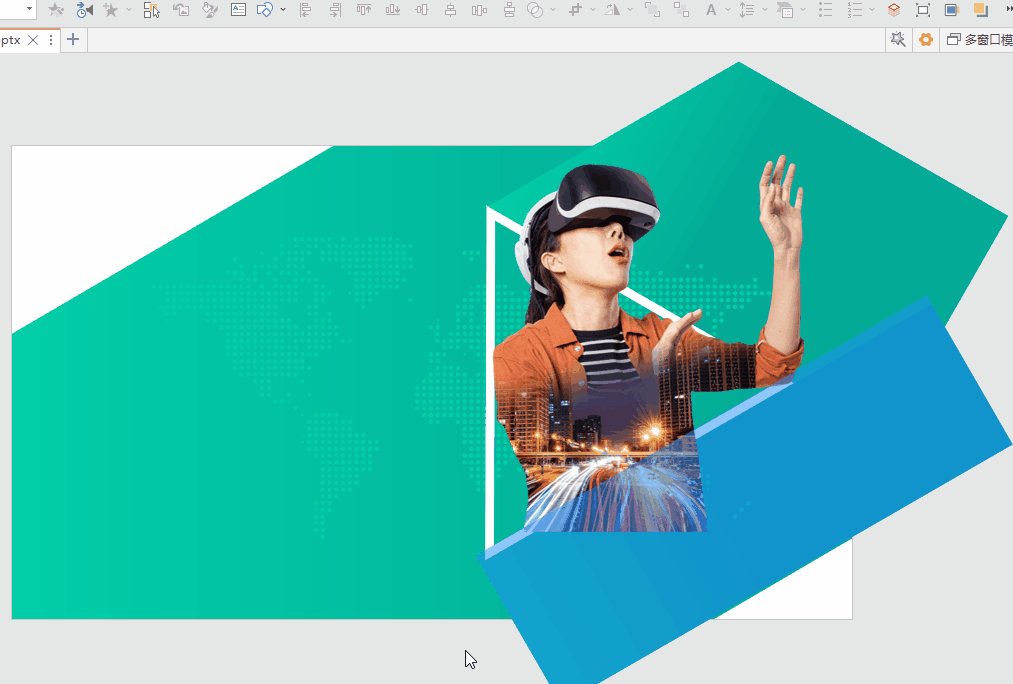
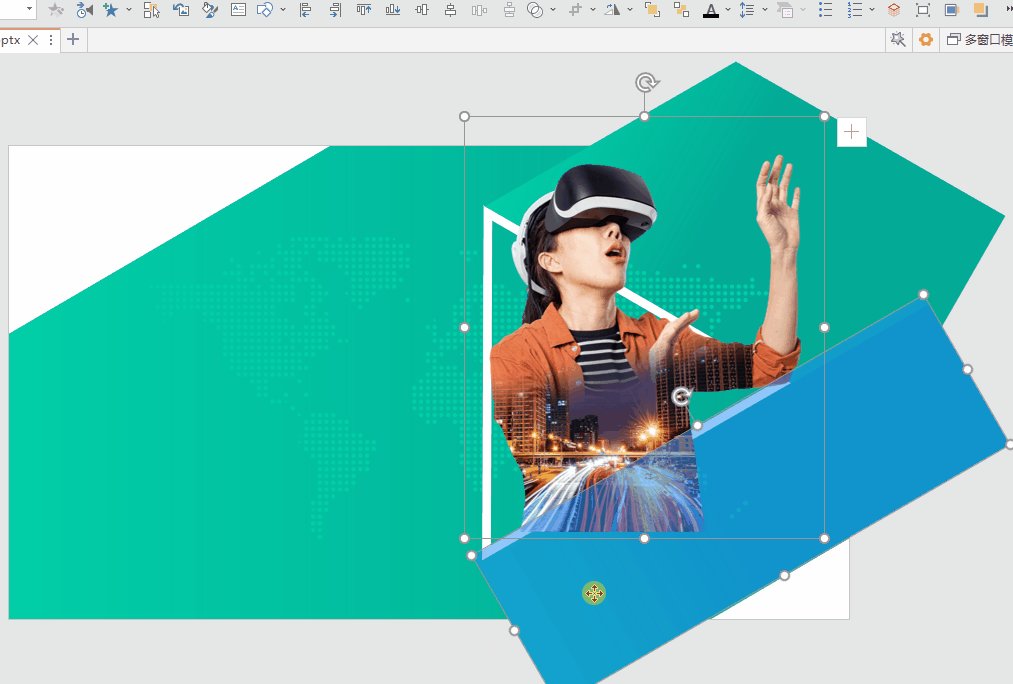
4.将合成的人物素材,插入到PPT中。

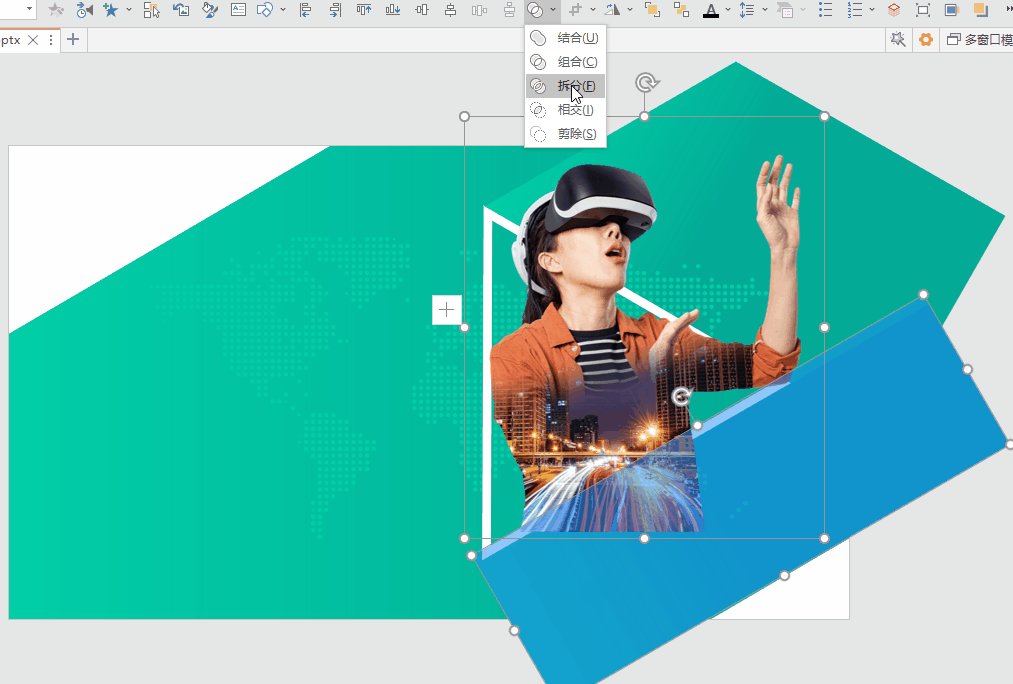
5.使用布尔运算的剪除功能,裁剪掉超出三角边线的部分图片。

03
丰富页面细节
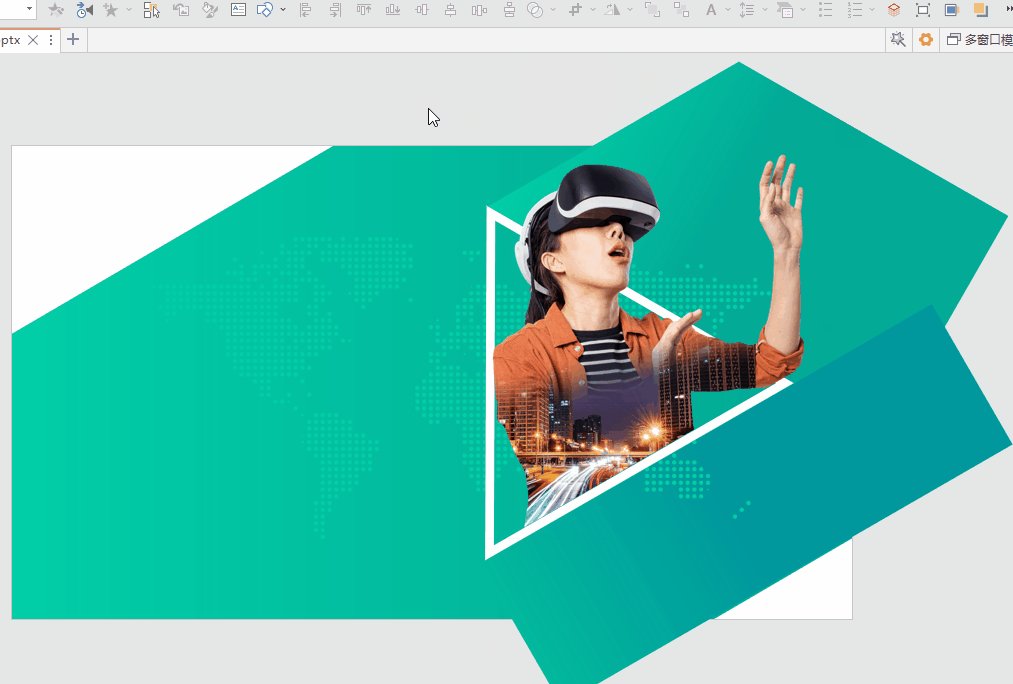
人物穿越边框的效果做好之后,页面视觉主体已经完成。
我们继续丰富一下细节。

这里不知大家注意到没有,上面的线条三角形,并不是PPT形状库的原有形状。

这种线条三角形是如何做的呢?
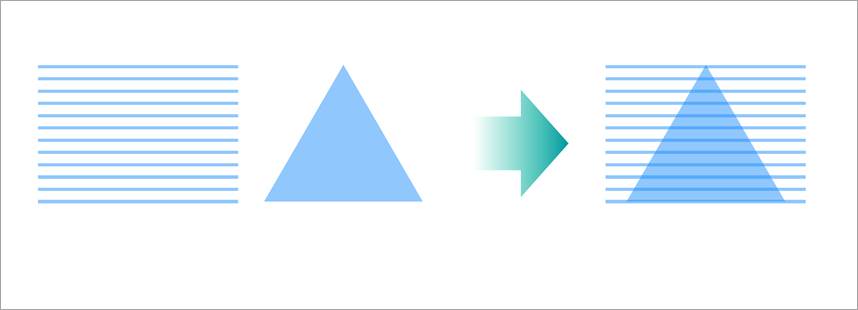
其实是利用很多细长矩形,与三角形进行布尔运算来的。

最后添加主标题文案,这页PPT就完成了。

最后,总结一下,这页PPT的4个注意点。
1.多层渐变色块,丰富背景层次。
2.人物穿越边线,更具有空间感和层次感。
3.图片的合成,可以用PS简单处理。
4.布尔运算,可以自定义非常多我们想要的形状。
以上就是本期的内容,我们下期再见。
素材下载及学习交流请加入QQ群:683316588下载。
做PPT大神,快速提升工作效率,部落窝教育《PPT极速贯通班》直播课全心为你!
扫下方二维码关注公众号,可随时随地学习PPT:

相关推荐:
版权申明:
本文为部落窝教育独家授权作品,本文作者:石敬之PPT。
