PPT动画制作的5种实用小技巧
谁说做动画只能用AE,PPT照样可以!
作者:邵云蛟来源:部落窝教育发布时间:2019-07-29 09:43:54点击:2858
编按:
PPT动画是PPT设计中比较高大上的一个部分,也是比较难的一个部分。添加一个PPT动画效果,可以提升PPT设计的设计感,更彰显出PPT设计者的实力。文中推荐了边框光效动画、图文切换动画、定点位移动画、元素绕轴动画、背景位移动画这5种制作PPT动画的技巧。
最近一个月,帮客户做了很多的PPT发布会项目,也见到了一些国内外顶尖的PPT作品,尤其是里面的动画设计,不得不服,堪称AE级别。
所以,这篇文章,就来给各位挑其中几个操作简单,但非常实用的PPT动效,争取让每一个人看完之后,都能做出来。
好了,哪几个呢?
01
背景位移动画
看名字也知道,这个动画的意思就是背景发生位置变换,如果你能掌握这个动画,那么,你就可以做出类似电影镜头推动的感觉。
什么意思呢?咱们看一个例子。
从全景画面到车窗内的画面,是不是有一种镜头远近的缩放感?

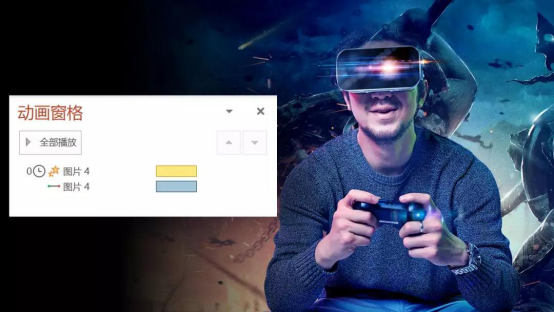
再比如,像下面这个例子,主要是讲 VR 游戏的 PPT 页面:

大家可以看到,背景的游戏画面有一些位置变化,那么,这个是怎么做出来的呢?
咱们先来了解一下动画的原理,通过分析,我们发现,它的背景变化,主要体现在两点:
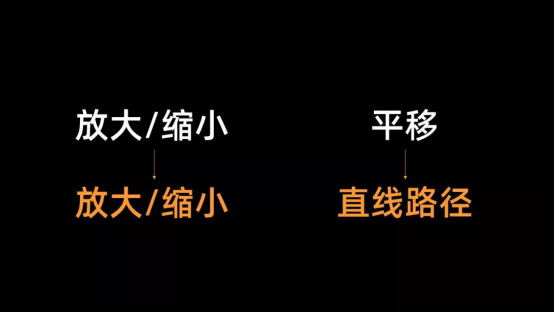
o 放大
o 平移
对应的PPT动画效果是这样的:

所以,我们选中背景图片后,添加上这两个动画,并且将其设置为同时播放即可:

02
图文切换动画
当我们进行PPT图文排版,如果同一页上出现了多段内容,为了让观众跟随演讲人节奏,我们可以让内容逐段呈现。
而图文切换动画,正好可以解决这一点。
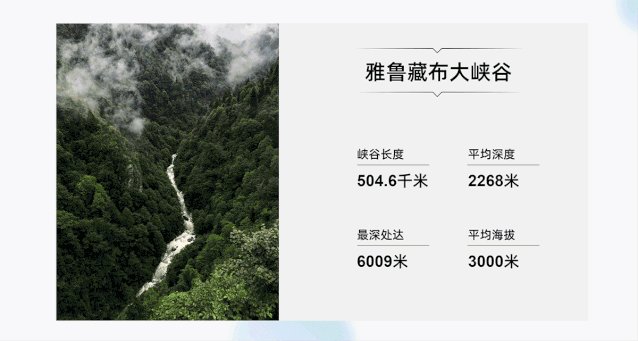
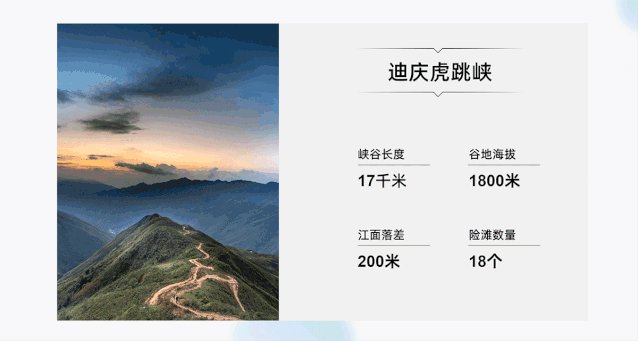
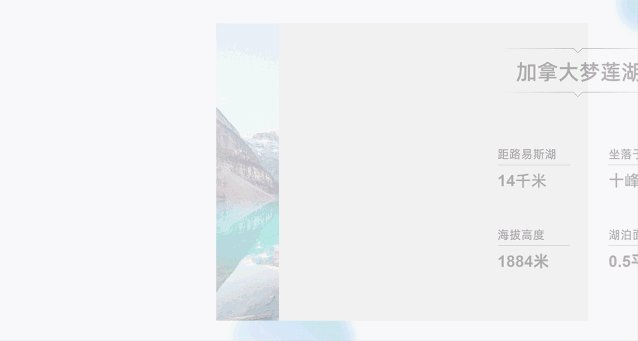
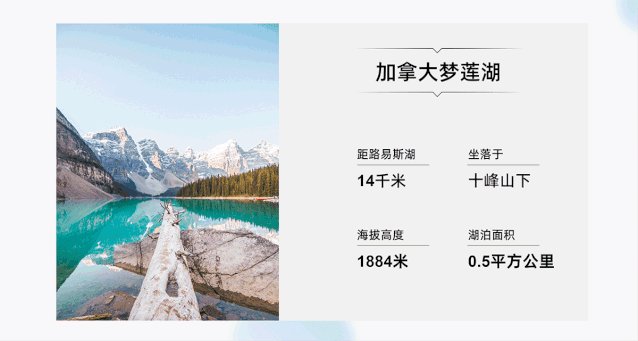
什么意思呢?咱们来看一个案例,主要介绍了3个不同的景点:

那这个是怎么实现的呢?很简单,分为3个步骤。
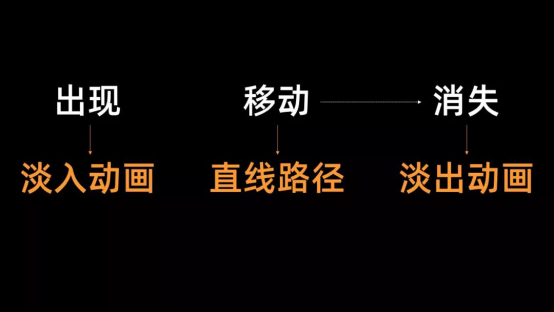
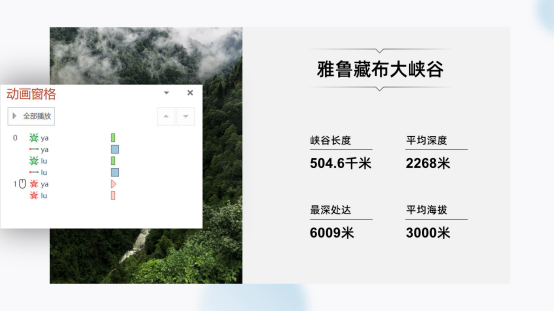
咱们依旧是先来了解一下它的原理,首先是图文同时出现,并且移动至相应的位置,最后,图文消失的同时,下一段图文内容再循环出现:

所以,理解了这一点后,咱们为其添加上相应的动画效果即可:

03
元素绕轴动画
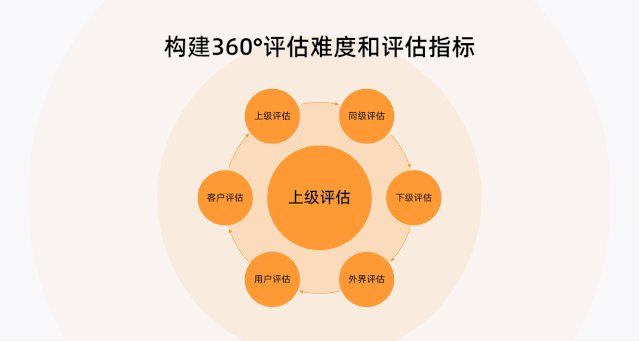
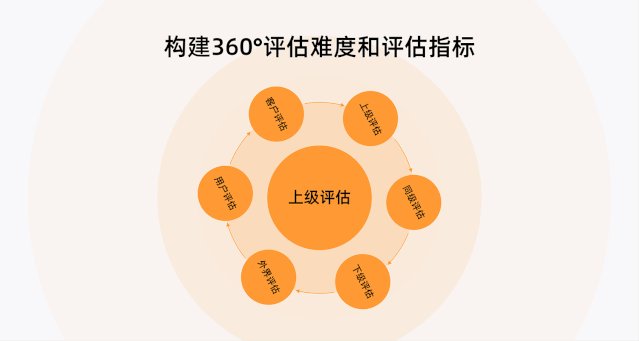
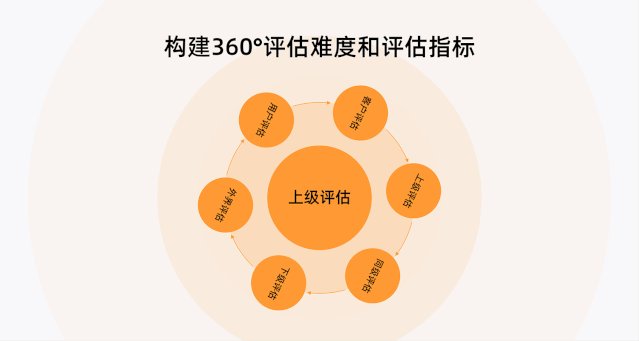
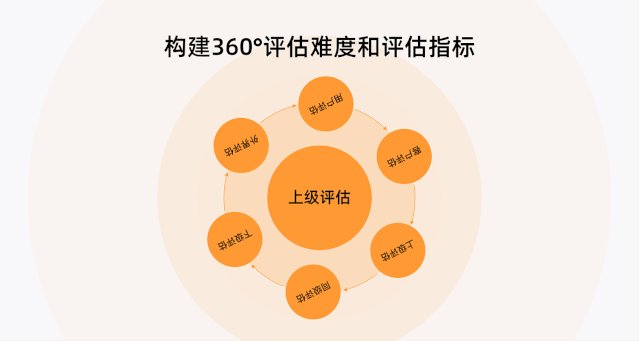
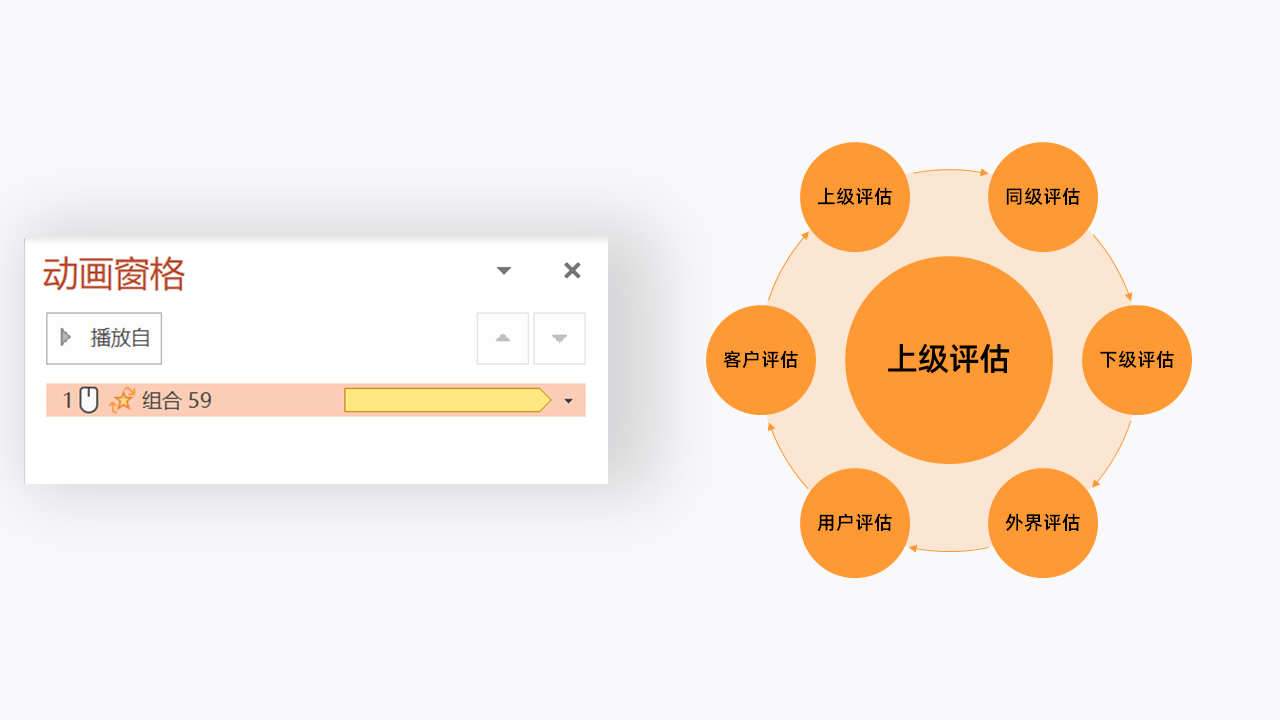
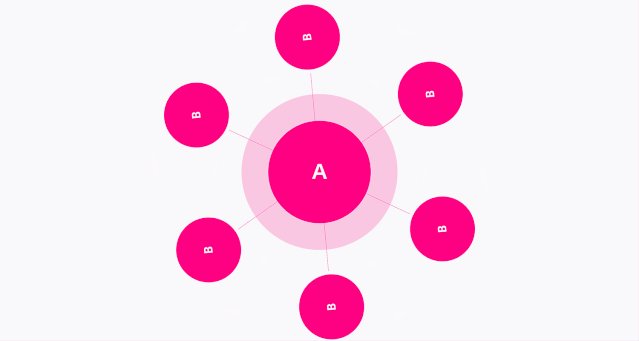
这是一个很实用的动画,当我们在设计PPT的时候,如果想要呈现出四周的元素,围绕着中心内容旋转。
大概像这样:

如果在实际的 PPT 中呈现,效果可能是这样:

旋转速度不要太快,否则观众会看不清楚
那么,如何才能实现周围的四个圆圈,围绕着中心进行360度旋转呢?
很简单,大概是这样的,只需要一步即可完成。
那就是先把外侧的内容组合,接下来后添加陀螺旋动画即可:

如果想要让外侧元素一直旋转,就把动画设置为重复即可:

这里提醒一点,千万不要使用PowerPoint软件自带的圆形路径动画,因为会卡顿到让你怀疑人生。
04
定点位移动画
简单来说,这就是让同一个元素,在页面上两个不同位置进行变化。
用一个图示关系呈现,大概就是这样的:

这是个很实用的动画,为了方便各位理解,咱们看一个实际案例,汽车从远到近,尺寸也从小到大:

那它是怎么实现的呢?很简单,依旧是先来了解下动画的原理。
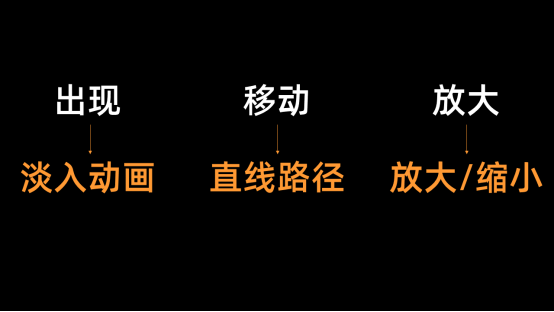
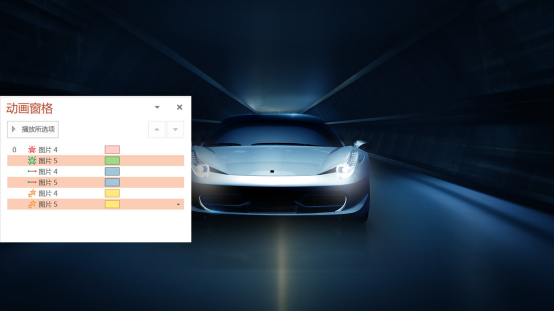
这个页面上要有两个汽车,一个较小,一个较大,然后,它们需要经历的动作分别是,先出现,并且在逐渐放大的同时,发生位置移动:

另外,有一点需要提醒,那就是需要为小车添加一个消失动画,因为这样可以避免两个车的位置重复:

05
边框光效动画
如果我们在PPT中插入了形状,那么为了让形状的边框,更有质感,可以考虑使用这个动画。
它呈现出来的效果是什么样的呢?给大家看一个案例。

那它是怎么实现了呢?这里分为两个步骤。
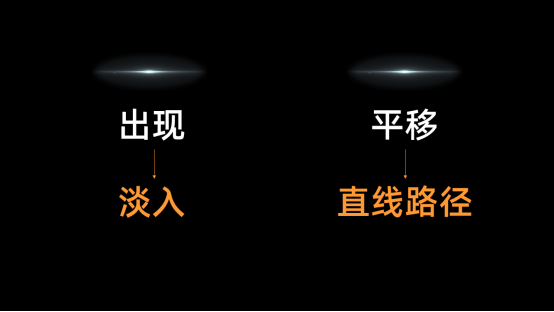
首先,依旧是光效素材先出现,同时让光效沿着某条线发生平移:

添加上相应的动画效果,大概是这样:

非常简单,也很实用。
以上呢,就是今天要跟各位分享的,几个实用的PPT动画,希望对各位有所启发。
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
PPT设计没有平衡感怎么破?教你几招准管用
6个PPT设计“偷懒”法宝,全都知道的人不足1%!
有了这10个素材网站,PPT设计不犯愁!
这个超酷的PPT技巧,只有PPT大神才会用!
版权信息
本文作者:邵云蛟
文章原标题:不得不说,这些PPT动画也太酷了吧!手把手教你搞定
本文来源:旁门左道PPT(ID:pangmenzd)
转载说明:转载请联系作者本人
