PS设计金属质感的文字就用图层样式
作者:程立艳来源:部落窝教育发布时间:2021-08-02 17:18:44点击:2916
编按:
在PS中,有很多种文字设计的方法,其中最简单又实用的方法之一就是——图层样式法!这个PS自带功能,即便你是PS菜鸟,也能1分钟学会,20分钟彻底掌握!今天,P力介绍的就是:如何用这个方法制作立体感+金属质感的文字。一起来学习吧!
在设计中,文字的视觉作用非常重要,特别是只针对文字进行设计,需要更加注重空间感、立体感!试着让文字与点、线结合,让画面更有氛围感。
文字的设计是多种多样的,可以根据自己想要设计方向去思考文字不同的传达方式。下面的案例中,我们让文字的笔划拉长变形,增加错位空间的视觉感,再增加文字质感,最后搭配设计就做出了完整的效果。让我们一起来制作金属质感的文字设计吧!

制作步骤:
1. 背景制作:打开【PS】软件,建立1200X500像素的文件。
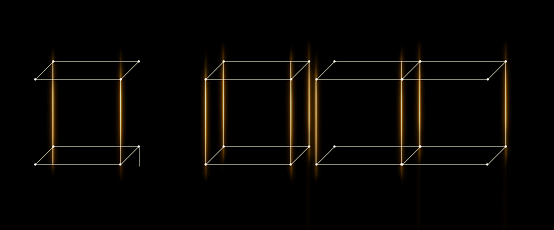
利用线条和圆点之间的连接构建正方形结构。首先用直线绘制出粗细为1,5X5的正方形;然后添加光线,用蒙版擦除不需要的光线,设置半透明度为60%。(因为我们主要制作文字部分,这里直接给到大家绘制好的图形使用,可以绘制别的图形,也可以参考图片绘制)。

2. 编辑文字“限时秒杀”,字体选择【方正清刻本悦宋简体】,也可以根据自己的字库选择不同的宋体类型字体。文字大小设置为158像素。

3. 文字突出“杀”字,用文字工具,选择“杀”字,在属性中设置文字大小为193像素。

4. 把文字摆放到框架中的不同位置。选择文字图层,单击鼠标右键,选择“转换为形状”;然后利用直接选择工具选择需要拉长笔划的位置进行编辑;最后再添加小文字并排版。

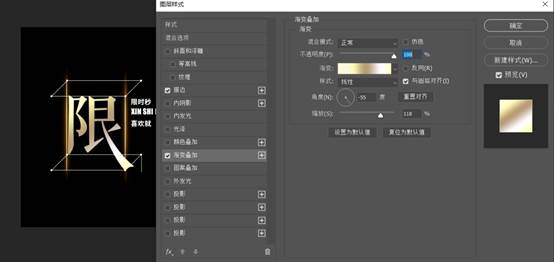
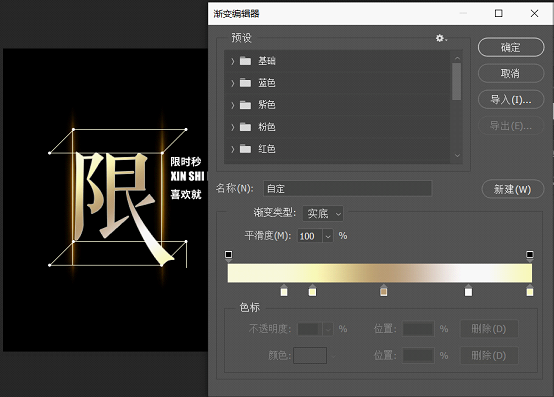
5. 设置“限”字的图层样式。
渐变样式:线性、角度-45°、渐变色调参考图片设置。
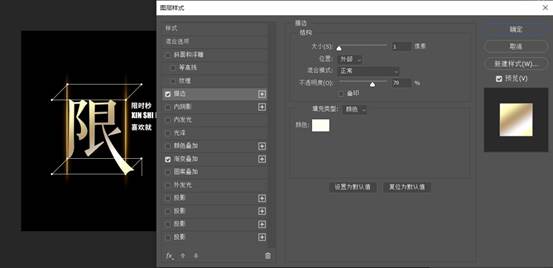
描边样式:大小为1、不透明度70%、颜色为纯色白色。



6. 把“限”字的图层样式复制给“时”和“秒”字,按住【Alt】键,拖动效果到“时”和“秒”的图层下方。这时,文字“时”和“秒”字的图层样式和“限”字样式相同。保持描边样式不变,再对文字渐变样式的颜色、位置或角度微调,让视觉上的渐变稍微有点变化即可。

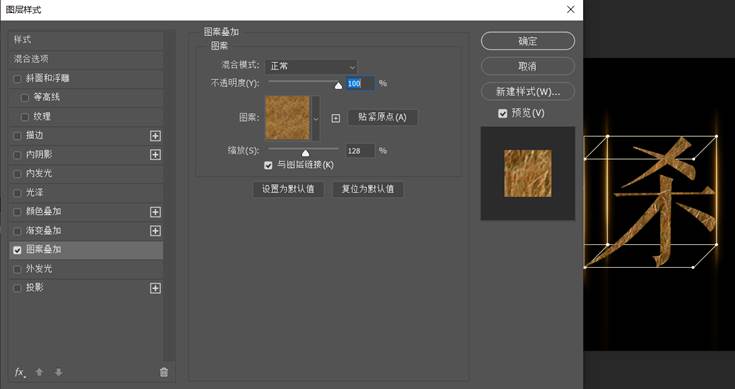
7. 让“杀”字带上特殊一点的金属质感。选择“杀”的文字图层,双击图层,在弹出的样式对话框中,选择图案叠加,
图案设置为棕色图案,参考以下图片。

8. 图案添加后文字色调偏暗,可以增加光泽样式。勾选“光泽”样式,选择颜色橙黄色,设置距离为3,大小为9,等高线为环形-双。

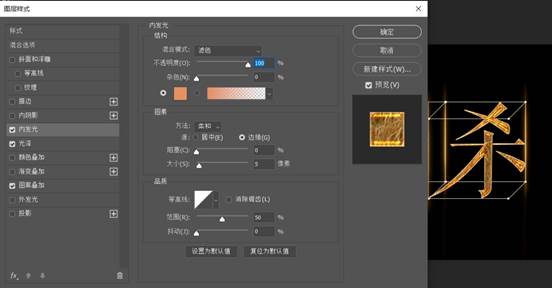
9. 为文字边缘增加光源,勾选“内发光”样式,设置颜色为单色,大小为5。

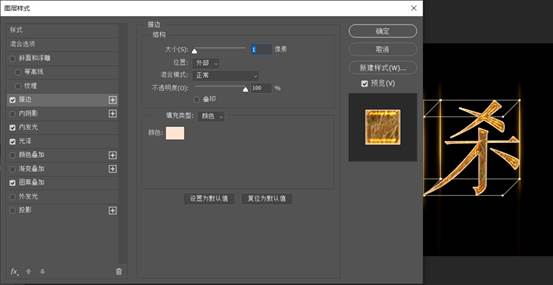
10. 勾选“描边”样式,设置大小为1,颜色为单色,位置为外部。

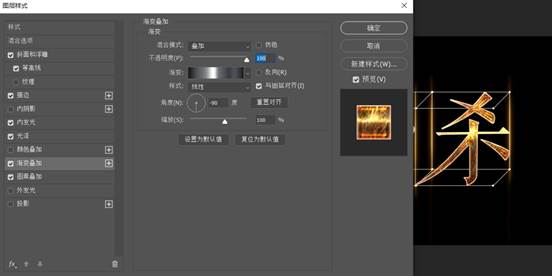
11. 勾选“渐变叠加”样式,设置混合模式为叠加,渐变为黑白(参考图片),样式为线性,角度为-90度。


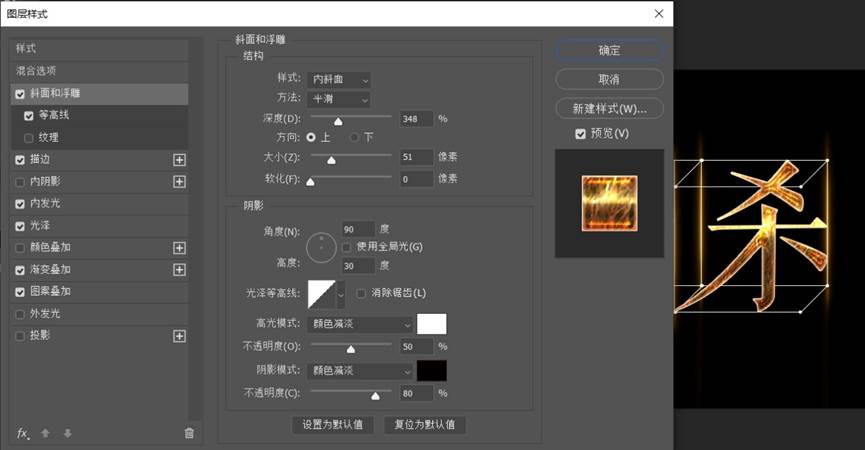
12. 勾选“斜面和浮雕”样式。设置结构,样式为内斜面,方法为平滑,深度为348%,大小为51;设置阴影,阴影角度为90度,高度为30度,高光模式为颜色减淡,颜色为白色,阴影模式为颜色减淡,颜色为黑色。最后别忘了勾选“等高线”。

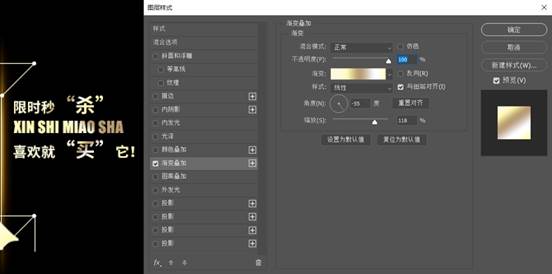
13. 给小文字添加渐变效果,渐变参考下面图片。分别对三行文字的渐变颜色、透明度和角度做微调。


最后就能得到最后的效果图了。大家,学会了吗?
如果您有其他的想了解和学习的设计技巧,欢迎转发、留言~
您的鼓励就是我们的动力!
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《Photoshop全面精通班》视频和《AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权申明:
本文作者程立艳;同时部落窝教育享有专有使用权。若需转载请联系部落窝教育。
