PS制作被星空粒子打散特效的字体
作者:ZH魔鱼来源:部落窝教育发布时间:2017-12-12 14:29:54点击:4181
版权说明: 网络作品,转载请注明原作者和出处。
编按:
给你一个简单的“R”字母,你会做成怎样的设计呢,你知道粒子星空图片和字母R会擦出怎样的火花吗?一起来看看这篇教程,学习设计简单的闪耀星辰文字海报。
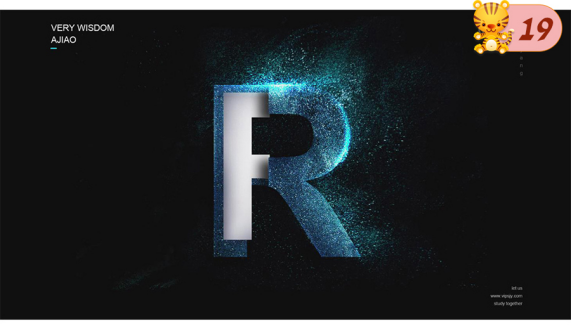
先看看效果图:

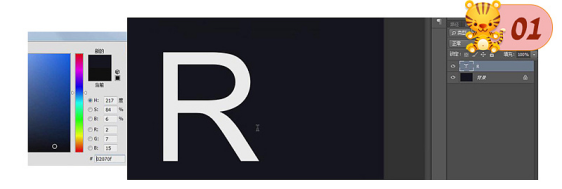
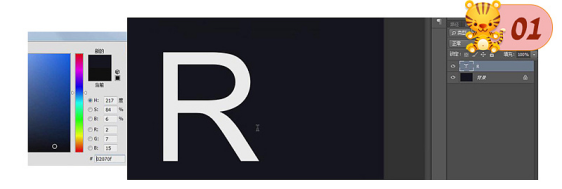
1、打开PS,新建【画布】,【填充】背景色R:2 G:7 B:15,使用【文本工具】输入大写字母R,【自由变换】至合适大小。

2、字体为【Arial】+【Bold】,【复制】一个文字图层并隐藏。

3、将【星空素材】放在【文字图层】上,建立文字的【剪切蒙版】。

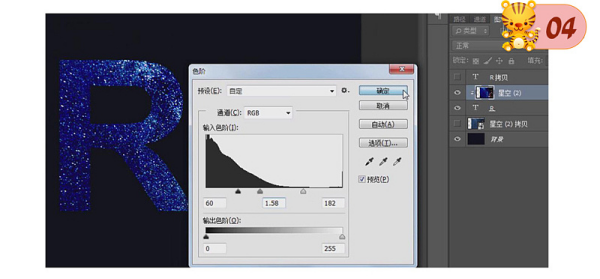
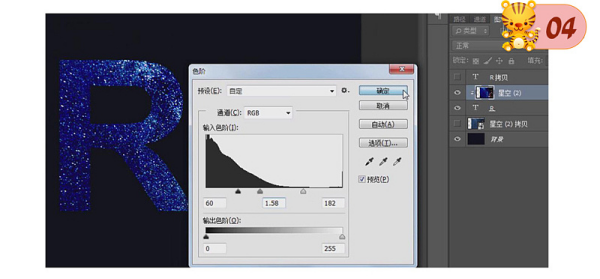
4、【复制】星空图层移动到背景层上并隐藏,打开星空图层的【色阶】(Ctrl+L),调整参数如图所示。

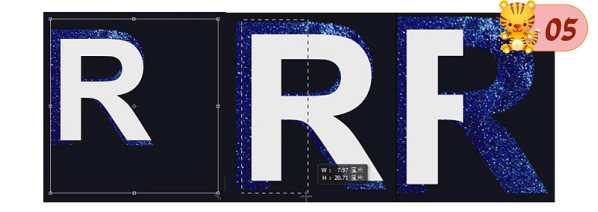
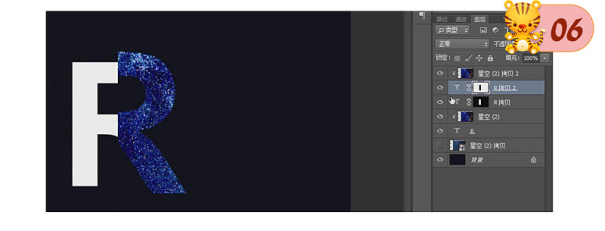
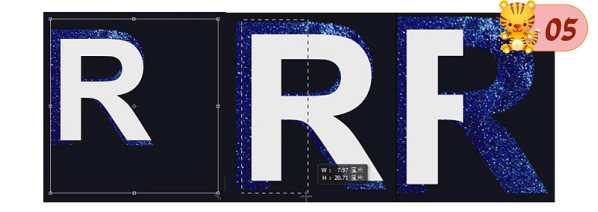
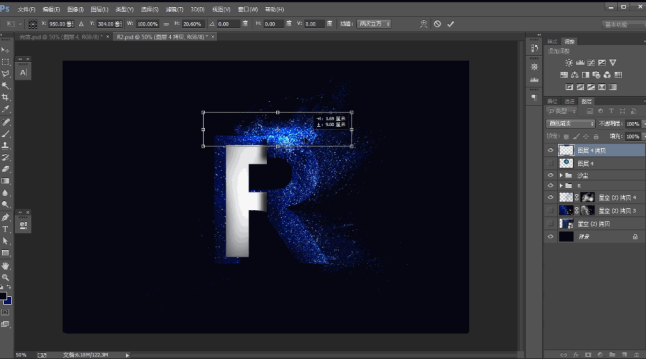
5、打开隐藏的文字图层,【自由变化】+Alt+Shift缩小,选择【矩形选框工具】,框选字母左半边,建立【图层蒙版】。

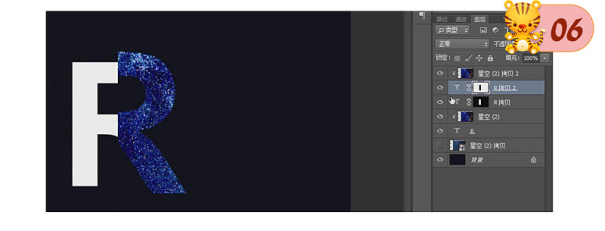
6、【复制】字母图层和剪切蒙版图层,【反向】字母的图层蒙版。

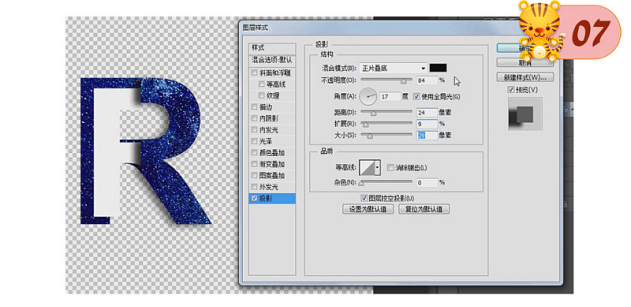
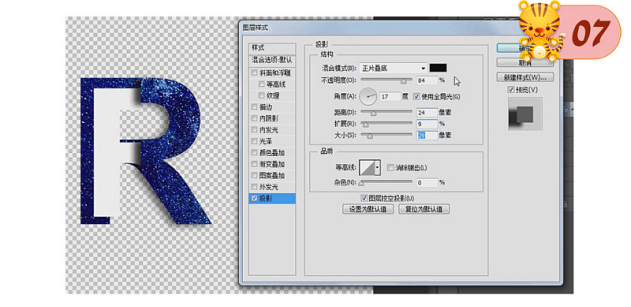
7、隐藏背景图层,【右击】复制的字母图层,【混合选项】-【投影】,【不透明度】84%,【角度】17°,【距离】24px,【扩展】9%,【大小】29px。

8、将字母图层【建组】,【复制】星空图层,点击【选择】-【色彩范围】。

9、选取星空亮点的方法。

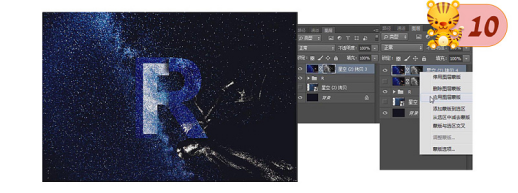
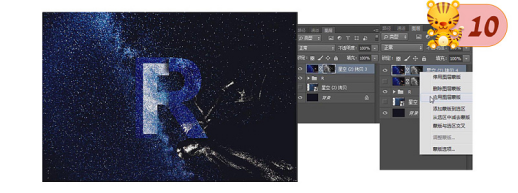
10、建立【图层蒙版】并【复制】,【右击】图层蒙版-【应用图层蒙版】,【自由变换】-【对称】星空图层。

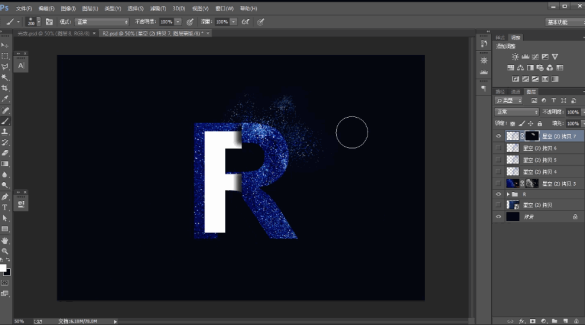
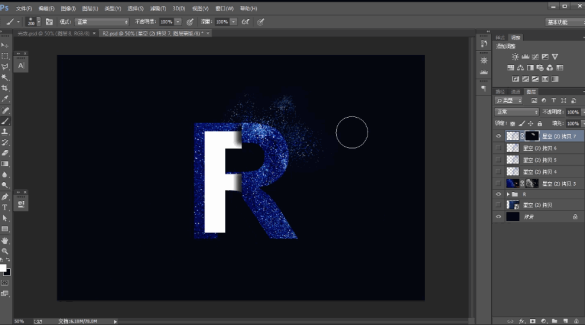
11、【复制】星空图层,【Alt】+【图层蒙版】建立黑色蒙版,使用白色【画笔】在蒙版上画。

12、飞扬星辰效果的制作方法。

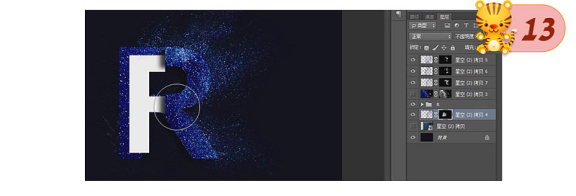
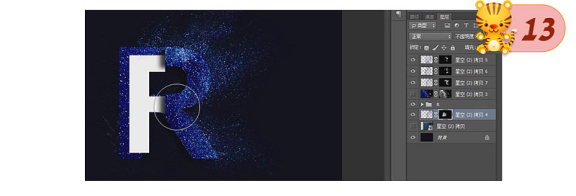
13、将星空图层放在文字图层下方,建立黑色蒙版,使用上述方法制作星辰效果。

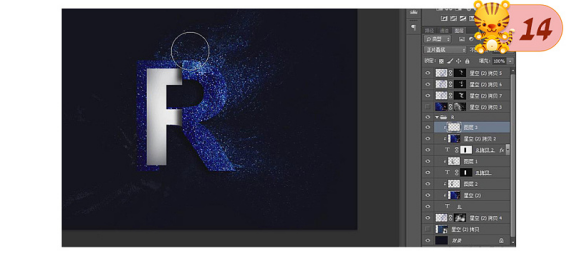
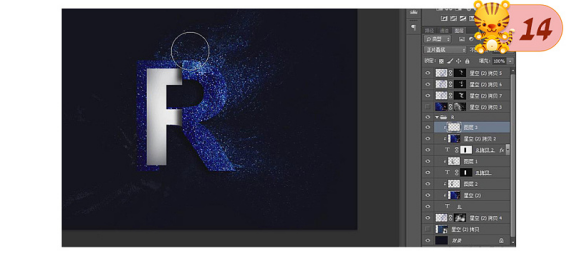
14、将每层文字图层分别建立【整片叠底】模式的【剪切蒙版】,用背景色涂抹。

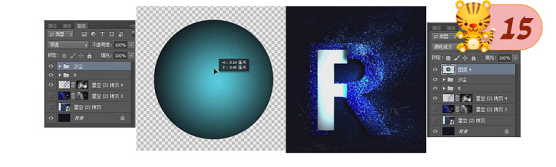
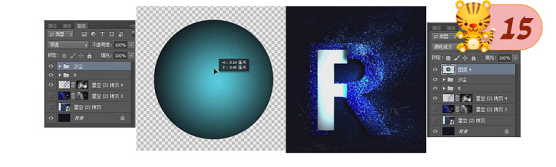
15、将星辰效果图层【建组】,拖入【光效素材】。

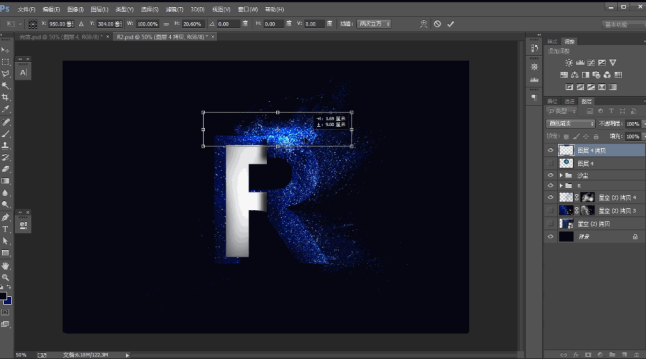
16、光效的添加方法。

17、将所有可视图层【建组】,建立【自然饱和度】,调整为-44.

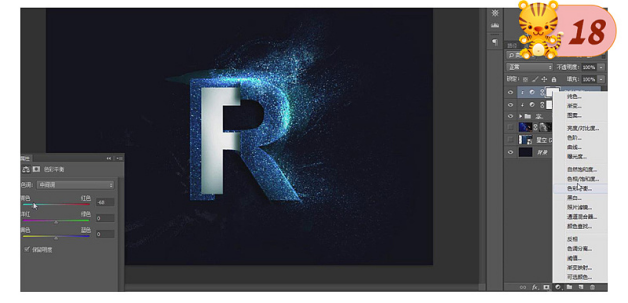
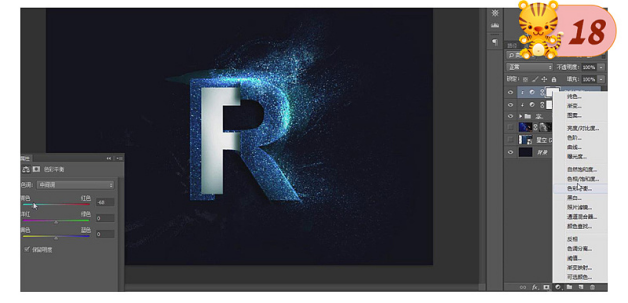
18、建立【色彩平衡】,调节【青色】为68。

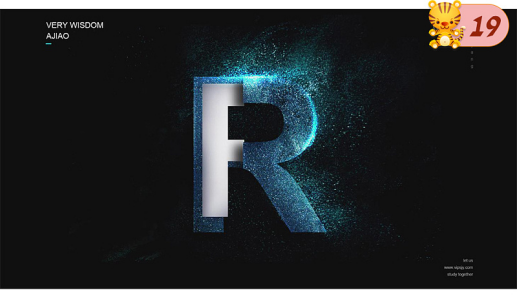
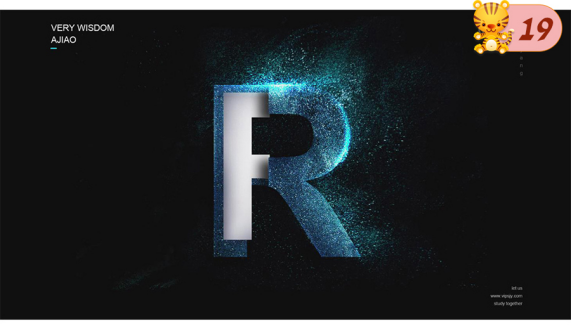
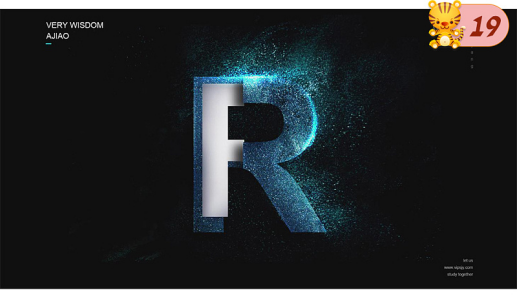
19、添加需要的文字即可。

原文:闪耀星辰字体设计
作者:ZH魔鱼
出处:http://www.zcool.com.cn/article/ZNTk2NTk2.html
给你一个简单的“R”字母,你会做成怎样的设计呢,你知道粒子星空图片和字母R会擦出怎样的火花吗?一起来看看这篇教程,学习设计简单的闪耀星辰文字海报。
先看看效果图:

1、打开PS,新建【画布】,【填充】背景色R:2 G:7 B:15,使用【文本工具】输入大写字母R,【自由变换】至合适大小。

2、字体为【Arial】+【Bold】,【复制】一个文字图层并隐藏。

3、将【星空素材】放在【文字图层】上,建立文字的【剪切蒙版】。

4、【复制】星空图层移动到背景层上并隐藏,打开星空图层的【色阶】(Ctrl+L),调整参数如图所示。

5、打开隐藏的文字图层,【自由变化】+Alt+Shift缩小,选择【矩形选框工具】,框选字母左半边,建立【图层蒙版】。

6、【复制】字母图层和剪切蒙版图层,【反向】字母的图层蒙版。

7、隐藏背景图层,【右击】复制的字母图层,【混合选项】-【投影】,【不透明度】84%,【角度】17°,【距离】24px,【扩展】9%,【大小】29px。

8、将字母图层【建组】,【复制】星空图层,点击【选择】-【色彩范围】。

9、选取星空亮点的方法。

10、建立【图层蒙版】并【复制】,【右击】图层蒙版-【应用图层蒙版】,【自由变换】-【对称】星空图层。

11、【复制】星空图层,【Alt】+【图层蒙版】建立黑色蒙版,使用白色【画笔】在蒙版上画。

12、飞扬星辰效果的制作方法。

13、将星空图层放在文字图层下方,建立黑色蒙版,使用上述方法制作星辰效果。

14、将每层文字图层分别建立【整片叠底】模式的【剪切蒙版】,用背景色涂抹。

15、将星辰效果图层【建组】,拖入【光效素材】。

16、光效的添加方法。

17、将所有可视图层【建组】,建立【自然饱和度】,调整为-44.

18、建立【色彩平衡】,调节【青色】为68。

19、添加需要的文字即可。

作者:ZH魔鱼
出处:http://www.zcool.com.cn/article/ZNTk2NTk2.html
