你会做玻璃字体吗?真的好漂亮
作者:程远来源:部落窝教育发布时间:2018-10-29 14:46:06点击:4830
版权说明: 网络作品,转载请注明原作者和出处。
编按:看过那么多炫酷的字体之后,小编发现了一种新字体,就是透明的很好看,它被称为“玻璃字体”。是不是很想知道操作步骤呢?好好好~我们马上就来看看
最终效果:

Step 1
把图片打开,这种朦胧的效果最适合玻璃文字了。

把字体素材安装好后,打字,记得大写,这里文字大小是220 pt。

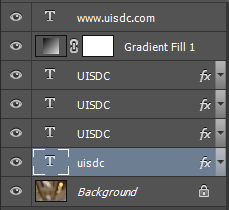
文字图层的填充度改为0,复制+3,这样你就有了四个文字图层。

Step 2
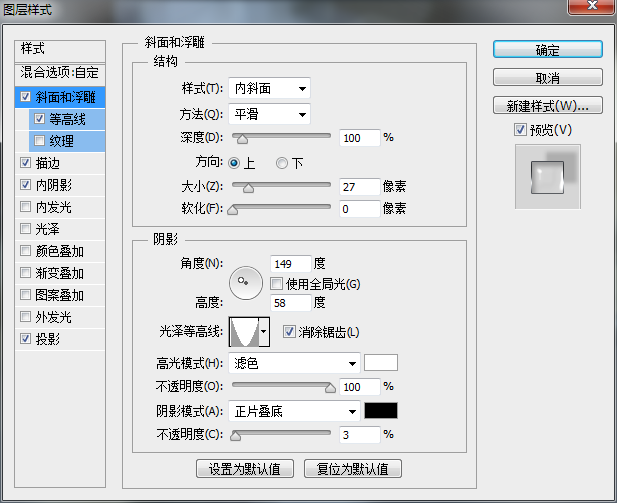
双击原始文本,应用图层样式,如图
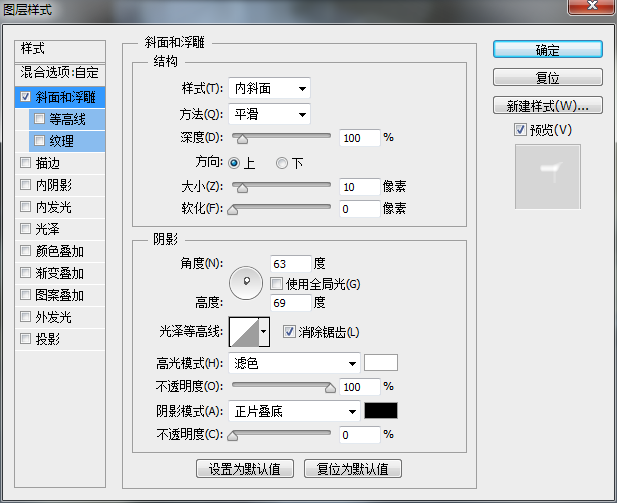
斜面和浮雕:

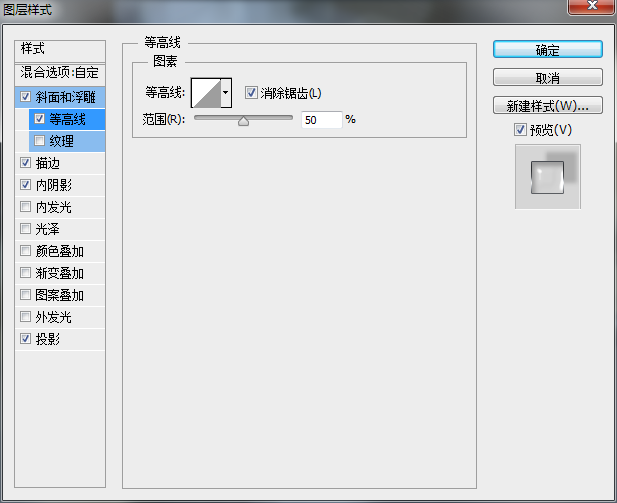
等高线:

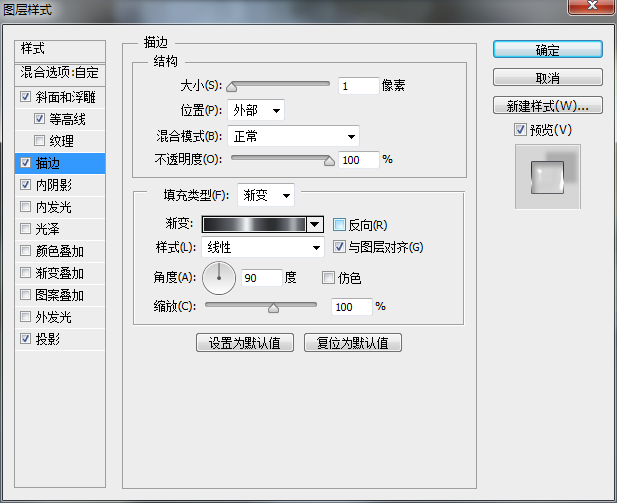
描边:


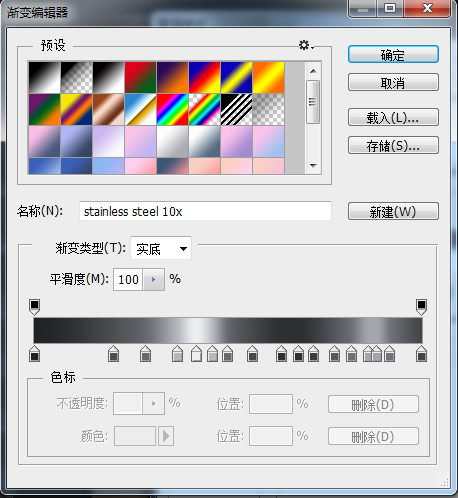
这一步的渐变可以从素材里拿。
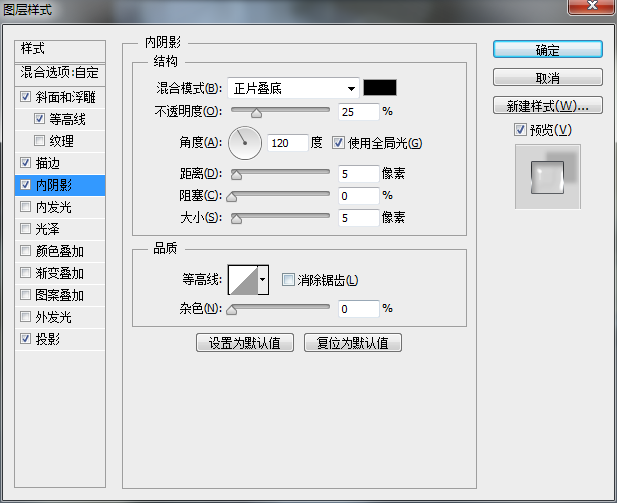
内阴影:

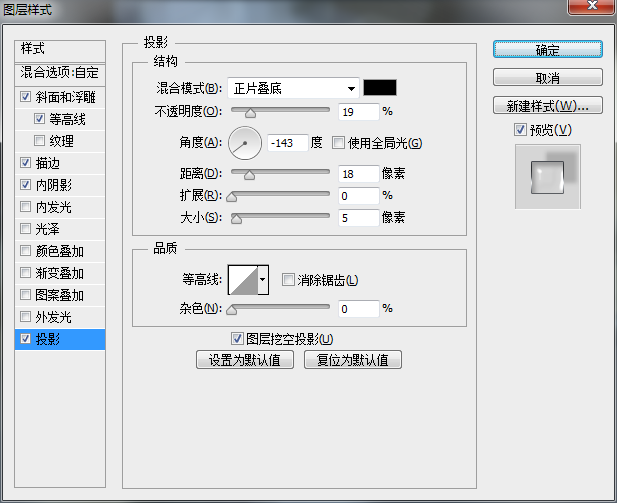
投影:

效果如下:

Step 3
双击第一个复制图层,图层样式如下
斜面和浮雕:

现在玻璃效果越来越闪亮咯!

Step 4
双击第二个文字图层,图层样式如下:
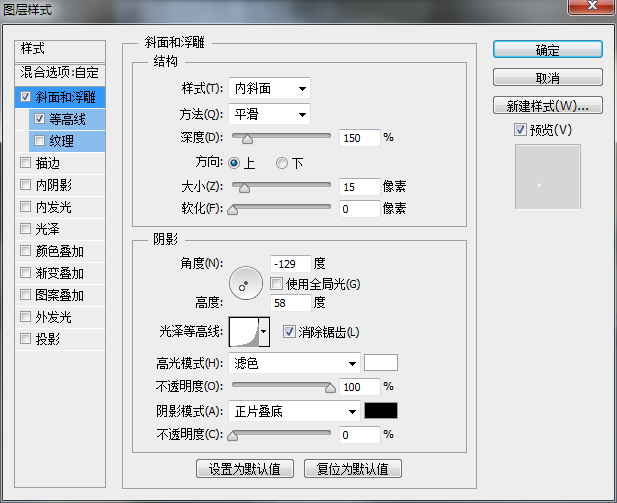
斜面和浮雕

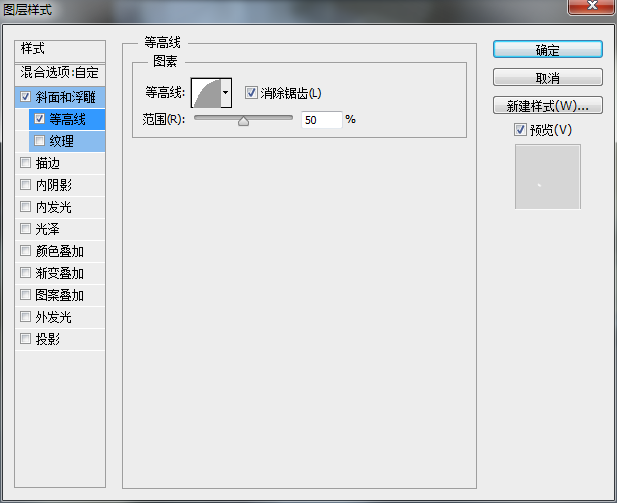
等高线

这一步能给底部边缘添加3D感,提高玻璃质感。

Step 5
双击第三个图层,应用样式如下:
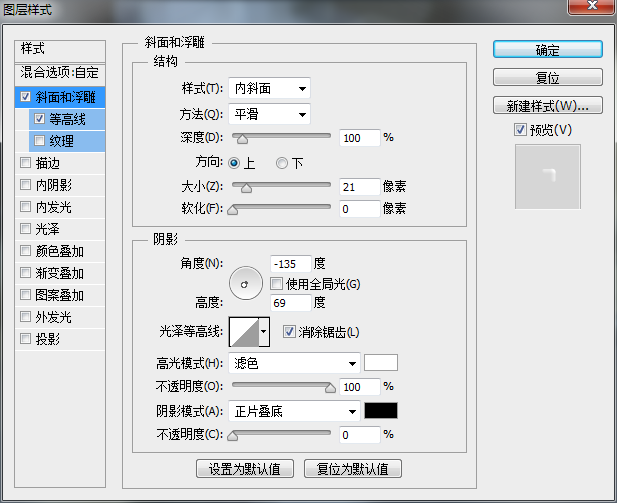
斜面和浮雕

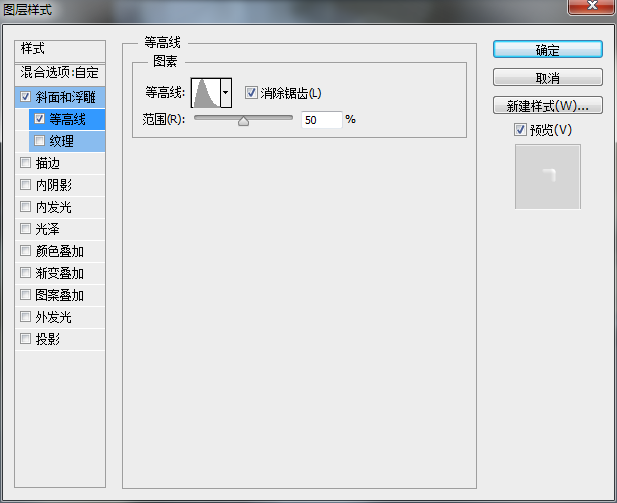
等高线

这一步是给文字中心添加玻璃质感。到这儿,玻璃质感文字就完成了。

Step 6
这一步可选做,主要是处理背景,衬托最终效果。
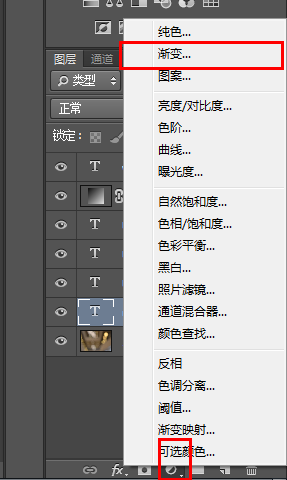
在图层面板,选择新的调整层图标,右键,选择渐变。

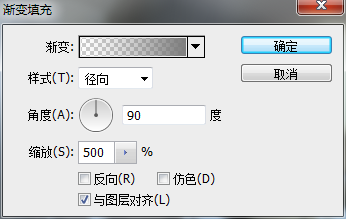
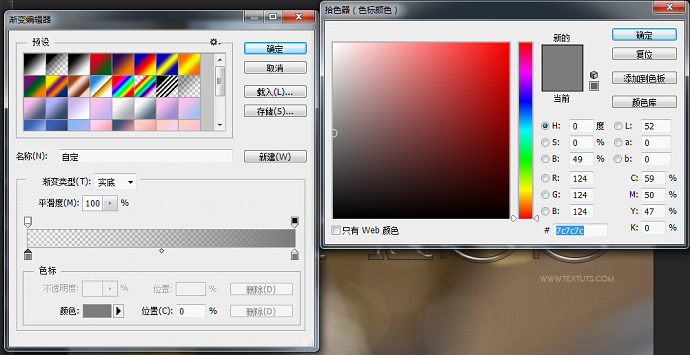
渐变样式参数设置如下,


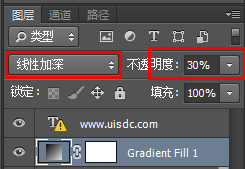
将图层混合模式改为线性加深,不透明度30%

大功告成!

今天的课程到这里就结束了。你学会了吗?
相关文章推荐:
原文地址:photoshoplady
优设网翻译:程远
本文地址:https://www.uisdc.com/making-glossy-text-effect
