PS制作创意的花朵艺术字教程
作者:ps平面设计11来源:部落窝教育发布时间:2018-01-09 13:05:59点击:3473
版权说明: 网络作品,转载请注明原作者和出处。
编按:
当文字遇上花儿会擦出怎样的火花呢?一起来看看这篇教程让文字如花般绽放,教程内容简单易懂,扣好图后再进行简单的调整就完成了。
先看看效果图:

步骤1
选择合适的效果非常重要。一个好的图像应该有一束鲜花,最好在它们之间有几个空的区域,并且与背景形成鲜明的对比来帮助隔离它们。
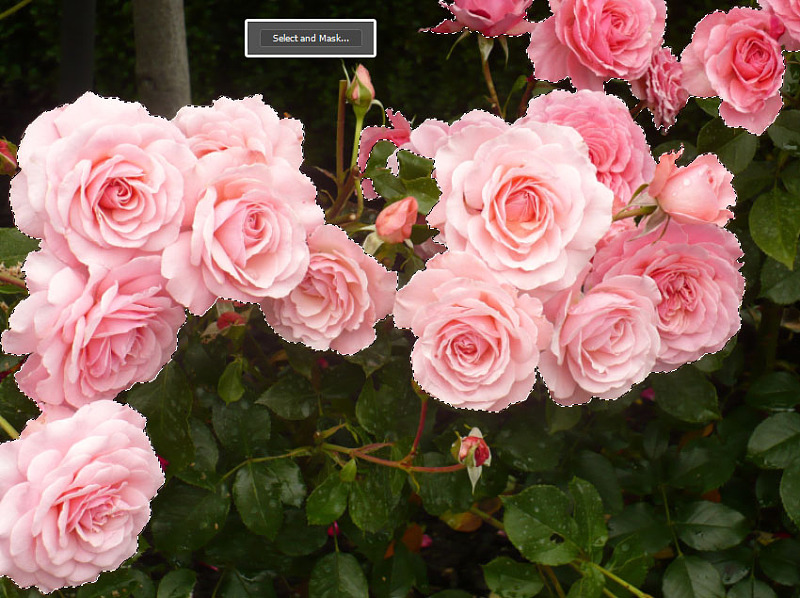
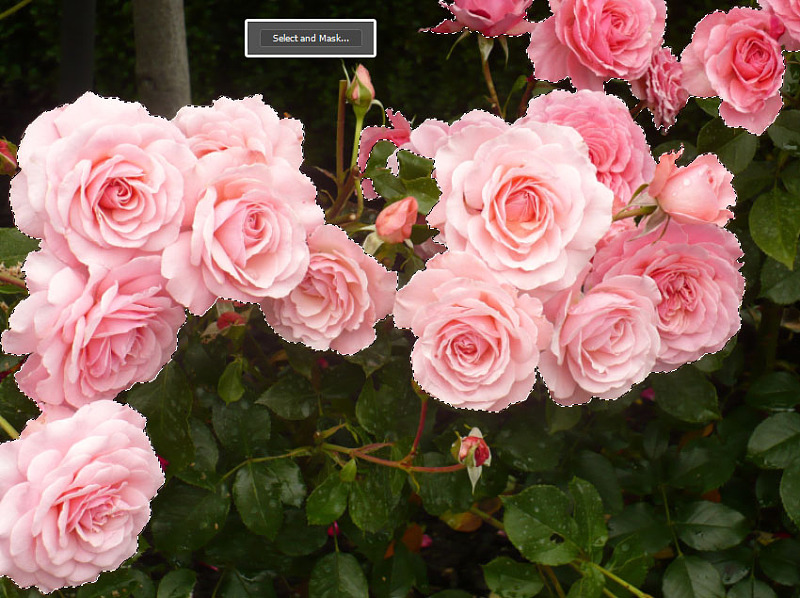
打开粉红玫瑰图像,选择快速选择工具,然后单击选项栏中的添加到选择图标。
之后,点击并拖动以选择图像中的玫瑰。您可以按住Option键从需要的选项中减去。

第2步
一旦你选择了鲜花,点击选项栏中的选择和遮罩按钮。

第3步
更改查看到关于黑,并增加不透明度到100% 。
调整其余的设置,以获得干净,平稳的选择。
这里,“ 平滑” 值设置为5,“ 移位边缘”设置为-30%。这创建了一个更柔和的选择,并确保边缘不包括花外的任何区域。
您也可以选中“ 消毒颜色”框以减少颜色溢出量,并使用“图层蒙版”将“ 输出”设置为“ 新建图层”。

步骤4
这将使用图层蒙版在新图层中创建一个选区。现在,您可以根据需要对图层蒙版进行任何调整,并进一步优化选择。

第5步
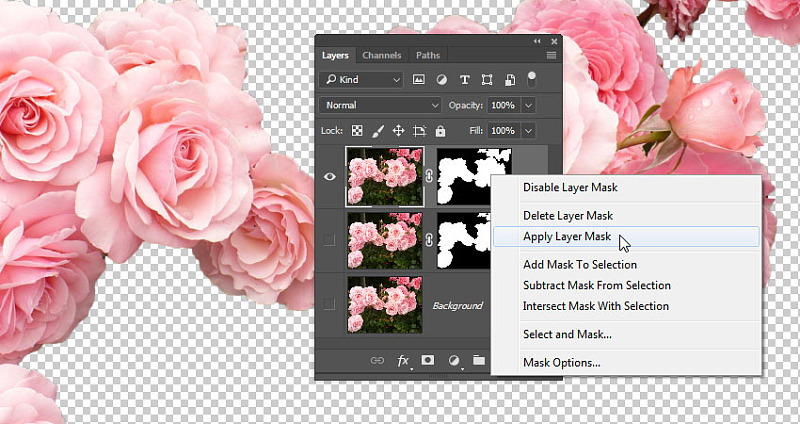
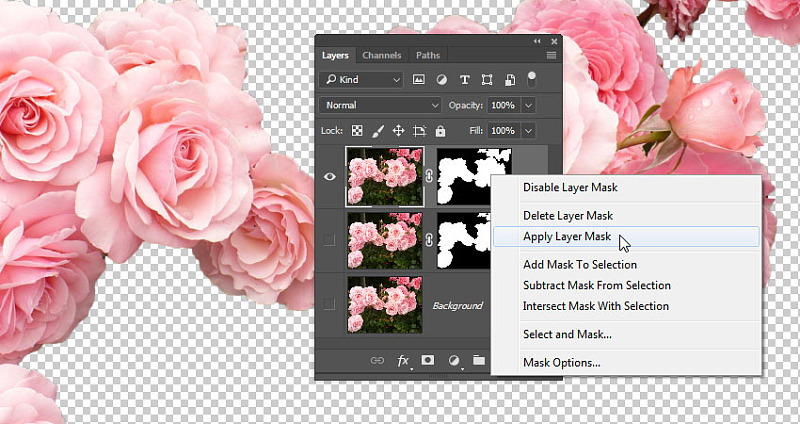
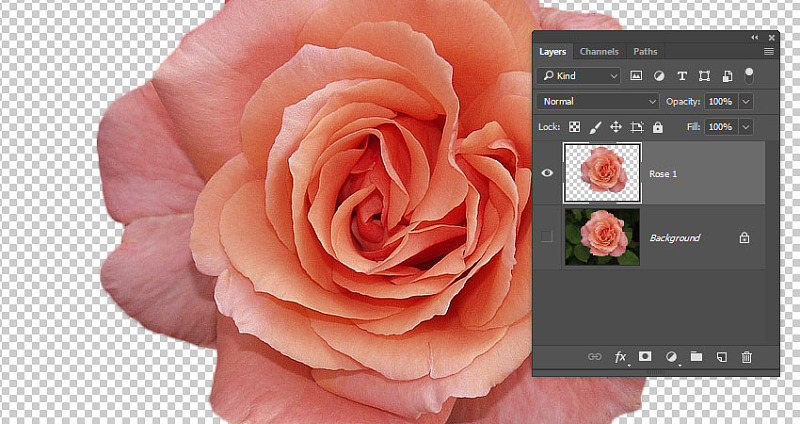
复制选中的图层,然后右键单击副本的蒙版,然后选择“ 应用图层蒙版”。

第6步
将生成的图层重命名为Roses,将文件保存为PSD,并保持打开状态,因为我们将在整个教程中使用它。

2.如何创建背景和添加文字
步骤1
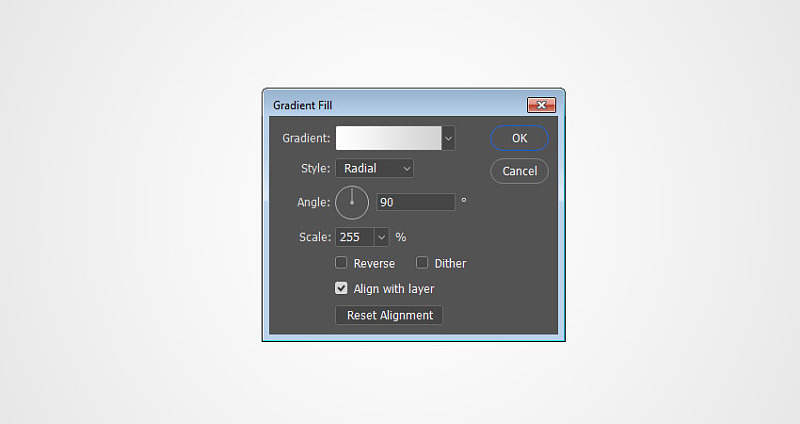
创建一个新的1150 x 850像素文档,单击图层面板底部的创建新的填充或调整图层图标,然后选择渐变。

第2步
使用左侧和右侧的颜色 创建渐变填充。#ffffff#d3d3d3
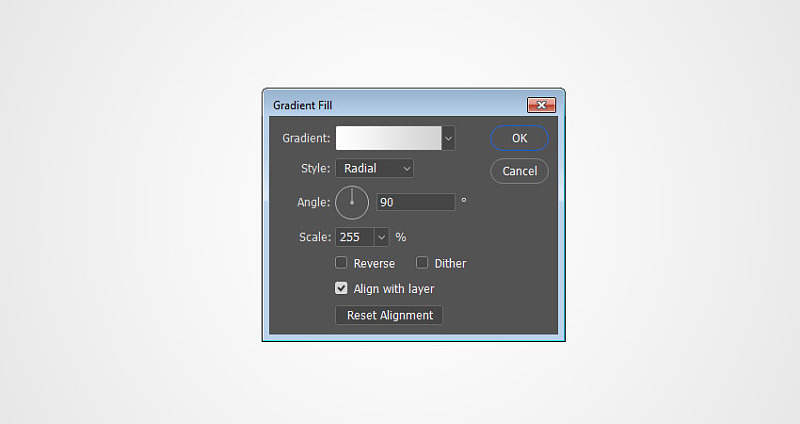
将样式更改为径向 ,将比例更改为255。

第3步
使用字体Lust s cript创建文本。设置大小为350磅 ,颜色为#160742。

3.如何添加图像并应用调整
步骤1
将玫瑰图层置于文本图层顶部,右键单击该图层,然后选择“ 转换为智能对象”,然后再次右键单击该图层并选择“ 创建剪贴蒙版”。
将图层转换为智能对象可帮助我们以非破坏性方式进行所有更改。但是,对于旧版本的Photoshop,可能无法将某些调整直接应用到智能对象。因此,您可以栅格化图层,也可以使用“调整图层”。

第2步
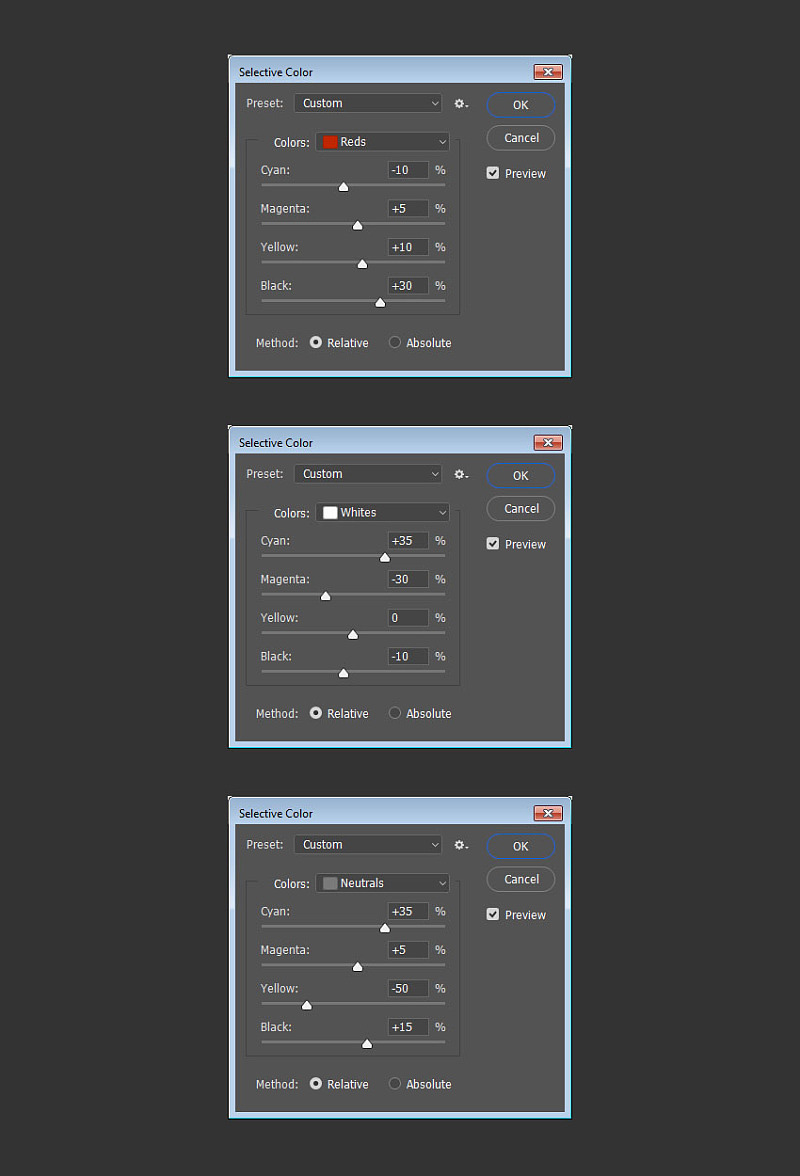
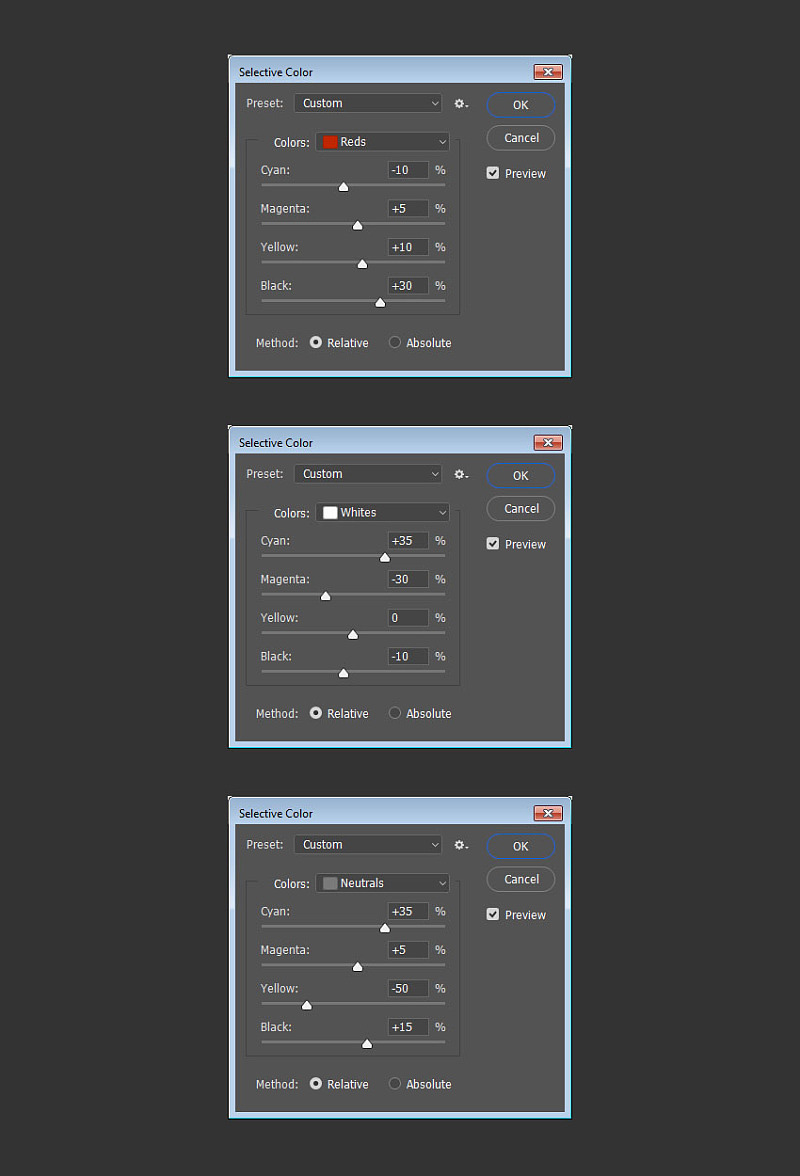
转到图像>调整>选择颜色,并使用这些设置:
红人
青色: -10
品红: 5
黄色: 10
黑色: 30
白人
青色: 35
品红: -30
黑色: - 10
中立
青色: 35
品红: 5
黄色: -50
黑色: 15

这将增强整体色彩,并在黑暗的地区引入一些蓝调。
您可以使用不同的值来获得不同的结果,特别是如果您使用不同的图像。

第3步
转到图像>调整>级别,并使用这些设置:
RGB
输入阴影: 20
伽马: 0.85
产出亮点: 235
蓝色
输出阴影: 20

这会使图像变暗并增加一些蓝调。

步骤4
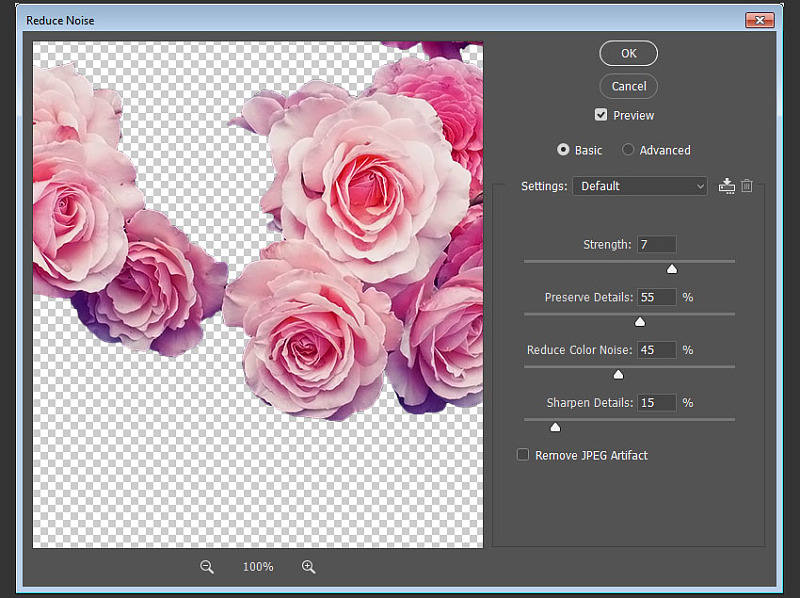
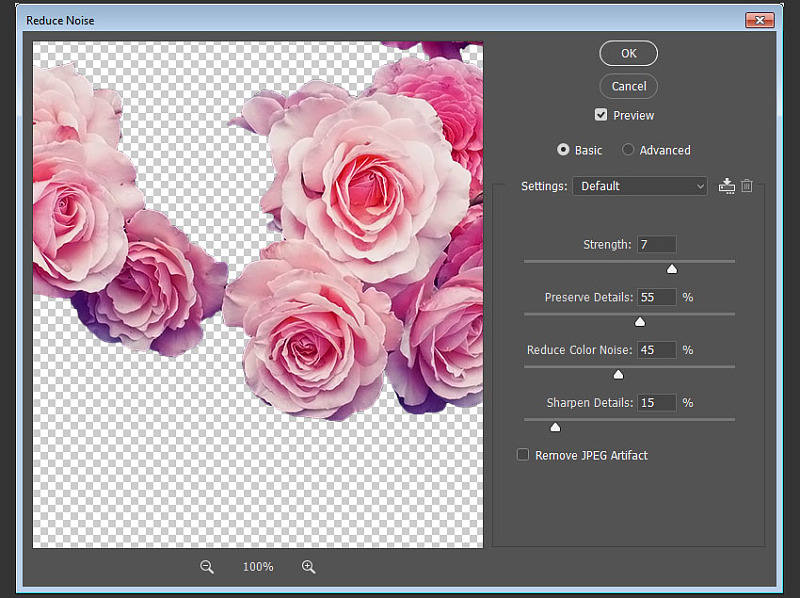
去滤镜>噪音>减少噪音,并使用这些设置:
实力: 7
保存详情: 55
减少色彩噪音: 45
锐化细节: 15
这是更多的可选步骤,但它增加了一个微妙的塑料般的感觉,玫瑰。

第5步
转到图像>调整>色调/饱和度,并将饱和度更改为-5。

第6步
转到“ 滤镜”>“相机原始滤镜”,然后在“ 基本”选项卡下将“ 清晰度”更改为50。

4.如何匹配不同的图像的着色
步骤1
打开玫瑰01的图像,然后选择和掩饰玫瑰,就像你原来的玫瑰图像一样。

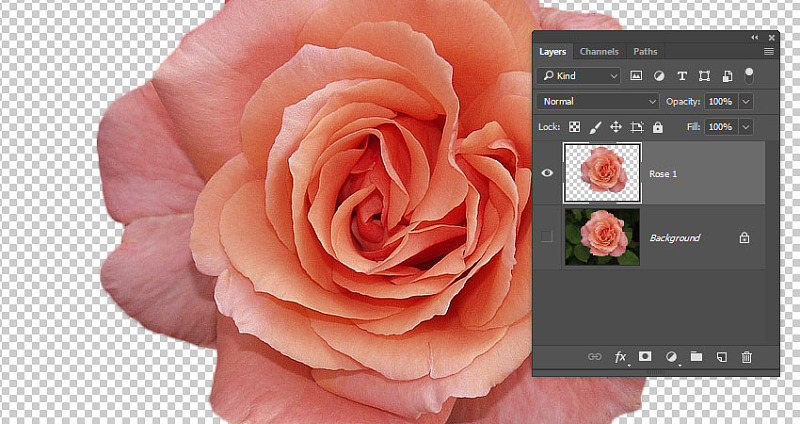
第2步
应用图层蒙版来获取栅格化图层。

第3步
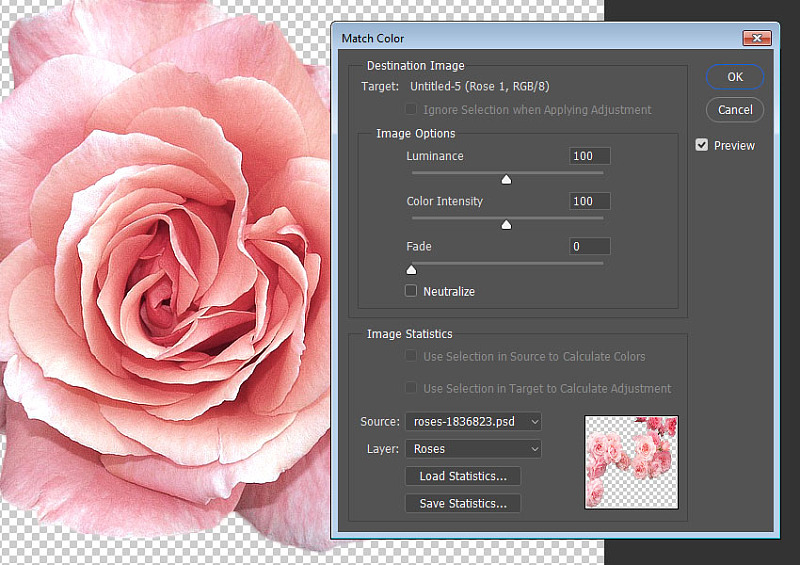
为了将玫瑰图像添加到原始文档,颜色需要匹配。这可以通过许多不同的方式完成,但在这种情况下最快的方法是通过匹配颜色。
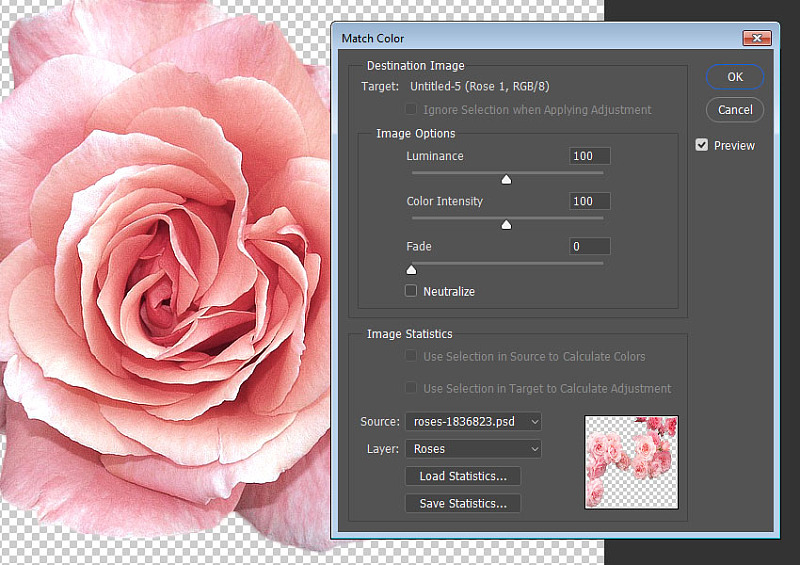
所以去图像>调整>匹配颜色。
在Image Statistics下,将Source设置为在本教程开始处保存的原始玫瑰PSD文件,然后从Layer菜单中选择Roses 图层。
这里是创建栅格化图层的地方,因为使用图层蒙版或使用原始图像可能会使匹配颜色变得困难一些。
选择源文件和图层后,可以根据需要调整“ 图像选项”设置,然后单击“ 确定”。

5.如何复制智能过滤器
步骤1
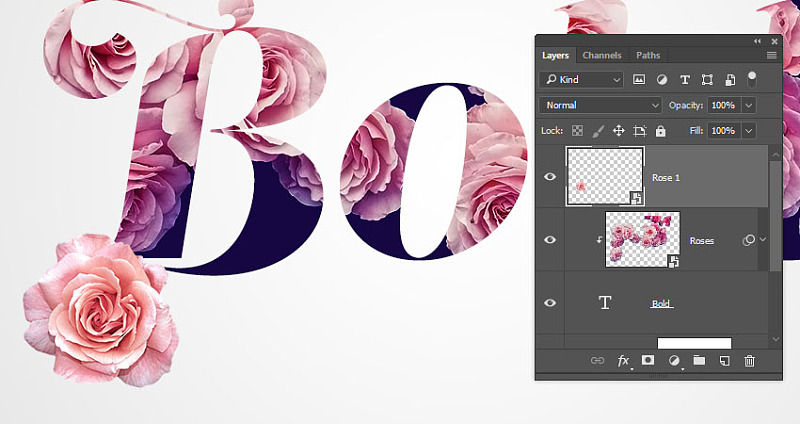
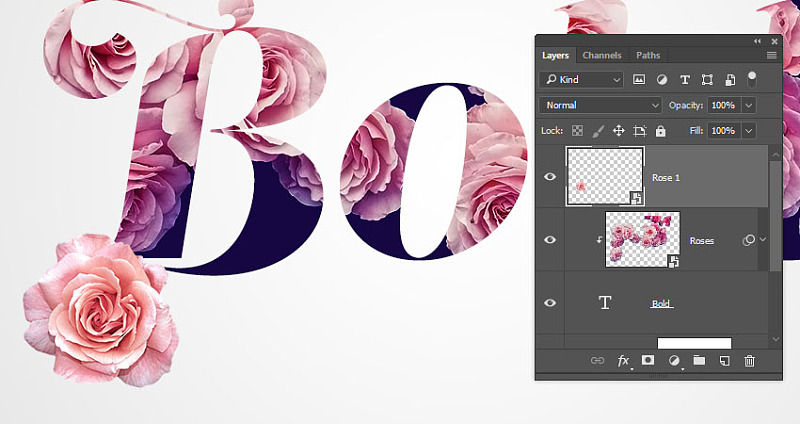
将修改后的玫瑰图像添加到原始文件中,将其图层重命名为Rose 1,并将其转换为智能对象。

第2步
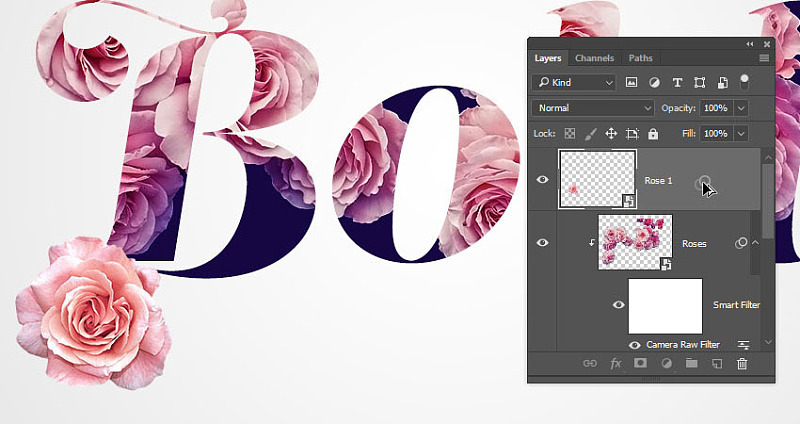
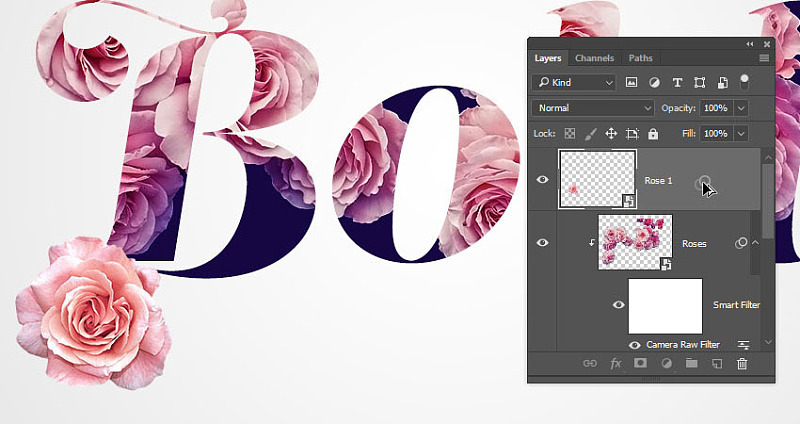
展开玫瑰图层的过滤器列表。然后按住Option键,然后将智能滤镜选项卡拖到Rose 1图层。

第3步
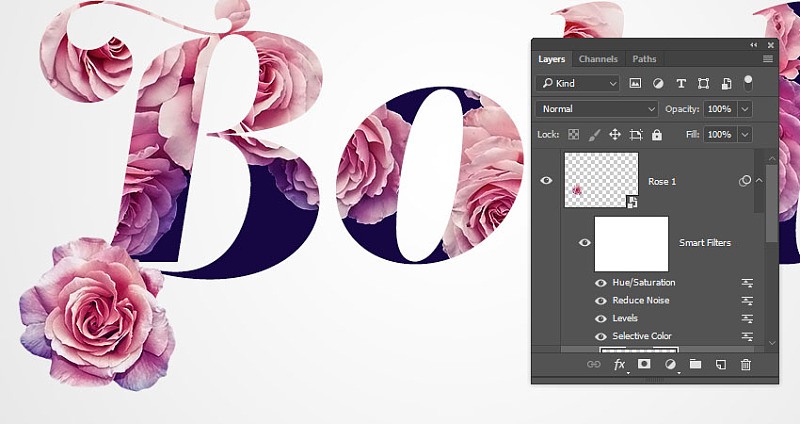
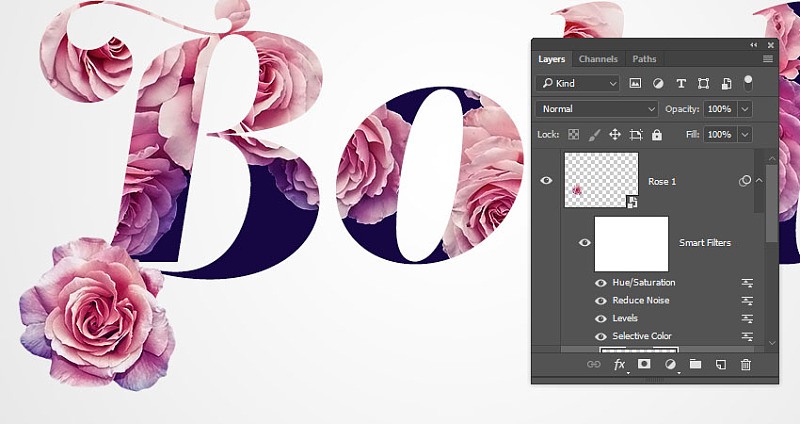
该相机原始数据过滤的效果可能是玫瑰图像有点太强大了,所以拖了标签的删除在底部图标图层面板摆脱它。
您可以根据需要删除和调整任何其他过滤器。

步骤4
使用相同的步骤将Rose 02和Rose 03图像添加到文档。
你甚至可以复制和转换其中的任何一个,以获得更多的玫瑰,而不用实际使用大量不同的图像。

6.如何添加一个基本的场效应的深度
步骤1
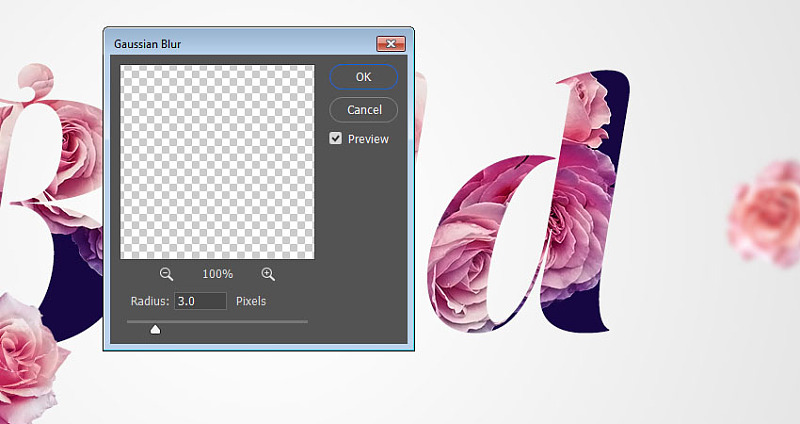
你可以添加更小的花朵,使它们看起来不在文本背后。
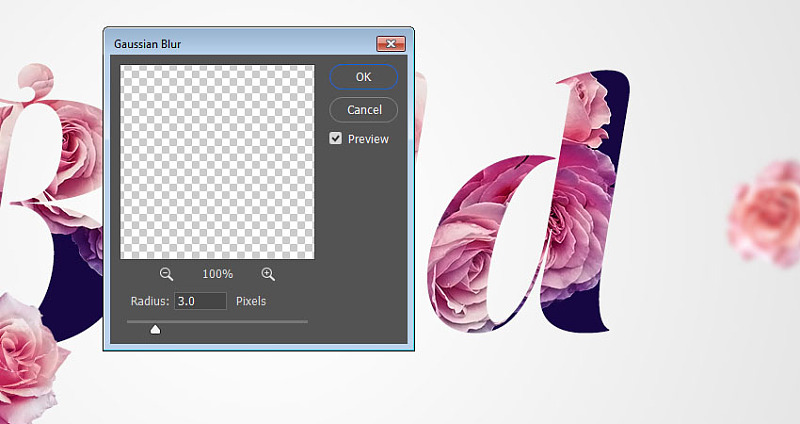
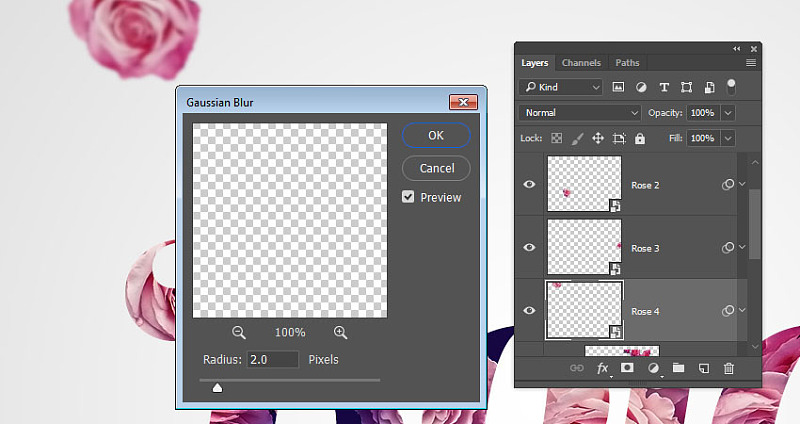
要做到这一点,选择你想要聚焦的玫瑰的图层,然后去滤镜>模糊>高斯模糊,并使用3左右的半径值。

第2步
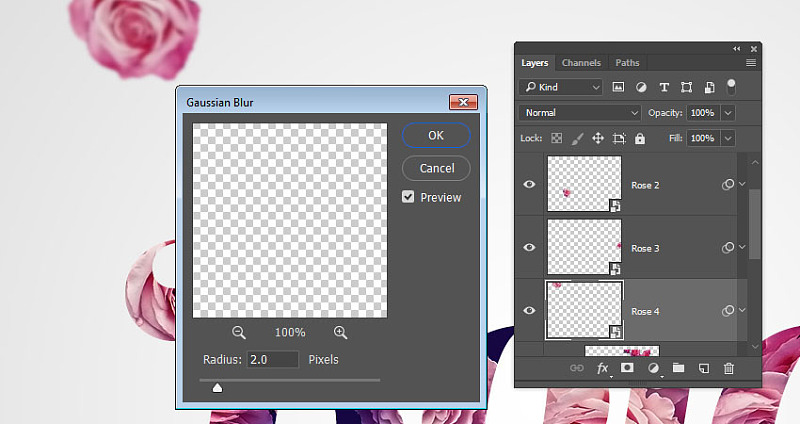
您还可以添加稍大的玫瑰,并使用较小的高斯模糊半径值来创建更加动态的效果。

第3步
完成后, 在所有图层上添加一个渐变映射图层。
使用左侧,中间和右侧的颜色 创建渐变填充。#5d4e7c#8d6385#cd9a90
然后,选中“ 抖动”框,然后将“ 渐变映射”图层的“ 混合模式”更改为“ 柔光”。

恭喜!你完成了
在本教程中,我们分离了一些花朵图片,对它们进行了一些调整和过滤,并将它们添加到一些文本中以创建简单,大胆的花卉文本效果。
请随时留下您的意见,建议和结果。

原文:如何在Adobe Photoshop中快速创建一个大胆的花卉文字效果
作者:ps平面设计11
出处:http://www.zcool.com.cn/article/ZNjA5Nzk2.html
当文字遇上花儿会擦出怎样的火花呢?一起来看看这篇教程让文字如花般绽放,教程内容简单易懂,扣好图后再进行简单的调整就完成了。
先看看效果图:

步骤1
选择合适的效果非常重要。一个好的图像应该有一束鲜花,最好在它们之间有几个空的区域,并且与背景形成鲜明的对比来帮助隔离它们。
打开粉红玫瑰图像,选择快速选择工具,然后单击选项栏中的添加到选择图标。
之后,点击并拖动以选择图像中的玫瑰。您可以按住Option键从需要的选项中减去。

第2步
一旦你选择了鲜花,点击选项栏中的选择和遮罩按钮。

第3步
更改查看到关于黑,并增加不透明度到100% 。
调整其余的设置,以获得干净,平稳的选择。
这里,“ 平滑” 值设置为5,“ 移位边缘”设置为-30%。这创建了一个更柔和的选择,并确保边缘不包括花外的任何区域。
您也可以选中“ 消毒颜色”框以减少颜色溢出量,并使用“图层蒙版”将“ 输出”设置为“ 新建图层”。

步骤4
这将使用图层蒙版在新图层中创建一个选区。现在,您可以根据需要对图层蒙版进行任何调整,并进一步优化选择。

第5步
复制选中的图层,然后右键单击副本的蒙版,然后选择“ 应用图层蒙版”。

第6步
将生成的图层重命名为Roses,将文件保存为PSD,并保持打开状态,因为我们将在整个教程中使用它。

2.如何创建背景和添加文字
步骤1
创建一个新的1150 x 850像素文档,单击图层面板底部的创建新的填充或调整图层图标,然后选择渐变。

使用左侧和右侧的颜色 创建渐变填充。#ffffff#d3d3d3
将样式更改为径向 ,将比例更改为255。

第3步
使用字体Lust s cript创建文本。设置大小为350磅 ,颜色为#160742。

3.如何添加图像并应用调整
步骤1
将玫瑰图层置于文本图层顶部,右键单击该图层,然后选择“ 转换为智能对象”,然后再次右键单击该图层并选择“ 创建剪贴蒙版”。
将图层转换为智能对象可帮助我们以非破坏性方式进行所有更改。但是,对于旧版本的Photoshop,可能无法将某些调整直接应用到智能对象。因此,您可以栅格化图层,也可以使用“调整图层”。

第2步
转到图像>调整>选择颜色,并使用这些设置:
红人
青色: -10
品红: 5
黄色: 10
黑色: 30
白人
青色: 35
品红: -30
黑色: - 10
中立
青色: 35
品红: 5
黄色: -50
黑色: 15

这将增强整体色彩,并在黑暗的地区引入一些蓝调。
您可以使用不同的值来获得不同的结果,特别是如果您使用不同的图像。

第3步
转到图像>调整>级别,并使用这些设置:
RGB
输入阴影: 20
伽马: 0.85
产出亮点: 235
蓝色
输出阴影: 20

这会使图像变暗并增加一些蓝调。

步骤4
去滤镜>噪音>减少噪音,并使用这些设置:
实力: 7
保存详情: 55
减少色彩噪音: 45
锐化细节: 15
这是更多的可选步骤,但它增加了一个微妙的塑料般的感觉,玫瑰。

第5步
转到图像>调整>色调/饱和度,并将饱和度更改为-5。

第6步
转到“ 滤镜”>“相机原始滤镜”,然后在“ 基本”选项卡下将“ 清晰度”更改为50。

4.如何匹配不同的图像的着色
步骤1
打开玫瑰01的图像,然后选择和掩饰玫瑰,就像你原来的玫瑰图像一样。

第2步
应用图层蒙版来获取栅格化图层。

第3步
为了将玫瑰图像添加到原始文档,颜色需要匹配。这可以通过许多不同的方式完成,但在这种情况下最快的方法是通过匹配颜色。
所以去图像>调整>匹配颜色。
在Image Statistics下,将Source设置为在本教程开始处保存的原始玫瑰PSD文件,然后从Layer菜单中选择Roses 图层。
这里是创建栅格化图层的地方,因为使用图层蒙版或使用原始图像可能会使匹配颜色变得困难一些。
选择源文件和图层后,可以根据需要调整“ 图像选项”设置,然后单击“ 确定”。

5.如何复制智能过滤器
步骤1
将修改后的玫瑰图像添加到原始文件中,将其图层重命名为Rose 1,并将其转换为智能对象。

第2步
展开玫瑰图层的过滤器列表。然后按住Option键,然后将智能滤镜选项卡拖到Rose 1图层。

第3步
该相机原始数据过滤的效果可能是玫瑰图像有点太强大了,所以拖了标签的删除在底部图标图层面板摆脱它。
您可以根据需要删除和调整任何其他过滤器。

步骤4
使用相同的步骤将Rose 02和Rose 03图像添加到文档。
你甚至可以复制和转换其中的任何一个,以获得更多的玫瑰,而不用实际使用大量不同的图像。

6.如何添加一个基本的场效应的深度
步骤1
你可以添加更小的花朵,使它们看起来不在文本背后。
要做到这一点,选择你想要聚焦的玫瑰的图层,然后去滤镜>模糊>高斯模糊,并使用3左右的半径值。

第2步
您还可以添加稍大的玫瑰,并使用较小的高斯模糊半径值来创建更加动态的效果。

第3步
完成后, 在所有图层上添加一个渐变映射图层。
使用左侧,中间和右侧的颜色 创建渐变填充。#5d4e7c#8d6385#cd9a90
然后,选中“ 抖动”框,然后将“ 渐变映射”图层的“ 混合模式”更改为“ 柔光”。

恭喜!你完成了
在本教程中,我们分离了一些花朵图片,对它们进行了一些调整和过滤,并将它们添加到一些文本中以创建简单,大胆的花卉文本效果。
请随时留下您的意见,建议和结果。

原文:如何在Adobe Photoshop中快速创建一个大胆的花卉文字效果
作者:ps平面设计11
出处:http://www.zcool.com.cn/article/ZNjA5Nzk2.html
